幻灯片/轮播
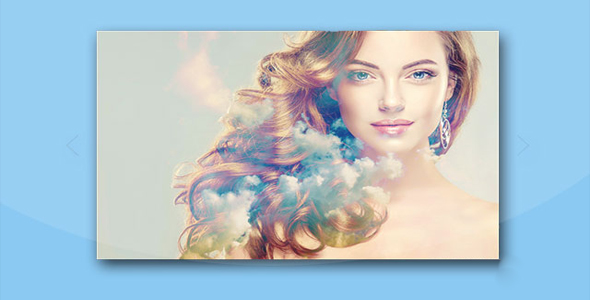
带视觉差效果的超酷JS轮播图插件

这是一款带视觉差效果的超酷 js 轮播图插件。该轮播图通过 js 代码将多重图片合成为 canvas 元素,在图片移动时产生炫酷的视觉差效果。
使用方法
在页面中引入 css 和 js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/style.css">
<script src="js/index.js"></script>
HTML 结构
<p id="loading">loading...</p>
<div id="images">
<div class="lighten">
<img src="img/lighten1.jpg" alt="" />
<img src="img/lighten2.jpg" alt="" />
<img src="img/lighten3.jpg" alt="" />
<img src="img/lighten4.jpg" alt="" />
</div>
<div class="normal">
<img src="img/normal1.jpg" alt="" />
<img src="img/normal2.jpg" alt="" />
<img src="img/normal3.jpg" alt="" />
<img src="img/normal4.jpg" alt="" />
</div>
<nav>
<ul>
<li class="pre"></li>
<li class="next"></li>
</ul>
</nav>
</div>
Codepen 网址:https://codepen.io/mnmxmx/pen/vKxQbm
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ