WordPress教程
WordPress标题中横线“-”被转义解决办法
众所周知 WordPress 网页 title 标题对 seo 不太友好,WordPress 默认的标题采用”|”,参考了很多 SEO 相关文章之后,我们发现采用”-”使用分隔符号才是最好的办法。当然也有很多文章描述了网页 title 标题分隔符的运用,你也可以选择自己喜欢的分隔符号作为 title 标题。但是如果标题中带有横杠“-”的话,查看页面源代码的时候就会发现横线会被转义为实体: –,尽管前台网页标签里的标题显示正常,但是标题出现这个(如下图),感觉很不爽。

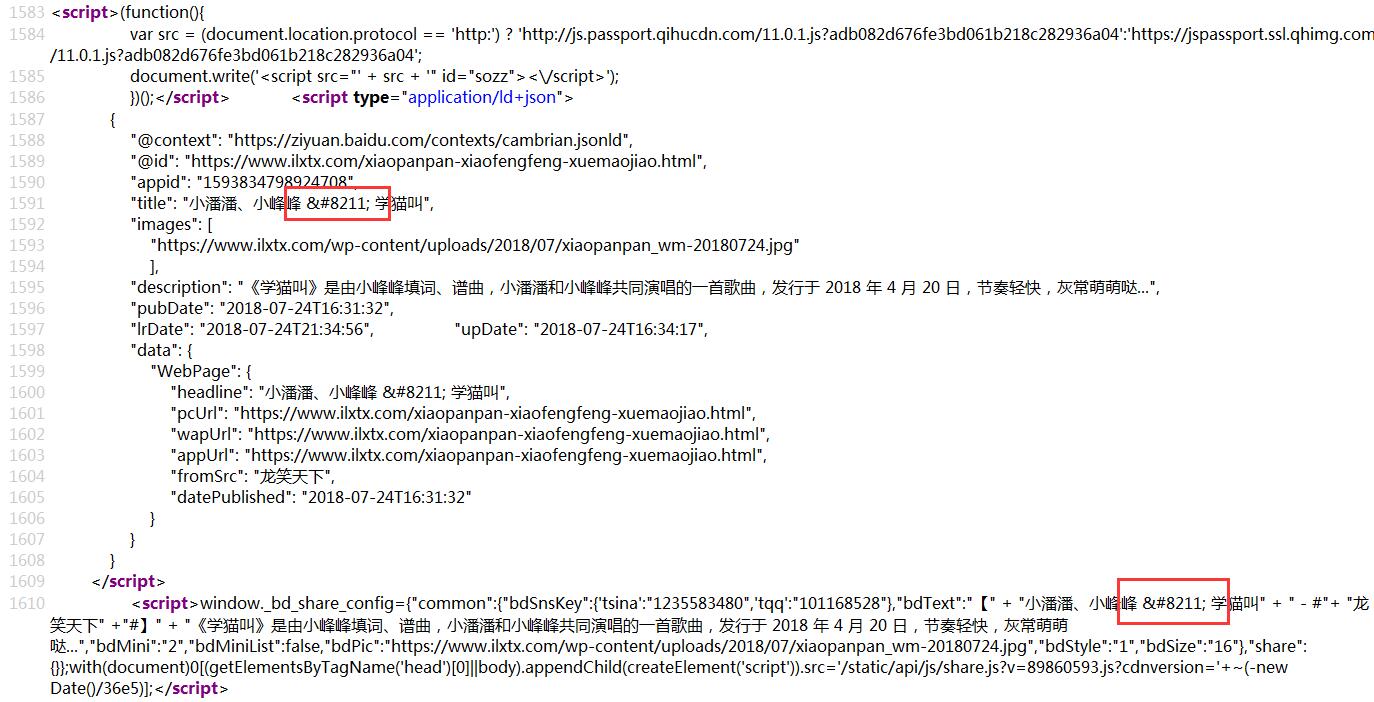
另外,在输出百度熊掌号的 json-ld 数据(如下图第 1 个红框)和百度分享自定义数据(如下图第 2 个红框)输出时,标题里面的横线也同样的被转义成这个实体了,而且百度居然直接就把实体给收录了,所以大家应该或多或少在很多熊掌号主页里会看到文章标题里带有 –这个奇怪的字符串...

找到模板文件 header.php,这个文件在“/wp-content/themes/你选择的模板/”下面。你可以看到 title 标签中有一段 php 代码,这边就是用来输出标题的。其中有一个方法 wp_title(” | “),这个就是用来输出标题前半部分的,“|”就是分隔符号,于是我把”|”改成”-”,刷新前台页面,很高兴,网页标题”|“都换成了”-“,但是一查看源码,悲催,”-” 被替换成了–,尽管现实在网页标签里的标题显示正常,但是标题出现这个,感觉很不爽。
既然我们选定使用横杠“-”作为网站标题分隔符,我就考虑开始修改代码了,解决横杠“-”转义的问题。

方法一
wordpress 自带一个专一的钩子 wptexturize,很多地方都用到了这个钩子,具体可以看看 WordPress 的 wp-includes/formatting.php 中看看,我们可以通过以下代码来取消掉这个转义:
str_replace( "–", "-", get_the_title() )
方法二
我们查看 wp_title 这个方法,发现内部代码有替换这个符号,为什么要替换呢?暂时我也没弄不明白,只能在外围入手,我就直接调用 wp_title(“”),就是不要分隔符号,我自己在后面加”-”,最后的输出就变成这样了。
echo trim(wp_title('', false, 'right'));
echo ' - ';
bloginfo('name');
方法三
为了解决本文标题描述的这个问题,可以只是禁止 wptexturize 对标题的转义(推荐):
/*** WordPress 标题中的横线“-”被转义成“–”的问题*/remove_filter('the_title', 'wptexturize');
remove_filter('wp_title', 'wptexturize');
remove_filter('single_post_title', 'wptexturize');
方法四
把下方代码复制放到 function 文档里:
function html_entity_decode_title($title)
{$title = str_replace("–", "-", $title);
$title = html_entity_decode($title);
return $title;
}add_filter('the_title', 'html_entity_decode_title');
add_filter('wp_title', 'html_entity_decode_title');
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ