其他代码
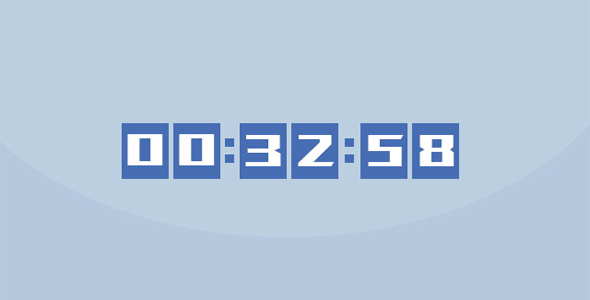
TimeTo 倒计时插件 jQuery 插件

TimeTo 是一款 jQuery 倒计时插件,该 jq 倒计时插件可精确到毫秒,默认实现翻页式倒计时效果,非常实用炫酷。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link href="css/timeTo.css" type="text/css" rel="stylesheet"/>
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/jquery.time-to.js"></script>
HTML 结构
<div id="countdown"></div>
初始化插件
$('#clock-1').timeTo();
配置参数
callback:倒计时结束后的回调函数。captionSize:caption 的字体大小。设置为 0 将自动计算。step:每次stepCount的回调函数。stepCount:步长数。countdown:如果是false,将作为时钟使用,否则作为倒计时使用。countdownAlertLimit:倒计时后多少秒给倒计时添加timeTo-alertcss 样式。默认为 10。displayDays:是否显示天数。displayCaption:是否显示 caption。displayHours:是否显示小时数。fontFamily:字体。fontSize:字体大小。lang:语言。languages:语言包,是一个对象,key 是lang,value是时分秒。seconds:倒计时的初始秒数,默认为 0。start:true表示立刻开始倒计时。theme:主题,支持white和black。time:时间格式。timeTo:一个日期对象,指定当前日期或倒计时到哪个日期。
Github 网址:https://github.com/Lexxus/jq-timeTo
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ