WordPress教程
SuperPWA – 让你的WordPress网站瞬间变成APP
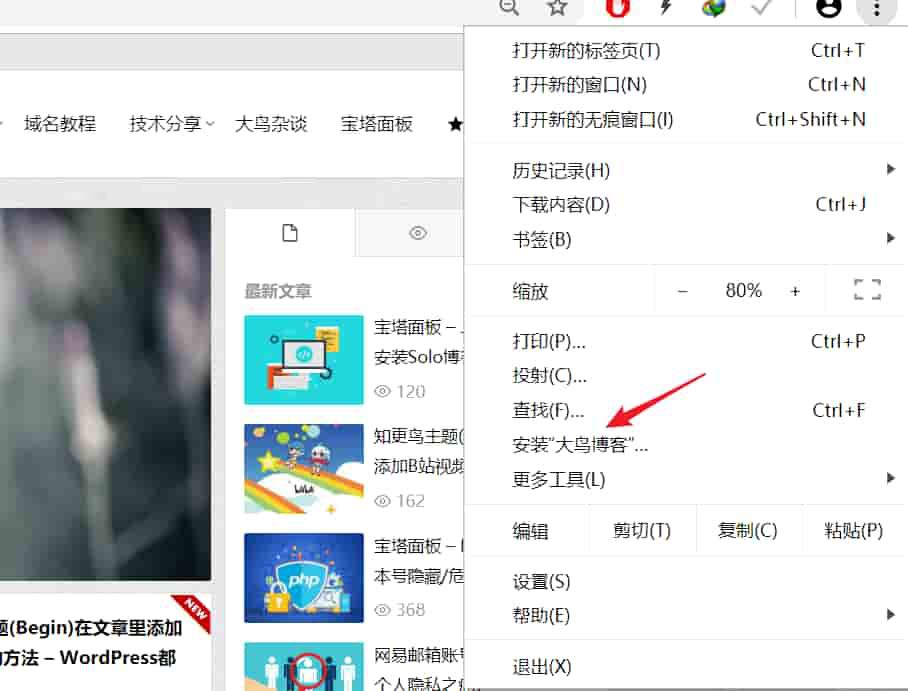
PWA 是 Progressive Web App 的英文缩写, 翻译过来就是渐进式增强 WEB 应用, 是 Google 在 2016 年提出的概念,2017 年落地的 web 技术。目的就是在移动端利用提供的标准化框架,在网页应用中实现和原生应用相近的用户体验的渐进式网页应用。我们可以在 Chrome 中安装,如图:

移动端也是会提示安装的,这个功能如何实现,如果你是用的 wordpress,那么只要一款插件就可以瞬间实现网站支持 PWA,这款插件就是 SuperPWA。wordpress 的插件后台有很多支持 PWA 的,不过 SuperPWA 用的人最多,使用也很简单,而且卸载插件也很干净,不写数据库,所以说这款插件让人稍微放心点。
一:安装
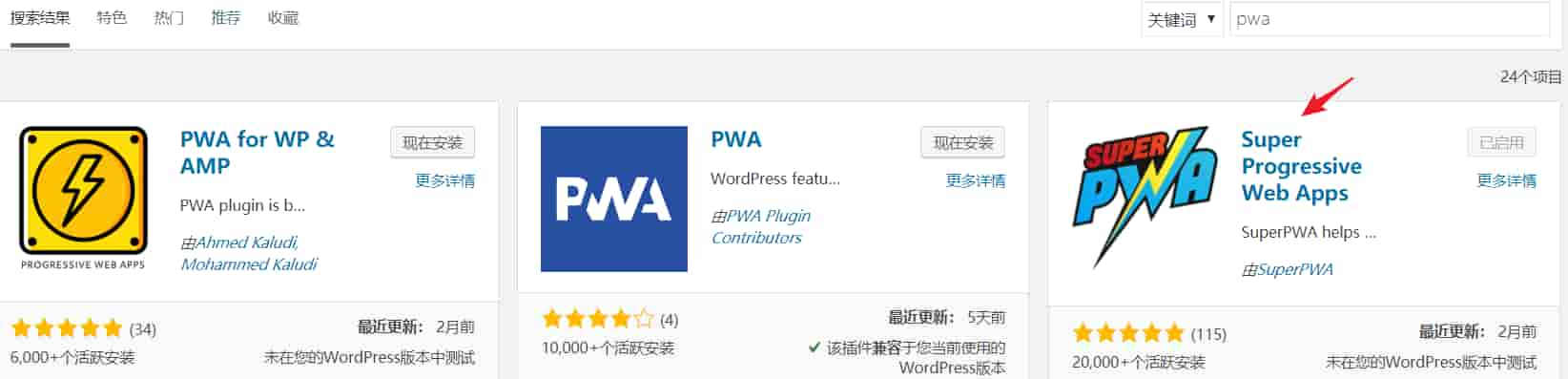
自己在 WordPress 后台的插件库中搜索 SuperPWA,即可找到:

估计中间这款 PWA 也不错,用的人也很多,不过我们还是用 SuperPWA,毕竟用过的,知道怎么搞。

二:设置
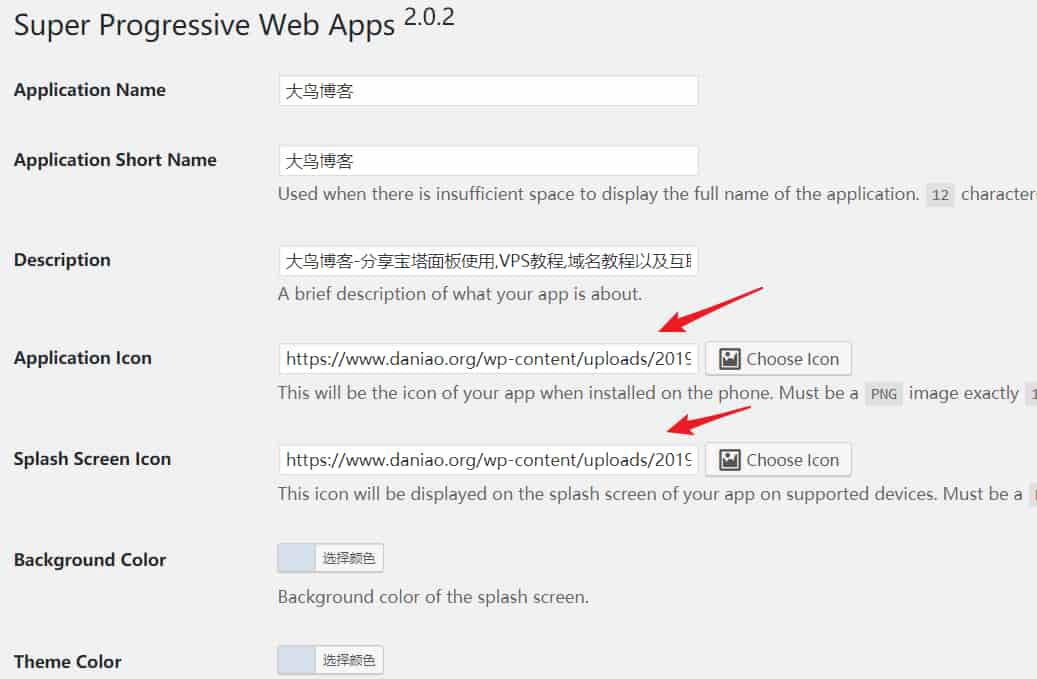
安装启用之后,我们需要设置插件了,最核心的要设置好应用图标和启动画面图标这两个:
- 应用图标:这将是您的应用程序安装在手机上的图标。必须是 PNG 完全相同的图像 192x192 像素。
- 启动画面图标:此图标将显示在支持的设备上的应用程序的初始屏幕上。必须是 PNG 完全相同的图像 512x512 像素。
应用名称这些要写成自己网站名,其他的都是默认设置就可以了,设置好之后是这个样子的:

设置好之后,保存,插件我自动帮助我们的 wordpress 网站生成支持 PWA 应用。就是一开始介绍的样子,可以在浏览器中安装。
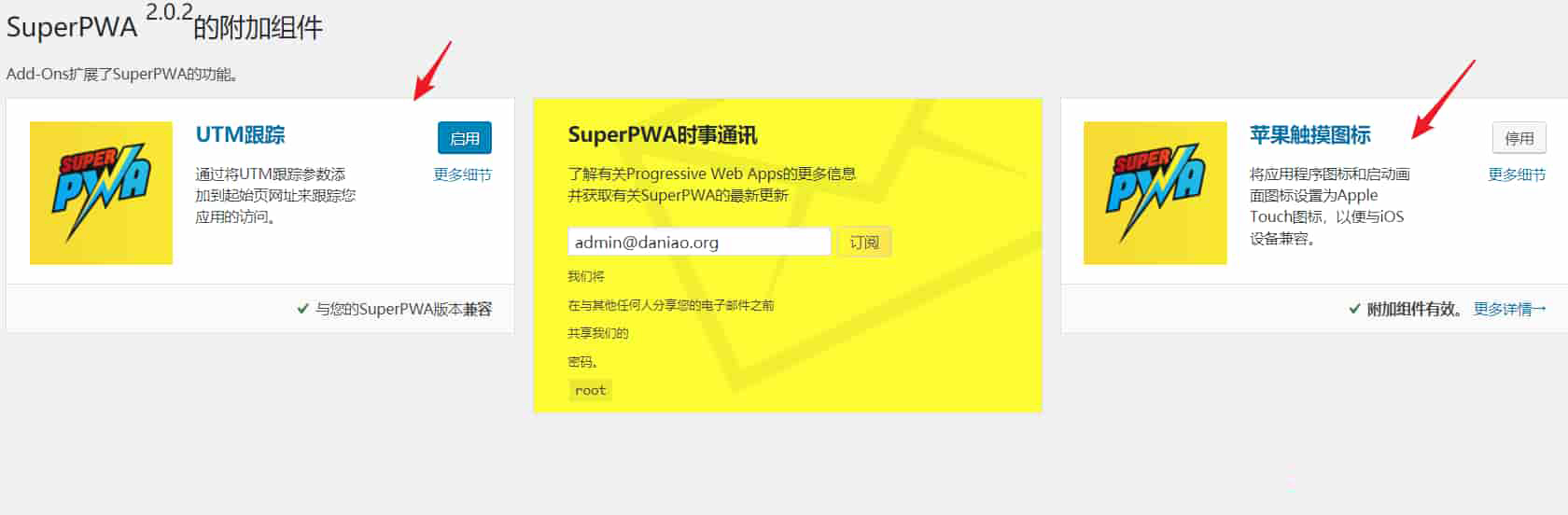
三:ADD-ONS
我们看到插件还有一个 add-ons 选项,这里可以酌情选择,比如选择苹果触摸图标:如图:

当然,都不选择也没关系。随意、随意、随意!
四:效果
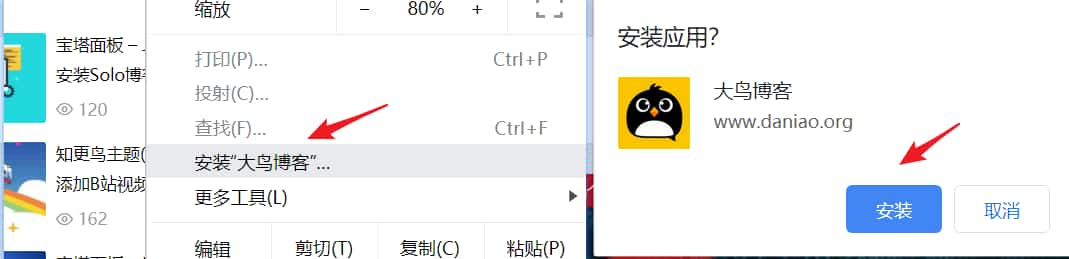
PC 端安装好的效果:

安装好之后,就会在桌面生成一个的 APP。
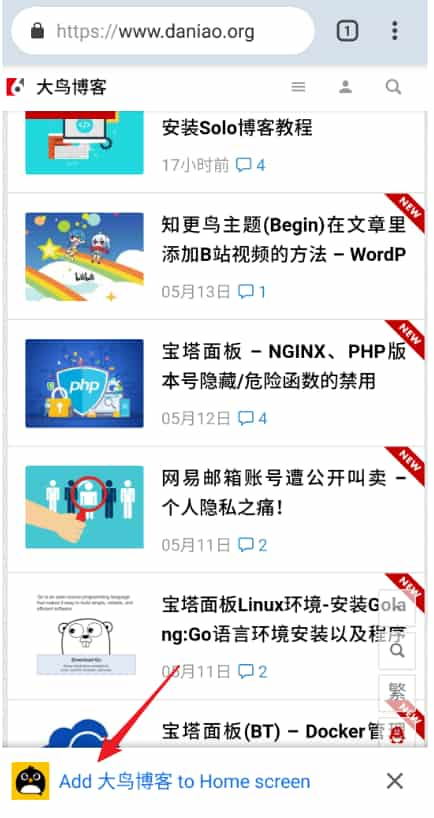
移动端:用 chrome 打开网站之后,会在底部跳出安装的选项:

选择安装即可,之后会在手机桌面生成一个 APP,额,感觉还不错。
五:总结
目前有很多博客和网站都支持了 PWA,Wordpress 站点支持 PWA 还是很简单的,下载一个 PWA 插件即可,如果非 WordPress 站点,那么就的自己去设置了。
至于想深入了解 PWA,自己去搜索文档查看吧,虽然 PWA 很有意思,但也没想象中的那么好,不过玩玩也是可以的。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ