
WordPress教程
WordPress主题添加生成海报封面功能
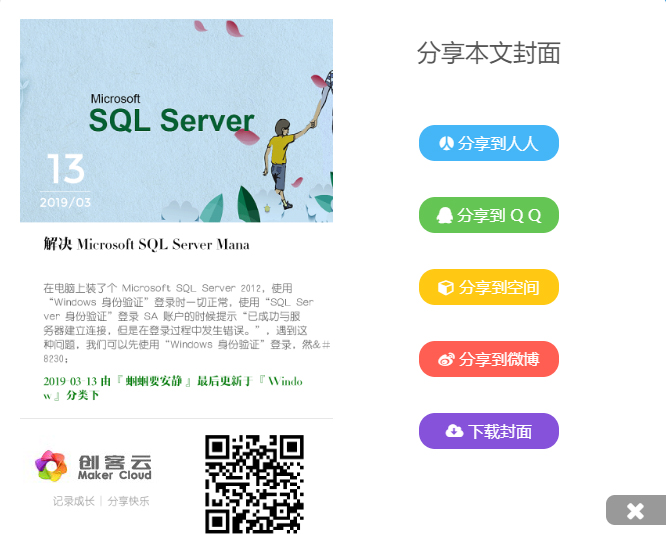
如题,该功能主要用于生成 WordPress 主题海报分享功能,前一段时间一直有朋友让我为主题增加一个生成海报分享功能,于是自己在网上找了一下教程,但是大部分都是不够详细或者有错误的,海报分享其实就是利用 PHP 的 GD 库来让图片生成,所以你所使用的 PHP 环境必须支持 GD 库,具体显示效果如下:

网上的教程很多都是很简单的描述了下不适合新手,并且原代码存在一些问题导致添加后不能正常使用,自己对代码做了些简单调整,具体调整内容如下:
核心代码打包至 poster 文件夹,方便调用及维护(右侧下载)

更改上传目录为 upload/posterimg (原代码将海报直接上传到媒体库并与文章相关联,并且每次都会生成新的海报,时间长了会导致媒体库臃肿,堆积大量无用文件)
调整前段显示样式(新的样式更好看)
还有一些其他的。。。(我也忘了具体是什么了☹)
注意事项:
PHP 必须开启 GD 库,绘制海报图片要用到。开启方法看这里>>>PHP 如何开启 GD 库?
必须引入 jQuery ,javascript 中 AJAX 提交到 admin-ajax.php 处理要用到
详细步骤:
一、好了,下面简单说下使用方法,添加下面代码到文章适当位置,一般位于主题 single.php 文件里,自己找个合适位置添加如下代码(前端按钮):
<div class="poster-share-ico">
<a class="btn-bigger-cover" data-nonce="<?php echo wp_create_nonce('mi-create-bigger-image-'.$post->ID );?>" data-id="<?php echo $post->ID; ?>" data-action="create-bigger-image" id="bigger-cover" href="javascript:;"><i class="fa fa-paper-plane"></i> <span>生成海报</span></a>
</div>
二、添加下面代码到网页底部文件中,位于主题下 footer.php 文件,建议添加到 footer 代码结束后
<?phprequire_once get_stylesheet_directory() . '/poster/poster-pop.php';
?>
三、在 functions.php 文件中添加如下代码(海报生成):
<?phprequire get_stylesheet_directory() . '/poster/poster.php';
?>
注意:如果生成海报失败的原因,首先网站需要 jQuery 支持,因为使用的 jQuery 的 AJAX 提交到主题后端处理,再有还可能是下面这段 js 代码中路径的问题,默认是没有将 WordPress 安装到子目录的方式,将其\poster\js\poster.js 里修改为你网站的 admin-ajax.php 文件位置应该就可以了。
//提交到wordpress自带的ajax处理$(document).on('click touchstart', '.btn-bigger-cover', function (event) {
event.preventDefault();
var bigger_cover = $('.poster-image img'),
btn_bigger_cover = $('#bigger-cover');
if (bigger_cover.hasClass('load-poster-img')) {
$.ajax({
//url: jsui.ajax_url,url: '\/wp-admin\/admin-ajax.php', // 这地方改成自己的 admin-ajax.php 地址
type: 'POST',
dataType: 'json',
data: btn_bigger_cover.data(),
}).done(function (data) {
if (data.s == 200) {
bigger_cover.attr('src', data.src);
$('.poster-share-weibo').attr('href', data.share_weibo);
$('.poster-share-qzone').attr('href', data.share_qzone);
$('.poster-share-qq').attr('href', data.share_qq);
$('.poster-share-renren').attr('href', data.share_renren);
$('.poster-down').attr('href', data.src);
bigger_cover.removeClass('load-poster-img');
$('.image-loading').remove();
} else {
alert( data.m );
}}).fail(function () {
alert('Error:网络错误,请稍后再试!');
})
}$('.poster-share').css({'opacity':'1','visibility':'inherit'});
});
//关闭窗口$(document).on('click touchstart','.poster-close',function() {
$('.poster-share').css({'opacity':'0','visibility':'hidden'});
});
如果按以上步骤设置正确了 ,那么你的主题应该已经实现了海报分享的功能。
扩展应用:
如果你是的主题使用了 OptionsFrameWork 框架搭建的后台设置面板,那么下面的步骤将有助于你生成一些后台控制按钮。将以下代码添加到主题 options.php 文件中去(部分主题可能不叫这名):
$options[] = array(
'name' => __( '蝈蝈海报', 'QGG' ),
'type' => 'heading'
);
// 分享海报$options[] = array(
'name' => __('海报功能开启', 'QGG'),
'id' => 'poster_share_open',
'std' => true,
'desc' => __('开启', 'QGG'),
'type' => 'checkbox');
$options[] = array(
'name' => __( '默认头部大图', 'QGG' ),
'desc' => __( '上传一张显示在封面顶部的大图', 'QGG' ),
'id' => 'poster_default_img',
'std' => '',
'type' => 'upload'
);
$options[] = array(
'name' => __( '左下角LOGO', 'QGG' ),
'desc' => __( '上传一张显示在封面底部的LOGO', 'QGG' ),
'id' => 'poster_logo',
'std' => '',
'type' => 'upload'
);
$options[] = array(
'name' => __( '网站宣传语', 'QGG' ),
'desc' => __( '显示在LOGO下方的一句宣传语', 'QGG' ),
'id' => 'poster_desc',
'std' => '',
'type' => 'text'
);
$options[] = array(
'name' => __( '右下角二维码', 'QGG' ),
'desc' => __( '开启后将再封面图的右下角现在当前文章的二维码', 'QGG' ),
'id' => 'share_poster_img_qrcode',
'std' => false,
'type' => 'checkbox'
);
将 single.php 文件中的调用代码调整为如下代码:
<?php if( QGG_options('poster_share_open') ){ ?>
<div class="poster-share-ico">
<a class="btn-bigger-cover" data-nonce="<?php echo wp_create_nonce('mi-create-bigger-image-'.$post->ID );?>" data-id="<?php echo $post->ID; ?>" data-action="create-bigger-image" id="bigger-cover" href="javascript:;"><i class="fa fa-paper-plane"></i> <span>生成海报</span></a>
</div>
<?php } ?>
取消 poster.php 文件中如下代码的注释(大概在 342 行位置):
// 获取海报底部二维码图片//if(QGG_Options('share_poster_img_qrcode')){$qrcode_img = get_template_directory_uri().'/poster/functions/qrcode.php?data='.get_the_permalink($post_id);
//}else{//$qrcode_img = NULL;//}
以上就是为 WordPress 增加一个分享海报功能全部教程,应该就这些了,如果有其他问题可以在底部留言一起讨论。
| 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!


评论:
7 条评论,访客:0 条,博主:0 条发表回复
要发表评论,您必须先登录。


 PetitQ
PetitQ




下载链接失效了
感谢您关注本站,已经修正链接请刷新后下载!
按照上述操作无效,也没有提示任何报错!
您好,建议你检查下是否有遗漏的步骤,最近程序比较忙无法给你使用上的帮助!
网络错误: wp-admin/admin-ajax.php 报 500会是什么原因啊?地址没错
报 500 错误,是文件路径错误吧。
没错啊,一起集成的点赞功能正常,麻烦帮我看看:测试地址:http(s://owell.iowen.cn/64.html