
WordPress教程
WordPress用户注册加上图片验证码
国内使用 WordPress 系统建站的已经非常普遍,但是我们都知道现在的垃圾注册信息非常猖獗,只要你开启了网站注册功能,马上会有机器人疯狂注册烦死你,为了网站安全,现在很多网站都在用户登录后台时添加了一个验证码验证,只有通过了验证码这一关,而后才进行用户验证。从体验上来讲,其实我是不想加验证码的,因为这会增加用户的操作,但有时候没有办法,为了防止机器人恶意注册,所以今天我来说一下如何给 WordPress 的前台注册加上验证码功能,很多方法都是要手动写验证码信息的,而且是固定验证码一点都不方便,今天 2 我们分享图片验证码方法,在安全系数上图片形式的验证码会更高一些。
方法一
将以下代码扔到主题模板函数 (functions.php)即可:

//WordPress新用户注册随机数学验证码function add_security_question_fields() {
//获取两个随机数, 范围0~9$num1=rand(0,9);
$num2=rand(0,9);
//最终网页中的具体内容echo "<p><label for='math' class='small'>验证码:$num1 + $num2 = ? </label><input type='text' name='sum' class='input' value='' size='25'>"
."<input type='hidden' name='num1' value='$num1'>"
."<input type='hidden' name='num2' value='$num2'></p>";}
add_action('register_form','add_security_question_fields');
add_action( 'register_post', 'add_security_question_validate', 10, 3 );
function add_security_question_validate( $sanitized_user_login, $user_email, $errors) {
$sum=$_POST['sum'];//用户提交的计算结果
switch($sum){
//得到正确的计算结果则直接跳出case $_POST['num1']+$_POST['num2']:break;
//未填写结果时的错误讯息case null:wp_die('错误:请输入验证码!');break;
//计算错误时的错误讯息default:wp_die('错误:验证码错误,请重试!');}}
add_action( 'add_security_question','register_form' );

此方法只适合使用 WordPress 默认注册页面,如果希望在用户登录页面也添加验证码,将以下代码扔到主题模板函数文件 (functions.php)即可:
//WordPress后台登陆随机数学验证码function myplugin_add_login_fields() {
//获取两个随机数, 范围0~9$num1=rand(0,9);
$num2=rand(0,9);
//最终网页中的具体内容echo "<p><label for='math' class='small'>验证码:$num1 + $num2 = ? </label><input type='text' name='sum' class='input' value='' size='25'>"
."<input type='hidden' name='num1' value='$num1'>"
."<input type='hidden' name='num2' value='$num2'></p>";}
add_action('login_form','myplugin_add_login_fields');
function login_val() {
$sum=$_POST['sum'];//用户提交的计算结果
switch($sum){
//得到正确的计算结果则直接跳出case $_POST['num1']+$_POST['num2']:break;
//未填写结果时的错误讯息case null:wp_die('错误:请输入验证码!');break;
//计算错误时的错误讯息default:wp_die('错误:验证码错误,请重试!');}}
add_action('login_form_login','login_val');

方法二
1、在主题目录下,新建一个目录及 PHP 文件,如:/inc/captcha.php;加入生成验证码的代码:
<?phprequire_once(dirname(__FILE__)."/../../../../wp-load.php"); // 目录结构,如果是按照我这种目录的话则不用修改
$font = get_template_directory()."/fonts/consolas-webfont.ttf"; // 引入验证码的字体文件,后面给出下载地址
class Imagecode{
private $width ;
private $height;
private $counts;
private $distrubcode;
private $fonturl;
private $session;
function __construct($width = 120,$height = 30,$counts = 5,$distrubcode="1235467890qwertyuipkjhgfdaszxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM",$fonturl){
$this->width=$width;
$this->height=$height;
$this->counts=$counts;
$this->distrubcode=empty($distrubcode)?"1235467890qwertyuipkjhgfdaszxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM":$distrubcode;
$this->fonturl=$fonturl;
$this->session=$this->sessioncode();
session_start();
$_SESSION['um_captcha']=$this->session;
}function imageout(){
$im=$this->createimagesource();
$this->setbackgroundcolor($im);
$this->set_code($im);
$this->setdistrubecode($im);
ImageGIF($im);
ImageDestroy($im);
}private function createimagesource(){
return imagecreate($this->width,$this->height);
}private function setbackgroundcolor($im){
$bgcolor = ImageColorAllocate($im, rand(200,255),rand(200,255),rand(200,255));
imagefill($im,0,0,$bgcolor);
}private function setdistrubecode($im){
$count_h=$this->height;
$cou=floor($count_h*2);
for($i=0;$i<$cou;$i++){
$x=rand(0,$this->width);
$y=rand(0,$this->height);
$jiaodu=rand(0,360);
$fontsize=rand(4,6);
$fonturl=$this->fonturl;
$originalcode = $this->distrubcode;
$countdistrub = strlen($originalcode);
$dscode = $originalcode[rand(0,$countdistrub-1)];
$color = ImageColorAllocate($im, rand(40,140),rand(40,140),rand(40,140));
imagettftext($im,$fontsize,$jiaodu,$x,$y,$color,$fonturl,$dscode);
}}private function set_code($im){
$width=$this->width;
$counts=$this->counts;
$height=$this->height;
$scode=$this->session;
$y=floor($height/2)+floor($height/4);
$fontsize=rand(20,25);
$fonturl=$this->fonturl;
$counts=$this->counts;
for($i=0;$i<$counts;$i++){
$char=$scode[$i];
$x=floor($width/$counts)*$i+8;
$jiaodu=rand(-20,30);
$color = ImageColorAllocate($im,rand(0,50),rand(50,100),rand(100,140));
imagettftext($im,$fontsize,$jiaodu,$x,$y,$color,$fonturl,$char);
}}private function sessioncode(){
$originalcode = $this->distrubcode;
$countdistrub = strlen($originalcode);
$_dscode = "";
$counts=$this->counts;
for($j=0;$j<$counts;$j++){
$dscode = $originalcode[rand(0,$countdistrub-1)];
$_dscode.=$dscode;
}return $_dscode;
}}Header("Content-type: image/GIF");
$imagecode=new Imagecode(90,39,4,'',$font);
$imagecode->imageout();
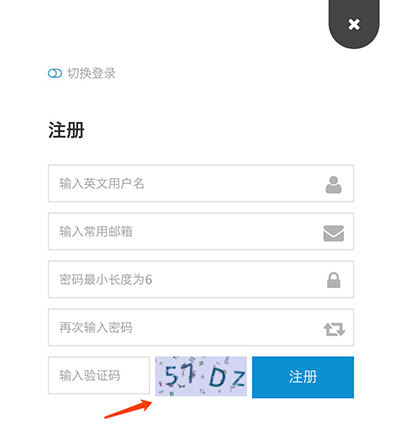
2、在前台注册的弹出层中加入 DOM 结构:
<p id="captcha_inline">
<input class="input-control inline" type="text" id="um_captcha" name="um_captcha" placeholder="输入验证码" required>
<img src="<?php echo get_bloginfo('template_url'). '/inc/captcha.php'; ?>" class="captcha_img inline" alt="验证码" title="点击刷新验证码">
<input type="hidden" value="<?php echo get_bloginfo('template_url'); ?>" id="tplUrl">
</p>
3、在 functions.php 中加入下列代码,用于 ajax 请求用:
// AJAX注册验证function hbao_ajax_register(){
$result = array();
if(isset($_POST['security']) && wp_verify_nonce( $_POST['security'], 'user_security_nonce' ) ){
$user_login = sanitize_user($_POST['username']);
$user_pass = $_POST['password'];
$user_email = apply_filters( 'user_registration_email', $_POST['email'] );
$captcha = strtolower(trim($_POST['um_captcha']));
session_start();
$session_captcha = strtolower($_SESSION['um_captcha']);
$errors = new WP_Error();
if( ! validate_username( $user_login ) ){
$errors->add( 'invalid_username', __( '请输入一个有效用户名','hbao' ) );
}elseif(username_exists( $user_login )){
$errors->add( 'username_exists', __( '此用户名已被注册','hbao' ) );
}elseif(email_exists( $user_email )){
$errors->add( 'email_exists', __( '此邮箱已被注册','hbao' ) );
}do_action( 'register_post', $user_login, $user_email, $errors );
$errors = apply_filters( 'registration_errors', $errors, $user_login, $user_email );
if ( $errors->get_error_code() ){
$result['success'] = 0;
$result['message'] = $errors->get_error_message();
} else {
$user_id = wp_create_user( $user_login, $user_pass, $user_email );
if ( ! $user_id ) {
$errors->add( 'registerfail', sprintf( __( '抱歉,无法注册,请联系管理员','hbao' ), get_option( 'admin_email' ) ) );
$result['success'] = 0;
$result['message'] = $errors->get_error_message();
} else{
update_user_option( $user_id, 'default_password_nag', true, true ); //Set up the Password change nag.
wp_new_user_notification( $user_id, $user_pass );
$result['success'] = 1;
$result['message'] = esc_html__( '注册成功,即将为你自动登录','hbao' );
// 自动登录wp_set_current_user($user_id);
wp_set_auth_cookie($user_id);
$result['loggedin'] = 1;
}}}else{
$result['message'] = __('安全认证失败,请重试!','hbao');
}header( 'content-type: application/json; charset=utf-8' );
echo json_encode( $result );
exit;
}add_action( 'wp_ajax_ajaxregister', 'hbao_ajax_register' );
add_action( 'wp_ajax_nopriv_ajaxregister', 'hbao_ajax_register' );
//~ 验证码 - 验证function um_add_register_captcha_verify($sanitized_user_login,$user_email,$errors){
if(!isset($_POST['um_captcha'])||empty($_POST['um_captcha'])){
return $errors->add( 'empty_captcha', __( '请填写验证码','hbao' ) );
}else{
$captcha = strtolower(trim($_POST['um_captcha']));
session_start();
$session_captcha = strtolower($_SESSION['um_captcha']);
if($captcha!=$session_captcha){
return $errors->add( 'wrong_captcha', __( '验证码错误','hbao' ) );
}}}add_action('register_post','um_add_register_captcha_verify',10,3);
以上代码加好之后,请对照代码,看好里面 post 的一些字段,比如:security ,如果没有自己在 form 中加一下:
<input type="hidden" id="user_security" name="user_security" value="<?php echo wp_create_nonce( 'user_security_nonce' );?>">
还有 hbao_ajax_register()我给出的代码是完整版的验证,所以你只要拿其中验证码的部分,即下面这段:
$captcha = strtolower(trim($_POST['um_captcha']));
session_start();
$session_captcha = strtolower($_SESSION['um_captcha']);
在主题的 js 文件里加入下列代码,用于刷新验证码:
// Refresh captcha$('img.captcha_img').on('click',function(){
var captcha = $('#tplUrl').val()+'/inc/captcha.php?'+Math.random();
$(this).attr('src',captcha);
});
这里还有一个步骤我就不写了,就是验证码输入的正确错误判断,因为每个主题使用的方式不一样,我这边是 ajax 验证,所以都是通过 js 验证是否输入验证码,和输入的验证码是否正确。上面也给出了 PHP 的验证,可以参考使用(左侧侧边栏有本文涉及到的验证码字体文件下载地址)。

方法三
在你的 wordpress 主题的登录页面上添加如下代码:
输入验证码:<input type="text"><img src="checkcode.php" onclick="this.src='checkcode.php?code='+Math.random()">
然后,再创建一个 checkcode.php 文件,这个文件就是验证码生成文件,代码如下:
//创建一个验证码$checkcode="";
for($i=0; $i<4; $i++){
$checkcode.=dechex(rand(1,15));
}//创建一个图片$im = imagecreatetruecolor(130,30);//创建画布
$red = imagecolorallocate($im,255,255,255); //创建字体颜色
//绘制干扰线for($i=1; $i<20; $i++){
imagearc($im,rand(0,100),rand(0,20),rand(0,100),rand(0,20),rand(180,360),rand(0,180),imagecolorallocate($im,rand(0,255),rand(0,255),rand(0,255)));
}//把数字验证码转换成图片imagestring($im,rand(1,5),rand(0,100),rand(0,20),$checkcode,$red);
//输出图片header("content-type:image/jpg");
imagejpeg($im);
//关闭资源imagedestroy($im);
上面代码中,绘制干扰线下的 for 代码,会随机绘制 20 条弧线,并且大小、位置、弧度、颜色都是随机产生,每点击一次就会更换一次,这就增加了软件识别的难度。“//把数字验证码转换成图片”下面的代码也是随机的,并且每点击一次,验证码的位置和大小都会变化。
通过上面的代码,我们就简单地实现了登录验证码,如果你的 wordpress 登录也想用验证码技术,可以试一下这段验证码,如果想达到验证效果,如:只有验证码正确,才再去验证用户名和密码,这时,我们就只需要在上面的代码中添加 session 来保存这个验证码,然后再把你输入的验证码与 session 里保存的验证码一对比,就可以了。
![]()
总结
以上就是我们经常使用的 WordPress 网站注册加上图片验证码功能的几种方式,我们通常使用第 2 种,第一种好像只对 WordPress 默认注册登录页面有效,但是现在基本都使用主题自带的注册登录页面,如果还有什么疑问或者建议,欢迎多多交流,原创文章,文笔有限,文中若有不正之处,万望告知。
| 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!


评论:
2 条评论,访客:0 条,博主:0 条发表回复
要发表评论,您必须先登录。


 PetitQ
PetitQ


为啥我的注册验证码出不来。,我的是gif
感谢您关注本站,目前没有正式上班,不解答技术性咨询问题!