表单/表格
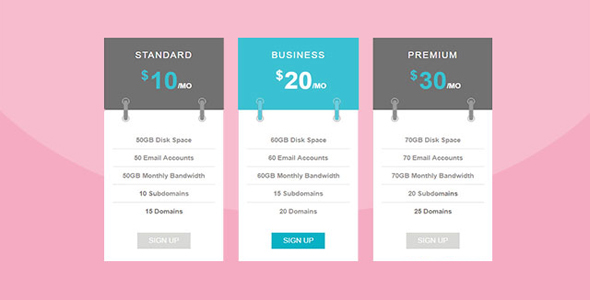
纯CSS3时尚价格表设计效果

这是一款使用纯 CSS3 制作的时尚价格表。该价格表通过 Bootstrap 来进行布局,采用扁平风格,鼠标划过时还带有平滑过渡的颜色变化效果。
HTML 结构
该价格表的基本 HTML 结构如下:
也想出现在这里?联系我们吧

<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="pricingTable">
<div class="pricingTable-header">
<h3 class="heading">Standard</h3>
<span class="price-value">
<span class="currency">$</span> 10
<span class="month">/mo</span>
</span>
</div>
<div class="pricing-content">
<ul>
<li>50GB Disk Space</li>
<li>50 Email Accounts</li>
<li>50GB Monthly Bandwidth</li>
<li>10 Subdomains</li>
<li>15 Domains</li>
</ul>
<a href="#" class="read">sign up</a>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="pricingTable">
<div class="pricingTable-header">
<h3 class="heading">Business</h3>
<span class="price-value">
<span class="currency">$</span> 20
<span class="month">/mo</span>
</span>
</div>
<div class="pricing-content">
<ul>
<li>60GB Disk Space</li>
<li>60 Email Accounts</li>
<li>60GB Monthly Bandwidth</li>
<li>15 Subdomains</li>
<li>20 Domains</li>
</ul>
<a href="#" class="read">sign up</a>
</div>
</div>
</div>
</div>
</div>
CSS 样式
完成该价格表的所有 CSS 代码如下:
.pricingTable{text-align: center;
}.pricingTable .pricingTable-header{
padding: 30px 0;
background: #4d4d4d;
position: relative;
transition: all 0.3s ease 0s;
}.pricingTable:hover .pricingTable-header{
background: #09b2c6;
}.pricingTable .pricingTable-header:before,
.pricingTable .pricingTable-header:after{
content: "";
width: 16px;
height: 16px;
border-radius: 50%;
border: 1px solid #d9d9d8;
position: absolute;
bottom: 12px;
}.pricingTable .pricingTable-header:before{
left: 40px;
}.pricingTable .pricingTable-header:after{
right: 40px;
}.pricingTable .heading{
font-size: 20px;
color: #fff;
text-transform: uppercase;
letter-spacing: 2px;
margin-top: 0;
}.pricingTable .price-value{
display: inline-block;
position: relative;
font-size: 55px;
font-weight: bold;
color: #09b1c5;
transition: all 0.3s ease 0s;
}.pricingTable:hover .price-value{
color: #fff;
}.pricingTable .currency{
font-size: 30px;
font-weight: bold;
position: absolute;
top: 6px;
left: -19px;
}.pricingTable .month{
font-size: 16px;
color: #fff;
position: absolute;
bottom: 15px;
right: -30px;
text-transform: uppercase;
}.pricingTable .pricing-content{
padding-top: 50px;
background: #fff;
position: relative;
}.pricingTable .pricing-content:before,
.pricingTable .pricing-content:after{
content: "";
width: 16px;
height: 16px;
border-radius: 50%;
border: 1px solid #7c7c7c;
position: absolute;
top: 12px;
}.pricingTable .pricing-content:before{
left: 40px;
}.pricingTable .pricing-content:after{
right: 40px;
}.pricingTable .pricing-content ul{
padding: 0 20px;
margin: 0;
list-style: none;
}.pricingTable .pricing-content ul:before,
.pricingTable .pricing-content ul:after{
content: "";
width: 8px;
height: 46px;
border-radius: 3px;
background: linear-gradient(to bottom,#818282 50%,#727373 50%);
position: absolute;
top: -22px;
z-index: 1;
box-shadow: 0 0 5px #707070;
transition: all 0.3s ease 0s;
}.pricingTable:hover .pricing-content ul:before,
.pricingTable:hover .pricing-content ul:after{
background: linear-gradient(to bottom, #40c4db 50%, #34bacc 50%);
}.pricingTable .pricing-content ul:before{
left: 44px;
}.pricingTable .pricing-content ul:after{
right: 44px;
}.pricingTable .pricing-content ul li{
font-size: 15px;
font-weight: bold;
color: #777473;
padding: 10px 0;
border-bottom: 1px solid #d9d9d8;
}.pricingTable .pricing-content ul li:last-child{
border-bottom: none;
}.pricingTable .read{
display: inline-block;
font-size: 16px;
color: #fff;
text-transform: uppercase;
background: #d9d9d8;
padding: 8px 25px;
margin: 30px 0;
transition: all 0.3s ease 0s;
}.pricingTable .read:hover{
text-decoration: none;
}.pricingTable:hover .read{
background: #09b1c5;
}@media screen and (max-width: 990px){
.pricingTable{ margin-bottom: 25px; }
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ