WordPress教程
WordPress发布文章和页面时添加确认对话框
收藏
相信很多使用 WordPress 程序站长和客户,在操作 wordpress 系统发布文章的时候不小心点了一下发布按钮,结果文章就发布出去了,假如 WordPress 站长朋友用社交用社交插件使用,同时还会发布到其他社交网上去,甚至可能被搜索引擎收录,这样就很不要好了,我们需要在提交之前做一个弹窗确认,添加了一个如果在点击发布文章同时出现一个对话框的功能,这样就非常方便二次确认后才提交发布,免得一失手文章发出去了,那么说干就干添加下面一段代码将有效防止误操作的发生,将下面的代码添加到您的当前主题的 functions.php 文件:
* 为WordPress文章发布按钮添加确认对话框*/$c_message = '是否确定发布?';
function lxtx_confirm_publish(){
global $c_message;
echo '<script type="text/javascript"><!--
var publish = document.getElementById("publish");if (publish !== null) publish.onclick = function(){return confirm("'.$c_message.'");
};// --></script>';
}add_action('admin_footer', 'lxtx_confirm_publish');
也想出现在这里?联系我们吧

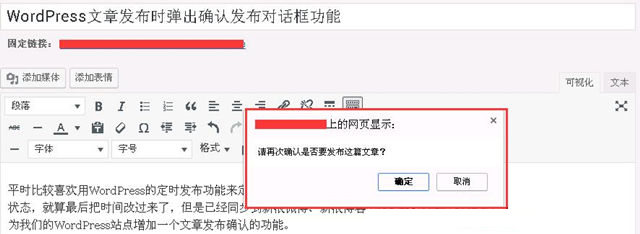
保存更新 functions.php 文件后,我们再点击『发布』按钮时,就会弹出确认发布的对话框,点击发布按钮会有如下图的提示,在弹出的确认发布对话框中,如果点击『取消』按钮就直接回到发布前(PS:也就相当于忽略了刚才点击的『发布』按钮);如果点击『确定』按钮,这样才能让文章发布成功。这样一来就可以防止我们误操作导致文章的误发布。

如此看来,这个 WordPress 文章发布时弹出确认发布对话框的功能作用还是非常大的,而且实现起来也非常简单,所以建议大家都尽量添加上这个功能。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ