手风琴
基于Bootstrap的垂直手风琴动画特效

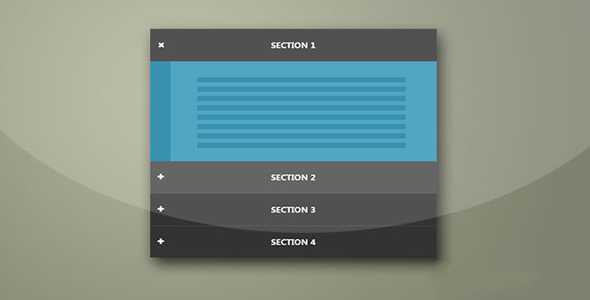
这是一款基于 Bootstrap 的垂直手风琴特效。该垂直手风琴特效基于原生的 Bootstrap Accordion 组件来制作,通过 CSS3 来对它进行美化,效果美观大方。
HTML 结构
该垂直手风琴特效的基本 HTML 结构如下:
也想出现在这里?联系我们吧

<div class="container">
<div class="row">
<div class="col-md-offset-3 col-md-6">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion"
href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
SECTION 1</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel"
aria-labelledby="headingOne">
<div class="panel-body">
<p>......</p>
</div>
</div>
</div>
......</div>
</div>
</div>
</div>
CSS 样式
该垂直手风琴特效的美化 CSS 样式如下:
a:hover,a:focus{
text-decoration: none;
outline: none;
}#accordion .panel{
border: none;
box-shadow: none;
border-radius: 0;
margin-bottom: -5px;
}#accordion .panel-heading{
padding: 0;
border-radius: 0;
border: none;
text-align: center;
}#accordion .panel-title a{
display: block;
padding: 25px 30px;
font-size: 16px;
font-weight: bold;
color: #fff;
background: #333;
border-bottom: 1px solid #4a4a4a;
position: relative;
transition: all 0.5s ease 0s;
}#accordion .panel-title a:hover{
background: #4a4a4a;
}#accordion .panel-title a:after,
#accordion .panel-title a.collapsed:after{
content: "\f067";
font-family: FontAwesome;
font-size: 15px;
font-weight: 200;
position: absolute;
top: 25px;
left: 15px;
transform: rotate(135deg);
transition: all 0.5s ease 0s;
}#accordion .panel-title a.collapsed:after{
transform: rotate(0deg);
}#accordion .panel-body{
background: #167ea0;
padding: 0 0 0 40px;
border: none;
position: relative;
}#accordion .panel-body p{
font-size: 14px;
color: #fff;
line-height: 25px;
background: #3296b7;
padding: 30px;
margin: 0;
}#accordion .panel-collapse .panel-body p{
opacity: 0;
transform: scale(0.9);
transition: all 0.5s ease-in-out 0s;
}#accordion .panel-collapse.in .panel-body p{
opacity: 1;
transform: scale(1);
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ