布局框架
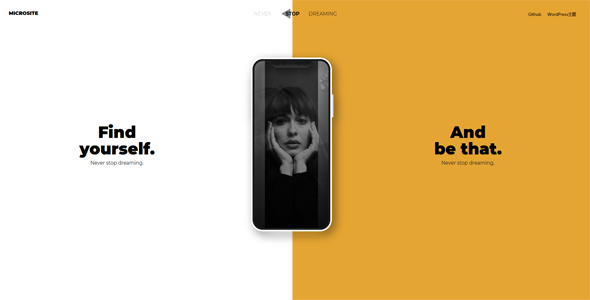
带旋转背景特效两栏页面布局

这是一款带旋转背景特效的两栏页面布局。该页面布局将页面按颜色分为左右两栏,中间配上轮播图片。当点击前后导航按钮的时候,页面以颜色为视觉感进行旋转,同时切换轮播图,效果非常炫酷。
使用方法
在页面中引入以下文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="assets/css/demo.css" />
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.2/TweenMax.min.js"></script>
<script src="https://unpkg.com/imagesloaded@4.1.4/imagesloaded.pkgd.min.js"></script>
<script src="assets/js/demo.js"></script>
HTML 结构
基本的 HTML 结构如下。
<div class="loader">
<div class="lds-ripple">
<div></div>
<div></div>
</div>
</div>
<header>
<div class="header-inner">
<div class="logo">
<a href="#"><span>microsite</span></a>
</div>
<div class="header-headline">
<div class="slides-navigation">
<ul>
<li><a class="main-nav__link is-active" href="#slide-01" data-id="0"><span>Never</span></a></li>
<li><a class="main-nav__link" href="#slide-02" data-id="1"><span>stop</span></a></li>
<li><a class="main-nav__link" href="#slide-03" data-id="2"><span>dreaming</span></a></li>
</ul>
</div>
</div>
</div>
</header>
<section class="coidea-slider">
<div class="slides-background"></div>
<div class="slides-container">
<div class="slides-iphone">
<div class="iphone"></div>
<div class="image" style="background-image: url(assets/img/img-1.jpeg);"></div>
<div class="image-blank"></div>
</div>
<article id="slide-01" class="slide is-active" data-bcg="assets/img/img-1.jpeg">
<div class="slide__content slide__content_left">
<h1 class="slide__title slide__title_left">Be a voice.</h1>
<p class="slide__subtitle slide__subtitle_left">Never stop dreaming.</p>
</div>
<div class="slide__content slide__content_right">
<h1 class="slide__title slide__title_right">Not an echo.</h1>
<p class="slide__subtitle slide__subtitle_right">Never stop dreaming.</p>
</div>
</article>
<article id="slide-02" class="slide" data-bcg="assets/img/img-2.jpeg">
<div class="slide__content slide__content_left">
<h1 class="slide__title slide__title_left">Collect<br>moments.</h1>
<p class="slide__subtitle slide__subtitle_left">Never stop dreaming.</p>
</div>
<div class="slide__content slide__content_right">
<h1 class="slide__title slide__title_right">Not<br>things.</h1>
<p class="slide__subtitle slide__subtitle_right">Never stop dreaming.</p>
</div>
</article>
<article id="slide-03" class="slide" data-bcg="assets/img/img-3.jpeg">
<div class="slide__content slide__content_left">
<h1 class="slide__title slide__title_left">Find<br>yourself.</h1>
<p class="slide__subtitle slide__subtitle_left">Never stop dreaming.</p>
</div>
<div class="slide__content slide__content_right">
<h1 class="slide__title slide__title_right">And<br>be that.</h1>
<p class="slide__subtitle slide__subtitle_right">Never stop dreaming.</p>
</div>
</article>
</div>
</section>
<div class="image-preloader"><img src="assets/img/img-1.jpeg" alt="coidea - 1"></div>
<div class="image-preloader"><img src="assets/img/img-2.jpeg" alt="coidea - 2"></div>
<div class="image-preloader"><img src="assets/img/img-3.jpeg" alt="coidea - 3"></div>
Github 网址:https://github.com/COIDEAwebsite/microsite-concept-with-rotating-background
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ