幻灯片/轮播
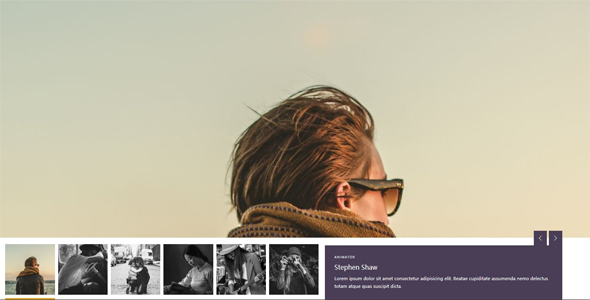
时尚简洁轮播图幻灯片特效插件

这是一款时尚简洁的 js 轮播图特效插件。该轮播图采用 es6 语法制作,底部带缩略图和描述信息,图片和描述信息在切换时同步滑动。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link href="style.css" rel="stylesheet">
<script src='https://unpkg.com/flipping@1.1.0/dist/flipping.web.js'></script>
HTML 结构
<div id="app" data-state="0">
<div class="ui-big-images">
<div class="ui-big-image" data-key="0">
<img src="https://picsum.photos/1200/1200/?image=1005" alt=""/>
</div>
<div class="ui-big-image" data-key="1">
<img src="https://picsum.photos/1200/1200/?image=804" alt=""/>
</div>
<div class="ui-big-image" data-key="2">
<img src="https://picsum.photos/1200/1200/?image=838" alt=""/>
</div>
<div class="ui-big-image" data-key="3">
<img src="https://picsum.photos/1200/1200/?image=832" alt=""/>
</div>
<div class="ui-big-image" data-key="4">
<img src="https://picsum.photos/1200/1200/?image=836" alt=""/>
</div>
<div class="ui-big-image" data-key="5">
<img src="https://picsum.photos/1200/1200/?image=823" alt=""/>
</div>
</div>
<div class="ui-thumbnails">
<div class="ui-thumbnail" tabindex="-1" data-key="0">
<img src="https://picsum.photos/1200/1200/?image=1005" alt="" />
<div class="ui-cuticle" data-flip-key="cuticle"></div>
</div>
<div class="ui-thumbnail" tabindex="-1" data-key="1">
<img src="https://picsum.photos/1200/1200/?image=804" alt="" />
<div class="ui-cuticle" data-flip-key="cuticle"></div>
</div>
<div class="ui-thumbnail" tabindex="-1" data-key="2">
<img src="https://picsum.photos/1200/1200/?image=838" alt="" />
<div class="ui-cuticle" data-flip-key="cuticle"></div>
</div>
<div class="ui-thumbnail" tabindex="-1" data-key="3">
<img src="https://picsum.photos/1200/1200/?image=832" alt=""/>
<div class="ui-cuticle" data-flip-key="cuticle"></div>
</div>
<div class="ui-thumbnail" tabindex="-1" data-key="4">
<img src="https://picsum.photos/1200/1200/?image=836" alt="" />
<div class="ui-cuticle" data-flip-key="cuticle"></div>
</div>
<div class="ui-thumbnail" tabindex="-1" data-key="5">
<img src="https://picsum.photos/1200/1200/?image=823" alt="" />
<div class="ui-cuticle" data-flip-key="cuticle"></div>
</div>
</div>
<div class="ui-content">
<nav class="ui-nav">
<button id="prev" tabindex="-1" title="Previous"><</button>
<button id="next" tabindex="-1" title="Next">></button>
</nav>
<div class="ui-articles">
<article class="ui-article" data-key="0">
<h2 class="ui-heading">Stephen Shaw</h2>
<p class="ui-paragraph">Lorem ipsum dolor sit amet consectetur adipisicing elit. Beatae cupiditate assumenda nemo delectus totam atque quas suscipit dicta.</p>
</article>
<article class="ui-article" data-key="1">
<h2 class="ui-heading">David Khourshid</h2>
<p class="ui-paragraph">Lorem ipsum dolor sit amet consectetur adipisicing elit. Quod sapiente soluta iusto molestias ullam. </p>
</article>
<article class="ui-article" data-key="2">
<h2 class="ui-heading">Coding Compadre</h2>
<p class="ui-paragraph">Lorem ipsum dolor sit, amet consectetur adipisicing elit. </p>
</article>
<article class="ui-article" data-key="3">
<h2 class="ui-heading">Boolean Buddy</h2>
<p class="ui-paragraph">Lorem ipsum dolor sit amet consectetur, adipisicing elit. </p>
</article>
<article class="ui-article" data-key="4">
<h2 class="ui-heading">Animation Amigo</h2>
<p class="ui-paragraph">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Molestias exercitationem voluptatibus</p>
</article>
<article class="ui-article" data-key="5">
<h2 class="ui-heading">Keyframe Companion</h2>
<p class="ui-paragraph">Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestiae soluta reprehenderit, ut doloribus corrupti</p>
</article>
</div>
</div>
</div>
初始化插件
通过下面的 js 代码来制作轮播图特效。
console.clear();
const elPrevButton = document.querySelector('#prev');
const elNextButton = document.querySelector('#next');
const flipping = new Flipping();
const elImages = Array.from(document.querySelectorAll('.ui-big-image'));
const elThumbnails = Array.from(document.querySelectorAll('.ui-thumbnail'));
let state = {
photo: 0
};
function send(event) {
// read cuticle positionsflipping.read();
const elActives = document.querySelectorAll('[data-active]');
Array.from(elActives)
.forEach(el => el.removeAttribute('data-active'));
switch (event) {
case 'PREV':
state.photo--;
// Math.max(state.photo - 1, 0);break;
case 'NEXT':
state.photo++;
// Math.min(state.photo + 1, elImages.length - 1);break;
default:
state.photo = +event;
break;
}var len = elImages.length;
// Loop Around//state.photo = ( ( state.photo % len) + len ) % len;state.photo = Math.max(0, Math.min( state.photo, len - 1) );
Array.from(document.querySelectorAll(`[data-key="${state.photo}"]`))
.forEach( el => {
el.setAttribute('data-active', true);
});
// execute the FLIP animationflipping.flip();
}elThumbnails.forEach( thumb => {
thumb.addEventListener('click', () => {
send(thumb.dataset.key);
});
});
elPrevButton.addEventListener('click', () => {
send('PREV');
});
elNextButton.addEventListener('click', () => {
send('NEXT');
});
send(0);
Codepen 网址:https://codepen.io/team/keyframers/pen/pZyWPd/
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ