
<a href="<?php the_author_meta('sina_weibo'); ?>" target="_blank">新浪微博</a>
WordPress 默认的用户资料填写很简单,我们可以通过修改 functions.php 文件使得 WordPress 用户个人资料信息富有本地化,以前版本还有 AIM、雅虎通以及 Google Talk,也可以一并去掉!

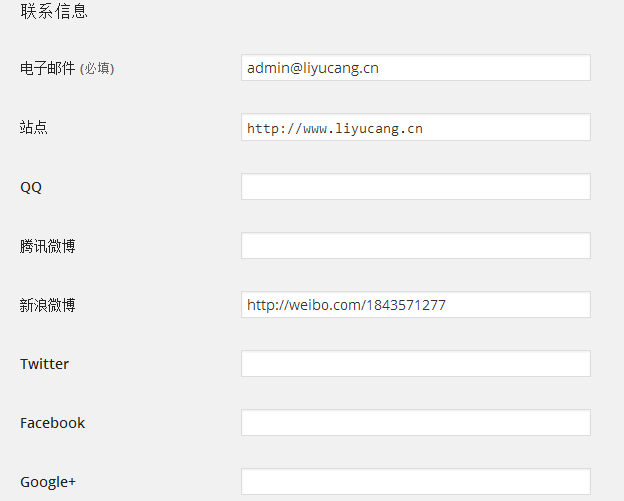
在主题的 functions.php 文件添加下面的代码,保存后就可以在后台用户我的个人资料预览查看;
//自定义用户个人资料信息add_filter( 'user_contactmethods', 'my_add_contact_fields' );
function my_add_contact_fields( $contactmethods ) {
//自定义用户个人资料信息 $contactmethods['qq'] = 'QQ';
$contactmethods['sina_weibo'] = '新浪微博';
$contactmethods['twitter'] = 'Twitter';
$contactmethods['facebook'] = 'Facebook';
//去掉默认联系方式 unset( $contactmethods['yim'] );
unset( $contactmethods['aim'] );
unset( $contactmethods['jabber'] );
return $contactmethods;
}
这个时候仅仅只是在后台有填写的文本框,实际上一点用都没!我们要的效果是在每篇文章里展示出来,所以要把数据都输出到页面上。
在 single.php 你觉得合适的位置加代码:
<a href="<?php the_author_meta('sina_weibo'); ?>" target="_blank">新浪微博</a>但实际使用中,不可能每个作者都有新浪微博,所以有的人这里没有填写是空的。而到了页面上,“新浪微博”四个字还在,但是 href 里是空的,这就非常不友好了。所以要做个判断。
<?php if (get_the_author_meta('sina_weibo')!=""){ ?>
<?php echo "<a target='_blank' rel="noopener">新浪微博</a>"; ?>
<?php } ?>
这里把之前的 the_author_meta()换成了 get_the_author_meta()来做判断非空,因为 the_author_meta()是直接输出,而 get_the_author_meta()是有返回值,所以可以作为判断的条件。这样就完美实现 WordPress 用户增加并显示自定义个人资料了。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

