Other/其他
Chrome浏览器插件检查网页DOM完整性
今天在群里潜水时看到大家在讨论网页 DOM 结构完整性的问题,才发现有些博客主题居然标签没闭合…真是尴尬,要怪只能怪现在的浏览器太牛逼了,自动帮你闭合标签,根本看不出网页有什么问题。直到今天有人帮我检查了下,一堆的未闭合标签。问题出现在导航菜单里面,小问题,因为写漏了一个函数,导致闭合标签没有输出。不多说了,来看看这个插件效果吧。

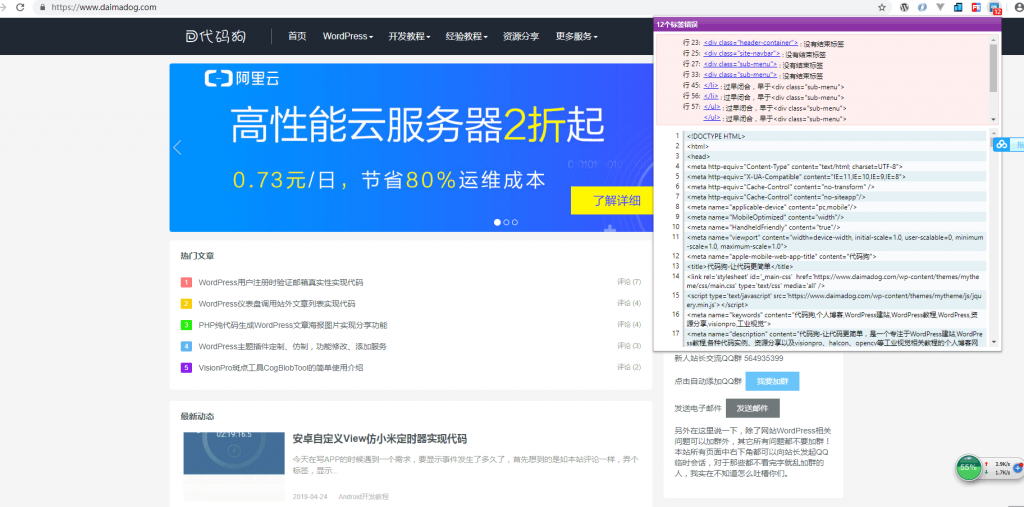
打开网页后点击插件直接显示出你的网页中存在哪些标签未闭合的情况,并且告诉你在第几行,什么标签结构不完整,十分好用,也很准确。
插件安装
这个插件叫做 HTML 标签检测器或者叫 HTML TAG CHECKER,是一款 chrome 内核浏览器的插件,大家到自己所用浏览器插件的应用中心下载安装即可,我用的 QQ 浏览器。
也想出现在这里?联系我们吧

为什么要让 HTML 结构完整?虽然不闭合部分标签并不会引起布局错乱,并且也没有任何测试表面,网页标签结构不标准会对 SEO 效果有什么影响(可能是我没听说过),那为什么我们还有保存 HTML 结构的标准化呢?当然是为了兼容一些小众的浏览器了,万一有款不会自动闭合的浏览器呢?那岂不是布局会错乱?既然 W3C 有标准,咱们按照标准的来总没问题。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ