WordPress教程
纯代码为WordPress添加文章分页功能
篇幅较长的文章阅读起来不是很方便,容易引起读者阅读疲劳而跳出页面,此时可以使用文章分页,将长篇幅的文章分成几页,一来可以对用户更加友好,另外也可以在一定程度上增加网站 PV,本文就介绍如何使用代码给 WordPress 站点增加文章分页功能。有时候博主们会发布一些篇幅较长的文章,再加上配图什么的,就会出现页面加载速度过慢,用户需要滚动很多次鼠标才能看完,对用户不是太友好。此时我们就需要给文章进行分页,其实 WordPress 程序自带文章分页功能,你知道么?
WordPress 自带分页功能函数,但是很多主题并没有调用此功能,就算是我们添加了分页符,也不会出现分页效果。我们只需要在你的主题文章模板(多为 single.php)添加一段代码就可以了。在文章页模板(single.php)里只找到类似这段代码:

<?php the_content(); ?>
在其后面添加下面这段代码就可以了。
<?php wp_link_pages(); ?>
在编辑文章时,切换到 HTMl 模式,插入如下代码到相应位置,文章就会自动分页,缺点是默认的分页样式不太美观,且每次都要切换编辑模式,不太方便。
<p><!--nextpage--></p>
为了方便使用,我们可以将分页按钮集成到文章编辑框,在网站根目录找到 /wp-includes/class-wp-editor.php 文件。查找 ‘wp_more',在 ‘wp_more’, 后添加 ‘wp_page’, (含单引号和逗号)。修改后代码如下:
$mce_buttons = array( 'bold', 'italic', 'strikethrough', 'bullist', 'numlist', 'blockquote', 'hr', 'alignleft', 'aligncenter', 'alignright', 'link', 'unlink', 'wp_more', 'wp_page', 'spellchecker' );
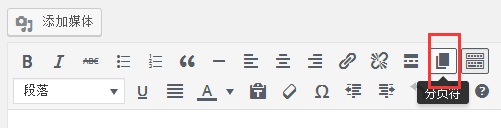
这时候你就可以看到在文章编辑器上多了一个按钮,形状类似 more 按钮,就在它后面,而在 html 编辑器里也会出现一个 nextpage 按钮,使用的时候点击按钮就可以快速插入分页符号了。

上文所述只是简单的调取分页功能,如果你想让分页的样式美观,就需要我们稍微动动手了,下面以雅兮网的分页样式为例。首先将文章页的分页代码替换为如下代码(替换掉上文中的 <?php wp_link_pages(); ? >)
<!-- 文章分页 -->
<?php wp_link_pages(array('before' => '<div class="fenye">', 'after' => '', 'next_or_number' => 'next', 'previouspagelink' => '<span>上一页</span>', 'nextpagelink' => "")); ?>
<?php wp_link_pages(array('before' => '', 'after' => '', 'next_or_number' => 'number', 'link_before' =>'<span>', 'link_after'=>'</span>')); ?>
<?php wp_link_pages(array('before' => '', 'after' => '</div>', 'next_or_number' => 'next', 'previouspagelink' => '', 'nextpagelink' => "<span>下一页</span>")); ?>
然后在主题 style.css 样式表里添加下面的样式。
/*文章分页*/.fenye{text-align: center;margin: 0px 10px;padding-right:20px;font-size: 16px;line-height: 50px;}
.fenye span{background: #2f889a; color: #fff; margin: 2px; line-height: 30px; cursor: pointer; padding: 0 12px; display: inline-block; border: 1px solid #2f889a; border-radius: 2px;}
.fenye a{text-decoration:none;}
.fenye a span{background-color:#F6F6E8;font-weight: normal;color: #000;text-decoration: none;}
.fenye a span:hover{background-color:#c73503;border:1px solid #c73503;color: #fff;}
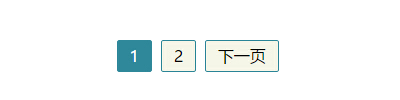
之后效果就出来了,是不是美观很多呢?

给长篇幅文章添加分页功能,可以在一定程度上减轻用户对长篇幅文字的抵触,对网站 PV 上也有好处,希望本文能够帮到大家。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ