
WordPress教程
WooCommerce 添加自定义功能页面到我的账户页面
WooCommerce 是 WordPress 的 B2C 电子商务解决方案,对网站所有者来说,这是一个真正的开箱即用的电商解决方案,只需要选择一个支持 WooCommerce 的 WordPress 主题,在后台进行一些设置,然后就可以发布商品,开始在线销售了。WooCommerce 为我们提供了一个包含基础功能的前端用户中心,在我的账户页面,用户可以设置收货地址、查看订单、修改密码。对于一个基本的电子商务系统来说,这些功能刚好够用。
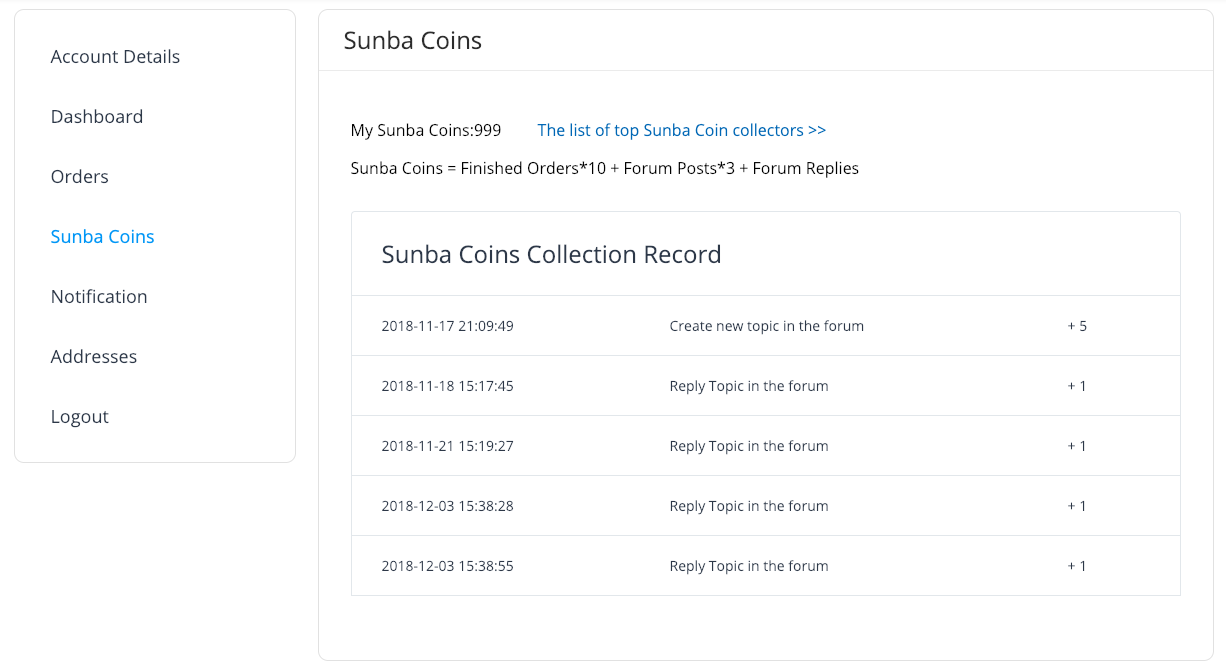
除了这些基本的电子商务功能,我们还可以在 WooCommerce 中添加一些自定义功能,来增强用户粘性,提高转换率。比如增加积分功能,用户完成了订单或对商品作出评价时,我们可以赠送给用户一些积分。用户使用积分可以兑换礼品、抵扣货款等等,我们可以在 WooCommerce 中设置各种各样的营销套路,要想让这些套路进行得更加顺畅,给用户带来更好的体验,我们就需要在 WooCommerce 的我的账户页面增加一些页面,让用户可以看到自己的活动和获得的权益。下图中展示的就是我们为客户添加的一个收集积分的自定义页面。

下面我们来看一下怎么在 WooCommerce 的我的账户页面增加一个自定义页面。

1、添加链接到我的账户页面
WooCommerce 我们提供了一个 “woocommerce_account_menu_items” 钩子,通过这个钩子,我们可以添加或修改自定义链接到我的账户页面。
add_filter ( 'woocommerce_account_menu_items', function ( $menu_links ){
$menu_links = array_slice( $menu_links, 0, 5, true )
+ array( 'points' => 'My Points' )
+ array_slice( $menu_links, 5, NULL, true );
return $menu_links;
}, 40 );
2、注册自定义链接端点
添加了自定义链接之后,我们需要添加一个自定义端点,让 WordPress 可以识别到这是一个自定义页面。
add_action( 'init', function () {
add_rewrite_endpoint( 'points', EP_PAGES );
} );
3、我的账户自定义页面的内容
这里才是真正重要的一步,在这里,我们可以显示用户所获得的积分,或者可以兑换的权益等等。这里我们所有的钩子是 woocommerce_account_{ENDPOINT NAME}_endpoint,这里的 ENDPOINT NAME 就是我们上一步添加的自定义链接端点,一定要对应上。
add_action( 'woocommerce_account_points_endpoint', function () {
echo '这里显示页面内容';
} );
在这里,我们需要获取数据库内容,以一定的格式展示给用户。每个网站都有自己的 UI 系统,每个营销策略的逻辑也不尽相同,在这里就不再展示具体代码了。除了增加页面的我的账户页面,如果程序需要,我们还可以使用 woocommerce_api_(action) API 为 WooCommerce 添加后台功能页面,比如 WooCommerce 的支付网关接口中,就使用了这个 API 为支付网关添加回调页面。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ


