WordPress教程
DUX主题首页添加热门文章排行模块
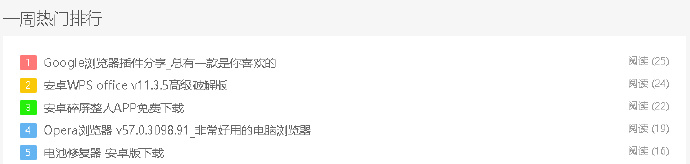
我一个朋友说很喜欢 XIU 主题上面的首页热门排行模块,问我能不能在 DUX 主题上面实现同样的功能。之前一直忙于工作没有时间,这两天闲下来就看了一下,最终历经曲折算是实现了这一功能,下面就将实现的方法分享给大家希望能够帮助到同样需要这一功能的朋友们,下面是我设置完成后前端的显示效果,基本上是模仿 XIU 主题的,当然如果你有其他的创意也可以自行修改相关代码。

此次对主题的修改操作主要涉及 index.php、options.php 以及 css 文件夹中的 main.css 三个文件,并且我们需要新建一个名为 qgg_recent_posts_most 的 php 文件填写相关代码丢到主题的 moduls 文件夹下,在主题修改之前还是提醒大家备份一下相关文件以防误操作引起的网站崩溃。

DUX 主题以及大前端的其他一些主题都是使用 Options Framework 框架添加后台设置选项的,所以说如果有想学习并且想以后自行添加后台设置选项的可以先了解一下 Options Framework 。这里我们只需要将下面这段代码添加到主题 options.php 文件的末尾 return $options; 之前即可。
$options[] = array(
'name' => __('卡盟吧资源网', 'haoui'),
'type' => 'heading');
$options[] = array(
'name' => __('首页热门排行', 'haoui'),
'id' => 'most_list_s',
'std' => true,
'desc' => __('开启', 'haoui'),
'type' => 'checkbox');
$options[] = array(
'name' => __('首页热门排行-模式', 'haoui'),
'id' => 'most_list_style',
'std' => "comment",
'type' => "radio",
'options' => array(
'comment' => __('按文章评论数', 'haoui'),
'view' => __('按文章阅读数', 'haoui'),
'zuixin' => __('按最新发布', 'haoui')
));
$options[] = array(
'name' => __('首页热门排行-标题', 'haoui'),
'id' => 'most_list_title',
'std' => __('一周热门排行', 'haoui'),
'type' => 'text');
$options[] = array(
'name' => __('首页热门排行-多少天内', 'haoui'),
'id' => 'most_list_date',
'std' => 7,
'class' => 'mini',
'type' => 'text');
$options[] = array(
'name' => __('首页热门排行-显示文章数', 'haoui'),
'id' => 'most_list_number',
'std' => 5,
'class' => 'mini',
'type' => 'text');
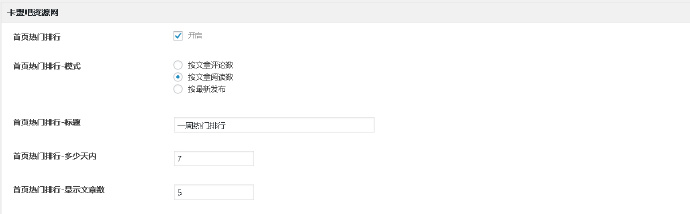
添加完上述代码后我们既可以在主题的后台设置选项下看到一个名为“蝈蝈功能”的选项卡,该选项卡下包含以下内容:

上面的操作只是在主题的后台添加了一个设置界面,勾选这些按钮并不能使得前端显示热门文章,下面这段代码主要是用来获取热门文章列表的核心代码,我们只需要新建一个名为 qgg_recent_posts_most 的 php 文件丢在主题的 models 文件夹下即可,为什么是 models 文件夹呢?这是因为主题在 functions-theme.php 文件夹中添加了一个 _moloader 的函数用于调取模板,这里为了方便我们直接使用该函数调取模板即可。
<?phpfunction qgg_recent_posts_most() {
global $wpdb;
// $days=400;$days=_hui('most_list_date');
$limit=_hui('most_list_number');
$output = '';
if( !_hui('most_list_style') || _hui('most_list_style')=='comment' ){
$today = date("Y-m-d H:i:s");
$daysago = date( "Y-m-d H:i:s", strtotime($today) - ($days * 24 * 60 * 60) );
$result = $wpdb->get_results("SELECT comment_count, ID, post_title, post_date FROM $wpdb->posts WHERE post_date BETWEEN '$daysago' AND '$today' AND post_status='publish' AND post_type='post' ORDER BY comment_count DESC LIMIT 0 , $limit");
if(empty($result)) {
$output = '<li>'.__('暂无最多评论文章!', 'haoui').'</li>';
} else {
$i = 1;
foreach ($result as $C_topten) {
$postid = $C_topten->ID;
$title = $C_topten->post_title.get_the_subtitle();
$commentcount = $C_topten->comment_count;
if ($commentcount != 0) {
$output .= '<li><p class="text-muted"><span class="post-comments"> '.__('评论', 'haoui').' ('.$commentcount.')</span></p><span class="label label-'.$i.'">'.$i.'</span><a target="_blank" href="'.get_permalink($postid).'" title="'.$title.'" rel="noopener noreferrer">'.$title.'</a></li>';
$i++;
}}}}else if( _hui('most_list_style')=='view' ){
global $post;
$limit_date = current_time('timestamp') - ($days*86400);
$limit_date = date("Y-m-d H:i:s",$limit_date);
$where = '';
$mode = 'post';
if(!empty($mode) && $mode != 'both') {
$where = "post_type = '$mode'";
} else {
$where = '1=1';
}$most_viewed = $wpdb->get_results("SELECT DISTINCT $wpdb->posts.*, (meta_value+0) AS views FROM $wpdb->posts LEFT JOIN $wpdb->postmeta ON $wpdb->postmeta.post_id = $wpdb->posts.ID WHERE post_date < '".current_time('mysql')."' AND post_date > '".$limit_date."' AND $where AND post_status = 'publish' AND meta_key = 'views' AND post_password = '' ORDER BY views DESC LIMIT $limit");
if($most_viewed) {
$i = 1;
foreach ($most_viewed as $post) {
$title = get_the_title().get_the_subtitle();
$commentcount = $post->comment_count;
$post_views = intval($post->views);
$output .= '<li><p class="text-muted"><span class="post-comments"> '.__('阅读', 'haoui').' ('.$post_views.')</span></p><span class="label label-'.$i.'">'.$i.'</span><a target="_blank" href="'.get_permalink($post- rel="noopener noreferrer">ID).'" title="'.$title.'">'.$title.'</a></li>';
$i++;
}} else {
$output = '<li>'.__('暂无最多阅读文章!', 'haoui').'</li>';
}}else if( _hui('most_list_style')=='zuixin' ){
global $post;
$limit_date = current_time('timestamp') - ($days*86400);
$limit_date = date("Y-m-d H:i:s",$limit_date);
$where = '';
$mode = 'post';
if(!empty($mode) && $mode != 'both') {
$where = "post_type = '$mode'";
} else {
$where = '1=1';
}$most_viewed = $wpdb->get_results("SELECT DISTINCT $wpdb->posts.*, (meta_value+0) AS views FROM $wpdb->posts LEFT JOIN $wpdb->postmeta ON $wpdb->postmeta.post_id = $wpdb->posts.ID WHERE post_date < '".current_time('mysql')."' AND post_date > '".$limit_date."' AND $where AND post_status = 'publish' AND meta_key = 'views' AND post_password = '' ORDER BY post_date DESC LIMIT $limit");
if($most_viewed) {
$i = 1;
foreach ($most_viewed as $post) {
$title = get_the_title().get_the_subtitle();
$commentcount = $post->comment_count;
$post_views = intval($post->views);
$output .= '<li><p class="text-muted"><span class="post-comments"> '.__('阅读', 'haoui').' ('.$post_views.')</span></p><span class="label label-'.$i.'">'.$i.'</span><a target="_blank" href="'.get_permalink($post- rel="noopener noreferrer">ID).'" title="'.$title.'">'.$title.'</a></li>';
$i++;
}} else {
$output = '<li>'.__('暂无最新发布文章!', 'haoui').'</li>';
}}echo '<div class="most-comment-posts">
<div class="title"><h3>'._hui('most_list_title').'</h3></div>
<div class="mpc-bg"><ul>'.$output.'</ul></div>
</div>';
}
上面我们自建了一个名为 qgg_recent_posts_most 的模板文件,下面我们需要在主题的首页调用它,添加下面的代码至你想要显示热门文章列表的位置即可。
<!--热门文章排行-->
<?phpif( _hui('most_list_s') ){
_moloader('qgg_recent_posts_most');
}?>
代码很简单,通过后台是否开启热门文章选项判断是否加载上面的 qgg_recent_posts_most 模板文件。添加完上述代码基本上我们就可以刷新首页看到前端获取到最热文章列表了,但是由于没有设置样式前端显示还是很原始的样式特别难看,将下面的代码添加到主题的 main.css 文件中即可显示为我前面截图中的效果。
/*首页热门文章样式*/.mpc-bg {background:#FFF;padding:1px 20px;margin:10px 0px;}
.label {position:relative;display:inline-block;padding:5px 7px;font-size:12px;line-height:14px;color:#ffffff;vertical-align:baseline;white-space:nowrap;background-color:#63b4f0;}
.most-comment-posts ul{margin: 0 0 20px;padding: 20px 0 0;list-style: none;overflow: hidden;}
.most-comment-posts li{white-space: nowrap; overflow: hidden; clear: both;text-overflow: ellipsis;}
.most-comment-posts li > a span{color: #FF5E52;}
.most-comment-posts p{float: right;font-size: 12px;}
.most-comment-posts .label{margin-right: 8px;padding: 2px 7px;top: -1px;}
.label-1{background-color: #ff7878;}
.label-2{background-color: #f9c909;}
.label-3{background-color: #24f00c;}
.text-muted{color:#999}
可能由于本地缓存及 CDN 的影响我们无法立即查看到显示效果,一般刷新本地缓存及 CDN 缓存就好。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ