图片/图形
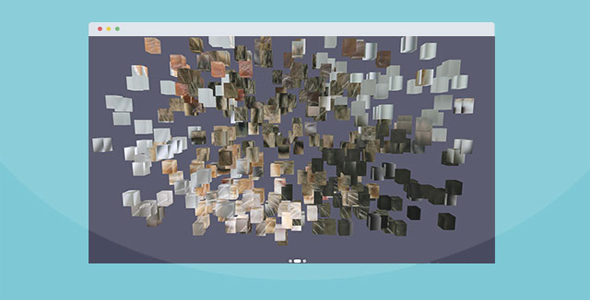
threejs 3D 爆炸碎片轮播图特效

这是一款基于 threejs 的 3D 爆炸碎片轮播图特效,该特效使用 threejs 来制作轮播图在切换时的爆炸特效,图片爆炸成碎片,然后组合为下一张新的图片,效果非常炫酷。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/style.css">
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/three.js/103/three.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/TweenMax.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js'></script>
<script src="js/index.js"></script>
HTML 结构
<div id="uix-3d-slider--expParticle__loader" style="height: 5px; background: #A45CFB; position: absolute; z-index: 1; bottom: 0; left: 0; width: 0%;"></div>
<div role="banner" class="uix-3d-slider--expParticle__wrapper">
<div class="uix-advanced-slider__outline uix-3d-slider--expParticle"
data-draggable="false"
data-draggable-cursor="move"
data-auto="true"
data-loop="true"
data-speed="800"
data-timing="10000"
data-count-total="false"
data-count-now="false"
data-filter-texture="false"
data-controls-pagination=".my-a-slider-pagination-2"
data-controls-arrows=".my-a-slider-arrows-2">
<div class="uix-3d-slider--expParticle__inner">
<div class="uix-3d-slider--expParticle__item">
<img src="https://placekitten.com/640/360" alt="Title 1" />
</div>
<div class="uix-3d-slider--expParticle__item">
<img src="https://placekitten.com/640/361" alt="Title 2" />
</div>
<div class="uix-3d-slider--expParticle__item">
<img src="https://placekitten.com/640/362" alt="Title 3" />
</div>
</div>
</div>
</div>
<div class="uix-3d-slider--expParticle__pagination my-a-slider-pagination-2"></div>
<div class="uix-3d-slider--expParticle__arrows my-a-slider-arrows-2">
<a href="#" class="uix-3d-slider--expParticle__arrows--prev"><i class="fa fa-long-arrow-left" aria-hidden="true"></i></a>
<a href="#" class="uix-3d-slider--expParticle__arrows--next"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a>
</div>
Codepen 网址:https://codepen.io/UIUXLab/pen/RmGwwN
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ