Tab选项卡
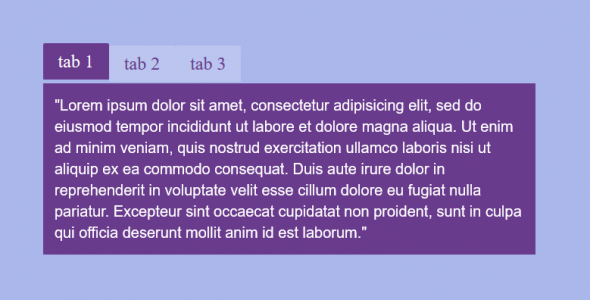
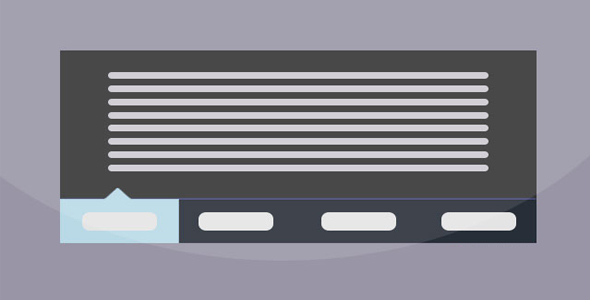
Tab在底部的tabs选项卡jQuery插件

这是一款基于 bootstrap 的选项卡。该选项卡的 tab 被设计在底部,通过简单的 CSS 代码来对其进行美化,效果非常不错。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="bootstrap.min.css" />
<script src="jquery.min.js"></script>
<script src="bootstrap.min.js"></script>
HTML 结构
&t;div class="container"gt;
&t;div class="row"gt;
&t;div class="col-md-6"gt;
&t;div class="tab" role="tabpanel"gt;
&t;!-- Tab panes --gt;
&t;div class="tab-content"gt;
&t;div role="tabpanel" class="tab-pane fade in active" id="Section1"gt;
&t;pgt;Lorem ipsum dolor sit amet, consectetur adipiscing elit. ... &t;/pgt;
&t;h3gt;Web Development&t;/h3gt;
&t;/divgt;
&t;div role="tabpanel" class="tab-pane fade" id="Section2"gt;
&t;pgt;Lorem ipsum dolor sit amet, consectetur adipiscing elit. ... &t;/pgt;
&t;h3gt;Brand Building&t;/h3gt;
&t;/divgt;
&t;div role="tabpanel" class="tab-pane fade" id="Section3"gt;
&t;pgt;Lorem ipsum dolor sit amet, consectetur adipiscing elit.... &t;/pgt;
&t;h3gt;Responsive Design&t;/h3gt;
&t;/divgt;
&t;div role="tabpanel" class="tab-pane fade" id="Section4"gt;
&t;pgt;Lorem ipsum dolor sit amet, consectetur adipiscing elit. ... &t;/pgt;
&t;h3gt;Clean & Clear Design&t;/h3gt;
&t;/divgt;
&t;/divgt;
&t;!-- Nav tabs --gt;
&t;ul class="nav nav-tabs" role="tablist"gt;
&t;li role="presentation" class="active"gt;&t;a href="#Section1" aria-controls="home" role="tab" data-toggle="tab"gt;Section 1&t;/agt;&t;/ligt;
&t;li role="presentation"gt;&t;a href="#Section2" aria-controls="profile" role="tab" data-toggle="tab"gt;Section 2&t;/agt;&t;/ligt;
&t;li role="presentation"gt;&t;a href="#Section3" aria-controls="messages" role="tab" data-toggle="tab"gt;Section 3&t;/agt;&t;/ligt;
&t;li role="presentation"gt;&t;a href="#Section4" aria-controls="settings" role="tab" data-toggle="tab"gt;Section 4&t;/agt;&t;/ligt;
&t;/ulgt;
&t;/divgt;
&t;/divgt;
&t;/divgt;
&t;/divgt;
CSS 样式
a:hover,a:focus{
outline: none;
text-decoration: none;
}.tab .nav-tabs{
box-shadow: -1px 0 2px #6676ff;
border-bottom: 0 none;
}.tab .nav-tabs li{
width: 25%;
}.tab .nav-tabs li a{
display: block;
font-size: 14px;
color: #fff;
text-align: center;
border: none;
padding: 18px;
background: #272e38;
border-radius: 0;
margin: 0;
position: relative;
transition: all 0.3s ease 0s;
}.tab .nav-tabs li a:hover{
background: #6676ff;
}.tab .nav-tabs li.active a,
.tab .nav-tabs li.active a:focus,
.tab .nav-tabs li.active a:hover{
border: none;
background: #6676ff;
color: #fff;
transition: all 0.20s ease 0s;
}.tab .nav-tabs li.active a:after{
content: "";
position: absolute;
top: -30px;
left: 38%;
border: 15px solid transparent;
border-bottom-color: #6676ff;
}.tab .tab-content{
font-size: 14px;
color: #fff;
background: #333;
line-height: 25px;
padding: 20px;
}.tab .tab-content h3{
font-size: 20px;
color: #6676ff;
}@media only screen and (max-width: 480px){
.tab .nav-tabs li{
width: 100%;
margin-bottom: 2px;
}.tab .nav-tabs li.active a:after{
border: none;
}}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ