WordPress教程
WordPress自定义字段实现外链缩略图
收藏
目前使用 WordPress 博客系统建站已经非常多,功能及其强大使用简单,深受广大博主喜欢,但是 WordPress 默认全部支出外链缩微图,其实 WordPress 实现缩略图调用的方法非常多,比如常用的有插件法(WP-Thumbnails),也可以使用特色图片调用法,文章第一张图片缩略调用法等,这里给我大家介绍最简单的一种实现方法:自定义字段实现法。这个功能需要使用 WordPress 函数 add_meta_box,具体介绍 add_meta_box 详解可以到本站搜索下,下面我们介绍两种方法实现 WordPress 自定义字段实现外链缩略图。
实现方法
首先在你的主题目录下的 function.php 文件中(有些是单独的 function_admin.php),新增如下代码:
也想出现在这里?联系我们吧

$new_meta_boxes =
array(
"description" => array(
"name" => "imglink",
"std" => "这里填外链图片地址",
"title" => "外链缩略图:"),
);
function new_meta_boxes() {
global $post, $new_meta_boxes;
foreach($new_meta_boxes as $meta_box) {
$meta_box_value = get_post_meta($post->ID, $meta_box['name'].'_value', true);
if($meta_box_value == "")
$meta_box_value = $meta_box['std'];
echo'<input type="hidden" name="'.$meta_box['name'].'_noncename" id="'.$meta_box['name'].'_noncename" value="'.wp_create_nonce( plugin_basename(__FILE__) ).'" />';
// 自定义字段输入框echo '<input style="width: 96%;margin: 1% 2%;height: 36px;" type="text" name="'.$meta_box['name'].'_value" value="'.$meta_box_value.'"></input><br />';
}}function create_meta_box() {
global $theme_name;
if ( function_exists('add_meta_box') ) {
add_meta_box( 'new-meta-boxes', '外链缩略图', 'new_meta_boxes', 'post', 'normal', 'high' );
}}function save_postdata( $post_id ) {
global $post, $new_meta_boxes;
foreach($new_meta_boxes as $meta_box) {
if ( !wp_verify_nonce( $_POST[$meta_box['name'].'_noncename'], plugin_basename(__FILE__) )) {
return $post_id;
}if ( 'page' == $_POST['post_type'] ) {
if ( !current_user_can( 'edit_page', $post_id ))
return $post_id;
}else {
if ( !current_user_can( 'edit_post', $post_id ))
return $post_id;
}$data = $_POST[$meta_box['name'].'_value'];
if(get_post_meta($post_id, $meta_box['name'].'_value') == "")
add_post_meta($post_id, $meta_box['name'].'_value', $data, true);
elseif($data != get_post_meta($post_id, $meta_box['name'].'_value', true))
update_post_meta($post_id, $meta_box['name'].'_value', $data);
elseif($data == "")
delete_post_meta($post_id, $meta_box['name'].'_value', get_post_meta($post_id, $meta_box['name'].'_value', true));
}}add_action('admin_menu', 'create_meta_box');
add_action('save_post', 'save_postdata');
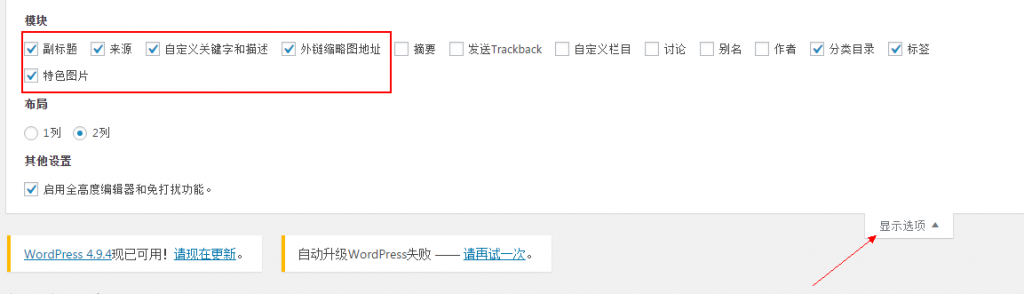
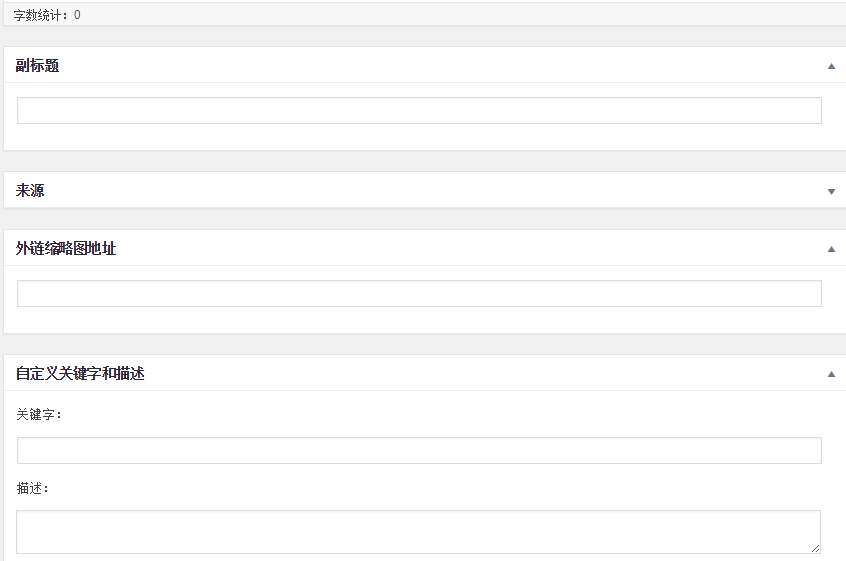
然后去后台写文章页面看看是否存在外链缩略图面板,如下图:


前端调用
echo "外链缩略图地址:".get_post_meta($post->ID, "thumblink"."_value", true);
其中 thumblink 为外链缩略图的 name,后面的 _value 是自己定义的,如果不喜欢,可以将上面所有 _value 全部删除,注意对比上面的代码。$new_meta_boxes 数组里存放的是自定义面板的信息,如需多个面板,可酌情增加。只需要将缩略图地址输出代码在你主题的相应位置即可。当然这个方法也可以作为其他用途您可以尝试下。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ