
WordPress教程
代码实现WordPress自定义默认头像
收藏
一个网站的用户互动还是比较重要的,普通 WordPress 评论用户的头像是获取内置的 Gravatar 头像,但是假如没有设置过 Gravatar 头像会直接显现默许头像。默认的那也太丑了,好像是 80 年代的修改以后,访客有自己的 Gravatar 头像照常显示自己的,假如我们要显得网站高大上,且有特定的默许头像,能够在用户没有 Gravatar 头像时分,显现我们指定的 Gravatar 头像,如果没有就显示我们修改后的我记得好像有修改的插件,但是本着能不用插件就不用的态度,代码实现吧。

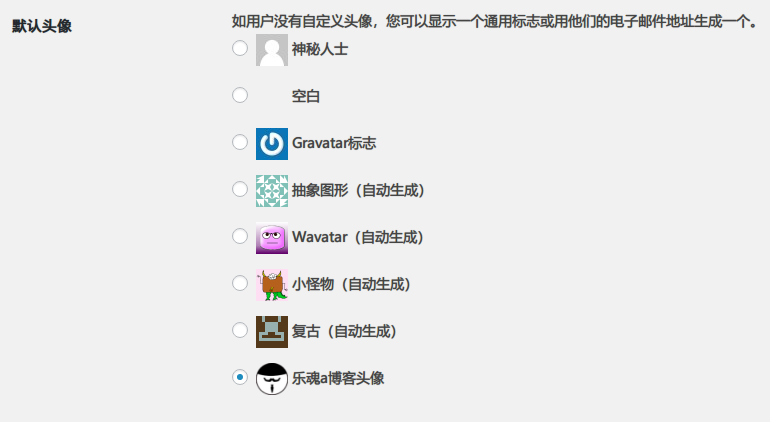
WordPress 对于那些没有自定义头像的用户,评论上的头像默认有神秘人、空白、Gravatar 标志、抽象图形、Wavatar、小怪物这六种,你也可以在 WordPress 后台的- 设置 – 讨论,自定义头像。方法也很简单,调用默认头像函数 get_avatar()的钩子!先新建一个头像图片 gravatar.jpg 作为默认头像,放在主题 img 文件夹下,然后在主题的 funtions.php 文件中加入以下代码:
//自定义头像add_filter( 'avatar_defaults', 'fb_addgravatar' );
function fb_addgravatar( $avatar_defaults ) {
$myavatar = get_bloginfo('template_directory') . '/assets/img/gravatar.jpg';//这是我的图片路径,多了一层assets
$avatar_defaults[$myavatar] = '自定义头像';//后台显示名称
return $avatar_defaults;
}
也想出现在这里?联系我们吧

需要改的两个地方,第四行换成你要修改的头像图片链接,第五行换成在菜单里面的显示名称就 ok 了
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ

