
WordPress教程
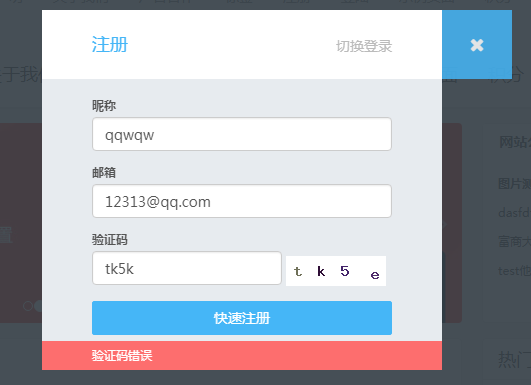
WordPress用户注册增加验证码禁止机器注册
前面说了使用接口验证邮箱地址的真实性,几乎可以排除 90%以上的错误邮箱地址注册。但是有个不好的地方就是,这个接口也不能保证 100%正确,仍然会有一部分的邮箱注册时会发生错误,这个概率相当的低。为了防止出现正常邮箱无法验证的情况,这里提供一种传统验证方式,增加验证码排除机器注册。老规矩,还是用大前端 DUX 主题为例,没办法,dux 的结构清晰,我也比较熟悉,用户也挺多。这个教程也适用于其它的 WordPress 主题,但是需要了解主题结构,别问我该写在哪儿,我也不知道。

首先看使用 PHP 的 GD 库生成验证码的代码:
<?php/*** 字母+数字的验证码生成*/// 开启sessionsession_start();
//创建画布$image = imagecreatetruecolor(100, 30);
//为画布定义(背景)颜色$bgcolor = imagecolorallocate($image, 255, 255, 255);
//填充颜色imagefill($image, 0, 0, $bgcolor);
//设置验证码内容//定义验证码的内容$content = "ABCDEFGHJKLMNPQRSTUVWXYZabcdefghijkmnpqrstuvwxyz23456789";
//创建一个变量存储产生的验证码数据,便于用户提交核对$captcha = "";
for ($i = 0; $i < 4; $i++) {
// 字体大小$fontsize = 10;
// 字体颜色$fontcolor = imagecolorallocate($image, mt_rand(0, 120), mt_rand(0, 120), mt_rand(0, 120));
// 设置字体内容$fontcontent = substr($content, mt_rand(0, strlen($content)), 1);
$captcha .= $fontcontent;
// 显示的坐标$x = ($i * 100 / 4) + mt_rand(5, 10);
$y = mt_rand(5, 10);
// 填充内容到画布中imagestring($image, $fontsize, $x, $y, $fontcontent, $fontcolor);
}$_SESSION["captcha"] = $captcha;
//向浏览器输出图片头信息header('content-type:image/png');
//输出图片到浏览器imagepng($image);
//销毁图片imagedestroy($image);
?>

简单说一下,这里我使用的验证码背景是白色背景,所以验证码的字体颜色应该避免出现靠近 255 的数值(白色),以免看不见验证码。还有就是验证码应该尽量避免出现 0 与 o,l 与 1 等相似字符。
修改注册表单
dux 的注册表单在主题目录下的 js 文件的 signpop.js 文件中,我们为注册表单新增一项验证码,新增 HTML 如下:
<h6>\
<label for="inputEmail2"">验证码</label>\
<div>\<input style="width: 190px;display: inline;" type="text" name="captcha" class="form-control" id="captcha" placeholder="验证码">\
<img src="1.php" onclick="this.src=\'1.php?\'+new Date().getTime();" width="100" height="30">\
</div>\</h6>\
其中 1.php 就是上面的验证码生成文件的网络地址,你可以自由命名。然后在 dux 的注册接口中新增一项验证验证码是否正确的判断,接口文件在 action 文件夹下的 log.php 文件中,代码如下:
session_start();
$captcha = ( isset($_POST['captcha']) ) ? trim($_POST['captcha']) : null;
if(strtolower($_SESSION["captcha"]) == strtolower($captcha)){
$_SESSION["captcha"] = "";
}else{
print_r(json_encode(array('error'=>1, 'msg'=>'验证码错误')));
exit();
}
这段验证代码应该写在 signup 注册动作中,建议写在登陆验证后面。到此为 dux 主题用户注册新增验证码验证的教程就结束了,主要使用了 GD 库生成图片以及 PHP 的 session 存储验证码信息,需要的可以加上哟。上面的验证码,我只做了简单处理,没有加背景干扰与干扰线等,需要的可以加上,代码如下:
//设置背景干扰元素for ($$i = 0; $i < 200; $i++) {
$pointcolor = imagecolorallocate($image, mt_rand(50, 200), mt_rand(50, 200), mt_rand(50, 200));
imagesetpixel($image, mt_rand(1, 99), mt_rand(1, 29), $pointcolor);
}//设置干扰线for ($i = 0; $i < 3; $i++) {
$linecolor = imagecolorallocate($image, mt_rand(50, 200), mt_rand(50, 200), mt_rand(50, 200));
imageline($image, mt_rand(1, 99), mt_rand(1, 29), mt_rand(1, 99), mt_rand(1, 29), $linecolor);
}
这段代码,放在上面生成验证码图片的代码中,$_SESSION[“captcha”] = $captcha;这句代码之后即可。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ

