HTML/CSS
为什么添加Font Awesome图标有些不显示?
现在很多 WordPress 或 ZBlogPHP 主题都集成有个性化图标,比如 Blogs 主题就集成了 Font Awesome 图标,用户无需安装插件即可添加个性化图标,但是有些用户反馈说添加的图标有些显示有些却不显示。
其实这是因为 Font Awesome 版本问题。比如目前 Blogs 主题集成的是 Font Awesome 5.0.13 版本,现在 Font Awesome 在 2019 年 6 月 4 日已经升级到 5.9.0 了。每一个版本几乎都会有一些新图标出来,所以如果你使用了高版本的图标,那么就无法显示了。

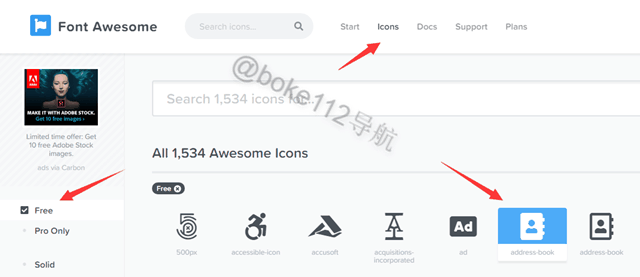
那么我们怎么知道那个图标是对应那个版本的呢?这个很简单,打开 Font Awesome 官网,建议选择免费图标,然后点击我们想要的图标(如点击地址簿图标 address-book)。具体如下图所示:

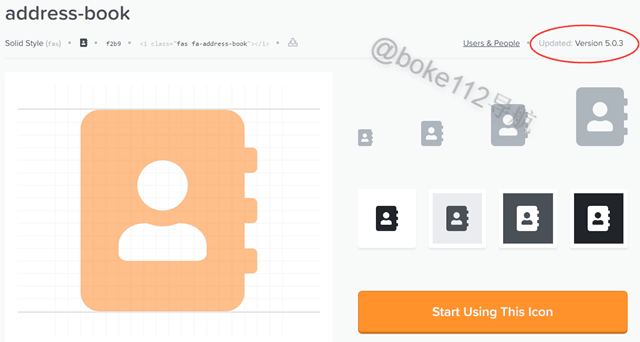
在出现的“address-book”页面右上角就能看到该图标更新于 5.0.3 版本,具体如下图红圈位置:

Blogs 主题集成的 Font Awesome 是 5.0.13 版本,那么就可以直接使用这个 address-book 图标。如果集成的版本低于 5.0.3,那么添加这个图标就会显示。
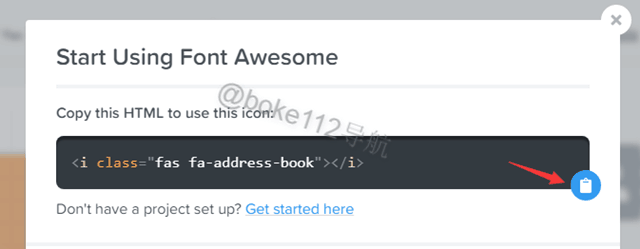
确定这个图标能够使用后,点击【Start Using This Icon】按钮,然后点击下图红色箭头所示的复制图标按钮即可复制该图标 HTML 代码,然后粘贴到文件想要显示的位置即可。

现在知道添加 Font Awesome 某些图标不显示的原因之后,再遇到这种情况,可以考虑换其他适合使用的图标,或者更新主题所集成的 Font Awesome 版本。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ