WordPress教程
添加WordPress分类栏目列表分页代码
收藏
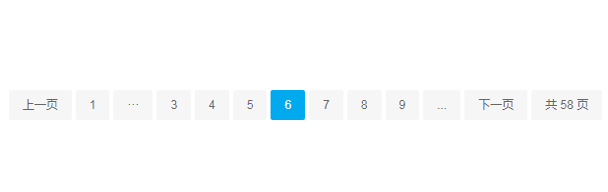
我们知道 WordPress 集成了自动分页功能,开发主题时可以很方便调用 WordPress 分页代码,就可以快速为 WordPress 文章列表页面进行分页,所以这个方法在 WordPress 仿站制作 WordPress 主题时非常实用,也非常方便快捷。但是有一个缺点,WordPress 自带的分页函数非常难看,不能看到页码,只能看到上一页下一页首页,用户体验不是太好甚至极差。比如比较流行的大前端 DUX 主题这种带页码的分页方法就非常不错,不仅显示总共有多少页,而且还自动省略多余的页码,用户体验非常棒,或者本站效果文章列表分页效果。下面分享给大家一个简单的分页方法,非常好用,而且可以设置页数范围。

这种 WordPress 文章列表分页方法不仅可以随时回到首页,还会自动省略中间的页码,只显示用户所在位置附近的页码,还有上一页下一页以及总共多少页,可以说是把用户需要的条件都考虑进去了。
分页代码
将下面代码放在主题目录下的 function.php 中,在你需要的地方使用下面的代码调用:
也想出现在这里?联系我们吧

function mo_paging() {
$p = 3;
if ( is_singular() ) return;
global $wp_query, $paged;
$max_page = $wp_query->max_num_pages;
if ( $max_page == 1 ) return;
echo '<div class="pagination"><ul>';
if ( empty( $paged ) ) $paged = 1;
echo '<li class="prev-page">'; previous_posts_link('上一页'); echo '</li>';
if ( $paged > $p + 1 ) _paging_link( 1, '<li>第一页</li>' );
if ( $paged > $p + 2 ) echo "<li><span>···</span></li>";
for( $i = $paged - $p; $i <= $paged + $p; $i++ ) {
if ( $i > 0 && $i <= $max_page ) $i == $paged ? print "<li class=\"active\"><span>{$i}</span></li>" : _paging_link( $i );
}if ( $paged < $max_page - $p - 1 ) echo "<li><span> ... </span></li>";
echo '<li class="next-page">'; next_posts_link('下一页'); echo '</li>';
echo '<li><span>共 '.$max_page.' 页</span></li>';
echo '</ul></div>';
}function _paging_link( $i, $title = '' ) {
if ( $title == '' ) $title = "第 {$i} 页";
echo "<li><a href='", esc_html( get_pagenum_link( $i ) ), "'>{$i}</a></li>";
}
将上面的代码放入主题目录下的 functions.php 文件中,在文章列表循环结束后调用 mo_paging()方法即可显示 WordPress 分页效果。需要注意的是这段代码只是输出了 HTML 标签,并没有 css,大家需要自己写上自己喜欢的 css 样式代码。在主题分类文章列表的下方加入如下代码进行调用:
<div class="pagination"> <ul> <?php get_pagenavi();?> </ul> </div>
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ