
WordPress教程
Comet Cache – 生成HTML的WordPress静态缓存插件
折腾 wordpress 的缓存的时候突然发现了 Comet Cache,提到 WordPress 缓存插件话,我们可能看到使用较多的是 WP Super Cache,与前者不同的是 Comet Cache 插件会把缓存的文件直接在目录中是以 HTML 形式存在,相对比 WP Super Cache 生成的 PHP 缓存文件话应该效果会更好一点。后来有搜索了下这家缓存的历史发现前身是 Zencache wordpress 缓存插件,后来因为公司名称冲突更名 Comet Cache。
一:安装
后台搜索 Comet Cache,用的人也还是不少的,更新的也很频繁:

安装好启用即可。

二:设置
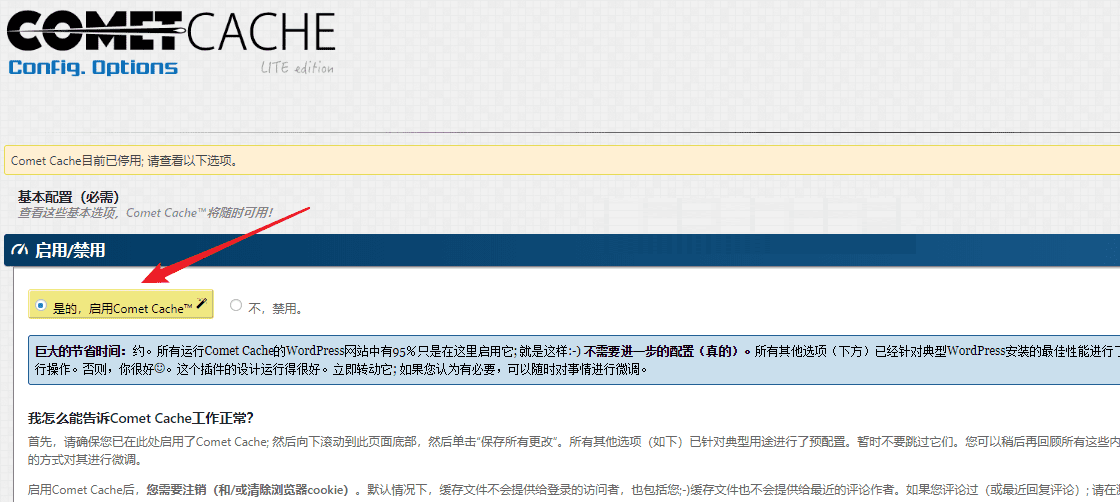
启用之后,才会发现 Comet Cache 功能的强大,启用该缓存的方式也非常简单,直接插件设置页面选择“Yes,enable Comet Cache”并保存即可开启缓存。

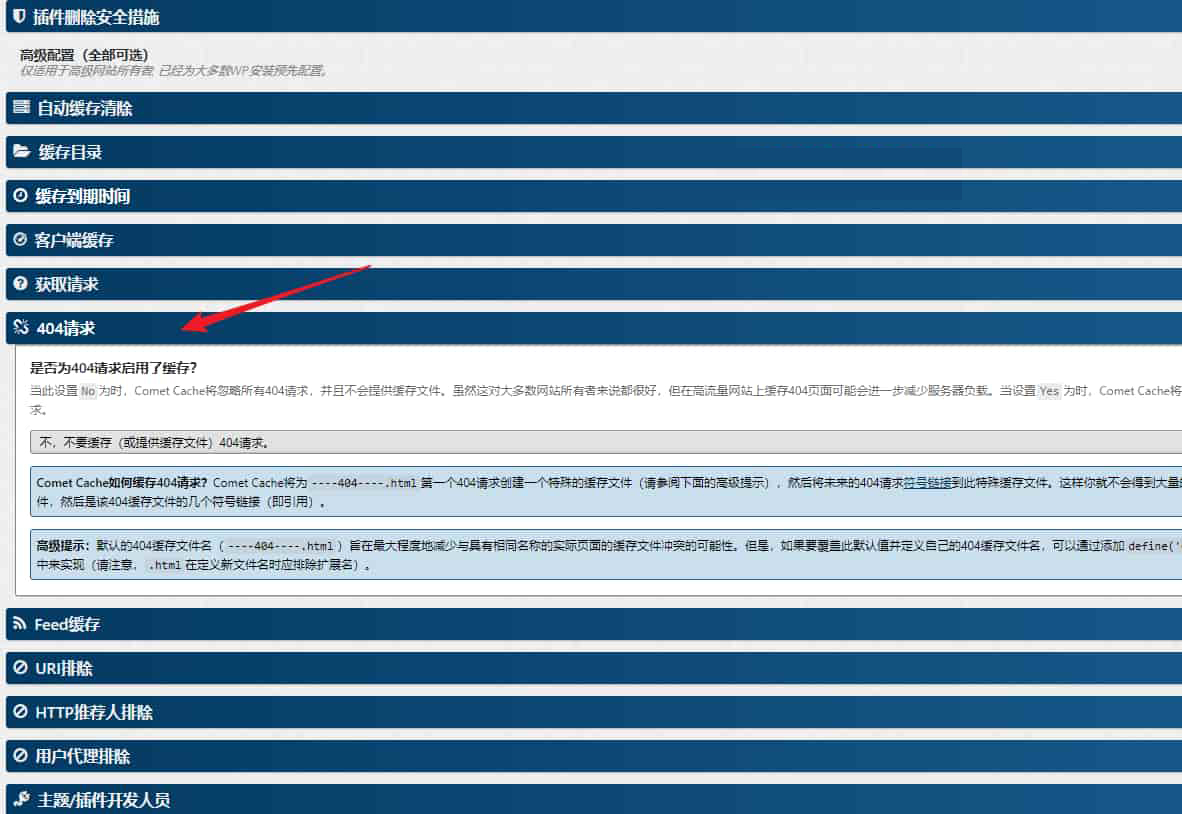
当然你还会看到下面有 N 多的功能选项,其实全部默认即可。我们看图:

我们看到很少有插件会细心的考虑到 404 页面需要缓存的,因为 wordpress 的 404 页面如果被人 CC 你的服务器基本就挂了。feed 缓存,可以设置延迟输出,防采集还是很不错的。这些功能很贴心,让有点喜欢这个缓存了。不过大家还是酌情选择。之后我们保存设置就可以开启缓存了。
三:配置 Nignx
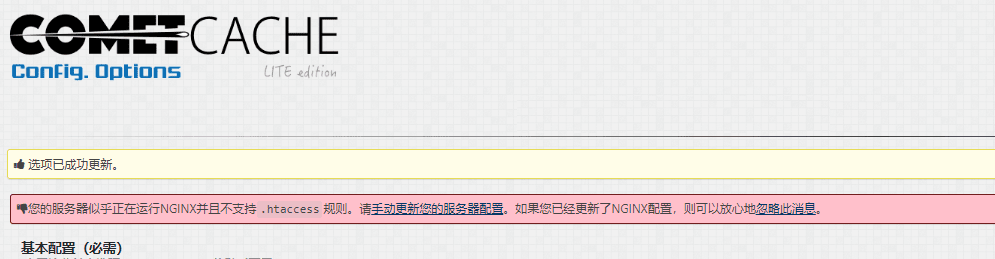
如果你的网站采用的是 NGINX 的话就会出现提示,那就需要按照官方要求在配置文件中的 server {内添加以下缓存脚本,如果不是,可以跳过:

所以重头戏来了,我们需要配设置 nginx,放入以下代码:
server {etag on;expires 7d;if_modified_since before;gzip on;gzip_vary on;gzip_comp_level 6;
gzip_types text/plain text/xml image/svg+xml # text/html in core already.
application/rss+xml application/atom+xml application/xhtml+xml
text/css application/json application/x-javascript
application/font-otf application/font-ttf;
if ($uri ~* /wp\-content/cache/comet\-cache/cache(?:/|$)) {
return 403;
}if ($uri ~* /wp\-content/cache/comet\-cache/htmlc/private(?:/|$)) {
return 403;
}location ~* \.(?:ttf|ttc|otf|eot|woff|woff2|css|js)$ {
add_header Access-Control-Allow-Origin *;
}#以下代码官方说明是可选的, 告诉Comet Cache您已完成此Nginx配置。location ~* \.php$ {
fastcgi_param WP_NGINX_CONFIG done;}}
在宝塔面板中的配置,我们需要配置 nginx 文件,如何配置看图:
这里面很多多地方可以自行调整,如果你默认也没关系,比如说 gzip on; gzip_vary on;这里宝塔都是默认开启的,其他的东西可以自行调整,其实默认也没关系,反正也能用。
四:测试效果
我们配置好了 nginx 之后就可以忽略那个提示了,修改完配置文件后,保存,点击 WordPress 右上角的 Clear CaChe。

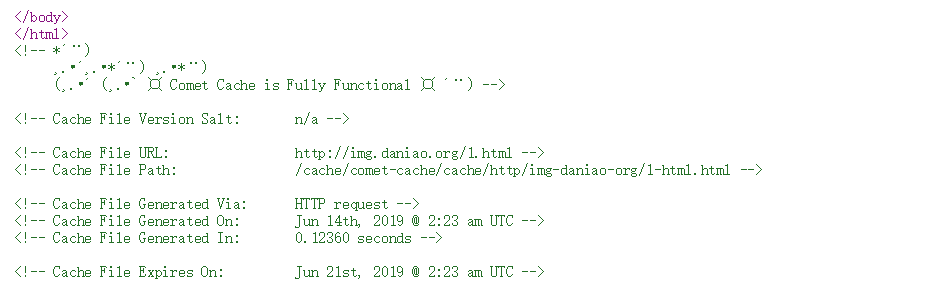
现在测试一下 Comet Cache 是否真正启用:打开浏览器无痕浏览窗口,访问你的网站,查看源代码,拉到最底。如果你看到以下代码,那么说明 Comet Cache 已经在工作!还是看图吧:

华丽丽的生效了,测试过,如果你不配置 nginx 也是可以用的,也会生成静态的 HTML 文件,可能效率会低一点,所以这个插件的兼容性还是很好的。
五:静态 HTML
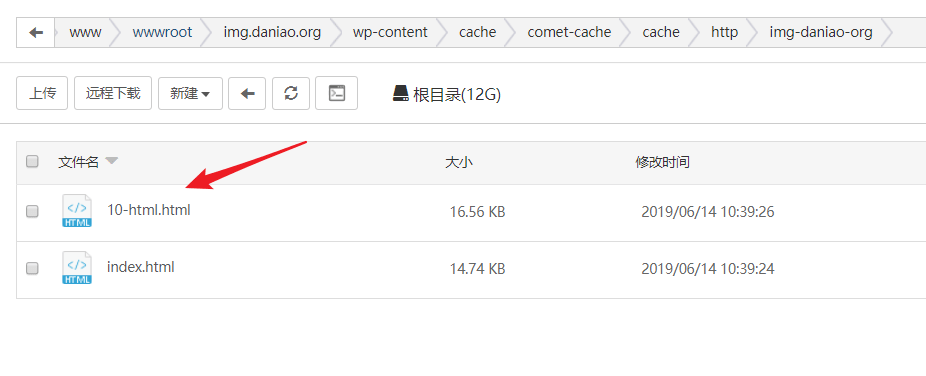
听说可以生成纯静态的 HTML,我们在服务器是哪个找找:

默认是不自动生成 HTML 文件,当我们访问网页的时候会自动生成 HTML。之后的访问会调用纯静态的 HTML 网页。
六:总结
所以的页面都会生成静态 HTML,试了下分类也是生成 HTML 的,这个很厉害了,服务器只是访问静态页面,那么效率之高可想而知。而且这个折腾的门槛貌似还很低,很多小白可以很快上手,虚拟机应该也可以安装,不过没试过。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ

