Tab选项卡
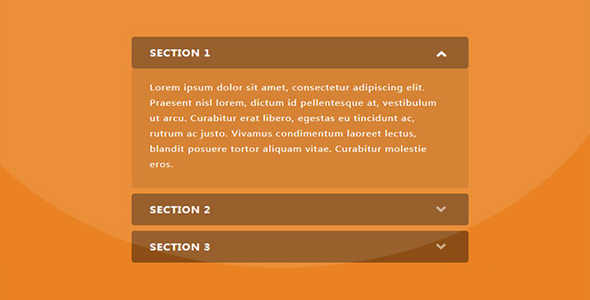
CSS3半透明垂直Accordion手风琴选项卡特效

这是一款 jquery 和 CSS3 半透明垂直 Accordion 特效。该 Accordion 基于 bootstrap 手风琴插件,通过简单的 CSS 样式,来对其进行美化。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="http://jrain.oscitas.netdna-cdn.com/tutorial/css/fontawesome-all.min.css">
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
HTML 结构
<div class="container">
<div class="row">
<div class="col-md-offset-3 col-md-6">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Section 1</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<p>Lorem ipsum dolor sit amet,... </p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Section 2</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
<p>Lorem ipsum dolor sit amet,...</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Section 3</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, ...</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
CSS 样式
a:hover,a:focus{
text-decoration: none;
outline: none;
}#accordion .panel{
border: none;
border-radius: 5px;
box-shadow: none;
margin-bottom: 10px;
background: transparent;
}#accordion .panel-heading{
padding: 0;
border: none;
border-radius: 5px;
background: transparent;
position: relative;
}#accordion .panel-title a{
display: block;
padding: 20px 30px;
margin: 0;
background: rgba(0,0,0,0.4);
font-size: 17px;
font-weight: bold;
color: #fff;
text-transform: uppercase;
letter-spacing: 1px;
border: none;
border-radius: 5px;
position: relative;
}#accordion .panel-title a.collapsed{ border: none; }
#accordion .panel-title a:before,
#accordion .panel-title a.collapsed:before{
content: "\f107";
font-family: "Font Awesome 5 Free";
width: 30px;
height: 30px;
line-height: 27px;
text-align: center;
font-size: 25px;
font-weight: 900;
color: #fff;
position: absolute;
top: 15px;
right: 30px;
transform: rotate(180deg);
transition: all .4s cubic-bezier(0.080, 1.090, 0.320, 1.275);
}#accordion .panel-title a.collapsed:before{
color: rgba(255,255,255,0.5);
transform: rotate(0deg);
}#accordion .panel-body{
padding: 20px 30px;
background: rgba(0,0,0,0.1);
font-size: 15px;
color: #fff;
line-height: 28px;
letter-spacing: 1px;
border-top: none;
border-radius: 5px;
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ