
WordPress教程
WordPress部署阿里图标取代font awesome教程
收藏
font awesome 图标几乎是每个主题必备的基本要素,不过它的文件包确实够大。当初我在写 Minimalist 主题的时候,本来是已经集合了 font awesome,但一看最后的主题包文件大小,当场便拆掉了……开什么玩笑,图标文件比主题文件还要大 2 倍不止。这不是要命嘛……后来我用了阿里图标作为替代首选,不为别,人家至少可以按需添加项目库的图标,而且又能在线引入,何乐而不为呢。

准备工作
- 注册阿里图标帐号,也可以用 Github 帐号授权登录;
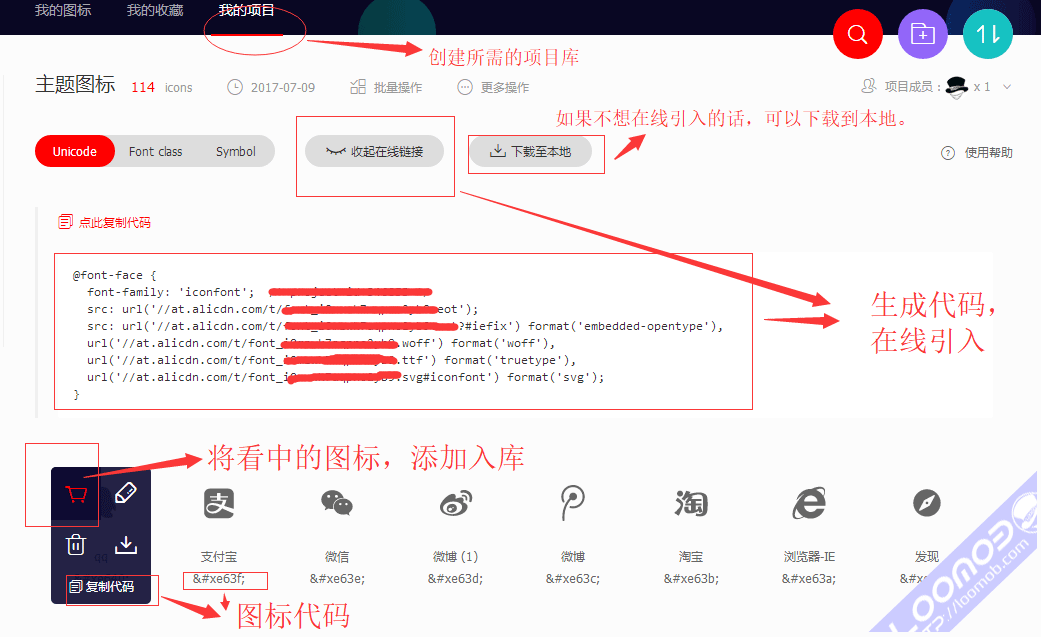
- 创建项目库:图标管理-我的项目;
- 从图标库寻找需要的图标,然后添加入库(自己建的项目库)。
- 阿里图标官网(点此直达)。
部署工作
1、到我的项目里面,点击【查看在线链接】,点击生成代码,就可以看到 @font-face。
也想出现在这里?联系我们吧

2、打开自用主题的 style.css 文件,将生成的 font-face 扔进去,例如:
@font-face {font-family: 'iconfont图标名称(用户自定义)';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont图标名称') format('svg');
}
3、然后在其后面,定义 iconfont 的样式:
.iconfont图标名称(要跟上面自己定义的名称一致){font-family:"iconfont图标名称" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
改造工作
接下来就是给主题的图标进行大改造。每个主题用到的图标位置不同,这里我就不一一列举了。它的使用方法跟 font awesome 差不多,举个栗子:
<i class="iconfont图标名称(要跟自己定义的名称一致)">图标代码</i>
<!----------备注:根据需要替换上面的图标代码------------>
其实,我不想给 Leo 主题换上阿里图标的另外一个原因,就是——font awesome 图标是可商用免费的,但阿里图标目前定位不明,它里面的很多图标都是用户原创的,在没有经过原作者的许可下,随便挪去商用,谁也不知道会不会被告侵权。或许有人会说‘我的博客就是一个人博客,又不盈利’,但人家真要追究起来,也是侵权啊,比如使用权。最后用一张图,总结本文:

专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ

