表单/表格
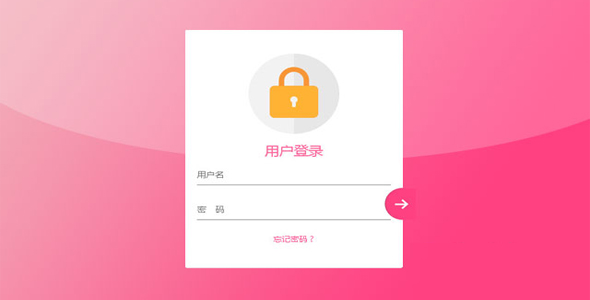
密码输入框错误消息提示特效

这是一款炫酷密码输入框错误消息提示特效。该特效在用户输入密码错误的时候,慢慢看有抖动动画,并且页面会以红色显示。
使用方法
在页面中引入 base.css 和 demo.css 样式文件,以及 jquery 和 TweenMax.min.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="assets/css/base.css" />
<link rel="stylesheet" type="text/css" href="assets/css/demo.css" />
<script src="assets/js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.1/TweenMax.min.js"></script>
HTML 结构
页面的 HTML 结构如下。
<div class="password-holder">
<input id="password" type="password" required>
<label for="password">Password</label>
<svg class="unlock" viewBox="0 0 12 16">
<path d="M6,2 C6.6,2 7.1,2.2 7.5,2.7 L8.2,3.4 L9.7,2.1 L9,1.3 C8.2,0.5 7.1,0 6,0 C3.8,0 2,1.8 2,4 L2,5.5 C0.8,6.6 0,8.2 0,10 C0,13.3 2.7,16 6,16 C9.3,16 12,13.3 12,10 C12,6.7 9.3,4 6,4 C5.3,4 4.6,4.1 4,4.4 L4,4 C4,2.9 4.9,2 6,2 Z M6,7 C7.1,7 8,7.9 8,9 C8,9.7 7.6,10.4 7,10.7 L7,13 L5,13 L5,10.7 C4.4,10.4 4,9.7 4,9 C4,7.9 4.9,7 6,7 Z"></path>
</svg>
<svg class="error" viewBox="0 0 16 14">
<path d="M15.216,12.529 L8.882,0.654 C8.506,-0.052 7.494,-0.052 7.117,0.654 L0.784,12.529 C0.429,13.195 0.912,14 1.667,14 L14.334,14 C15.088,14 15.571,13.195 15.216,12.529 Z M8,12 C7.448,12 7,11.552 7,11 C7,10.448 7.448,10 8,10 C8.552,10 9,10.448 9,11 C9,11.552 8.552,12 8,12 Z M9,9 L7,9 L7,5 L9,5 L9,9 Z"></path>
</svg>
</div>
JavaScript
最后在页面 DOM 元素加载完毕之后,通过下面的 js 来初始化该特效。
$(function() {
$('.password-holder .unlock').click(function(e) {
var errorMessage = $('.error-message');
var passwordDiv = $(this).parent();
if(passwordDiv.children('input').val()) {
var tl = new TimelineMax();
tl.fromTo(passwordDiv, 0.3, {x:-1}, { x:1, ease:RoughEase.ease.config({ strength:8, points:40, template:Linear.easeNone, randomize:false }) , clearProps:"x" })
.to($('body'), 0.15, { backgroundColor: '#E74C3C' })
.to(errorMessage, 0.15, { autoAlpha: 1, y: -16 }, "-=0.15")
.to(passwordDiv, 0.15, { className: "+=false" }, "-=0.15")
.to(passwordDiv, 0.15, { className: "-=false" }, "+=2.5")
.to($('body'), 0.15, { backgroundColor: '#EDF0F9' }, "+=0.65")
.to(errorMessage, 0.15, { autoAlpha: 0, y: 0 }, "-=0.15");
}})
});
Github 网址:https://github.com/COIDEAwebsite/animated-input-error-message
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ