其他代码
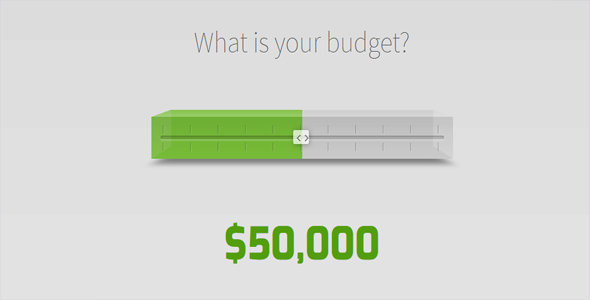
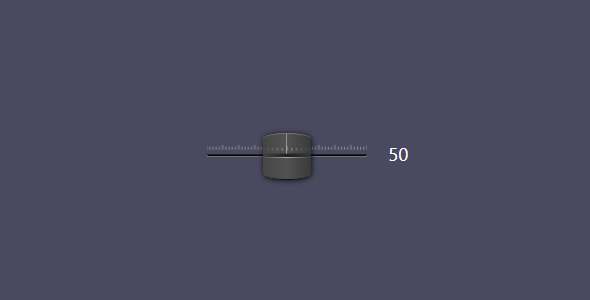
超炫酷UI效果的jQuery滑块插件

这是一款超炫酷 UI 效果的 jQuery 滑块插件。该滑块插件采用响应式设计,基于 svg,支持键盘操作,带有漂亮的半透明 UI 效果。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="rsSliderLens.css" />
<script src="jquery.min.js"></script>
<script src="jquery.rsSliderLens.js"></script>
HTML 结构
<section>
<p>Ruler slider</p>
<input type="range">
<p>Fixed ruler slider ranging from -100 to 100 with a step of 5</p>
<input type="range" min="-100" max="100" step="5">
<p>Content slider</p>
<span>This is the original HTML content</span>
</section>
初始化插件
$("input[type=range]").eq(0).rsSliderLens();
$("input[type=range]").eq(1).rsSliderLens({
paddingStart: .1,
paddingEnd: .1,
fixedHandle: true,
ruler: {
size: 6 // 600% of the slider width
}});
$("span").rsSliderLens({
ruler: {
visible: false // hide the ruler, show the html content
}});
Github 网址:https://github.com/ruisoftware/jquery-rsSliderLens
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ