
HTML/CSS
使用CSS绝对定位实现块状元素自适应居中
在网页前端开发中,我们经常会遇到让一个块状元素水平或垂直居中的情况,那么你知道如何在自适应屏幕的情况下保持元素居中么?今天就分享一个 css 技巧,使用 CSS 绝对定位实现块状元素自适应居中。元素居中这是前端开发中最常见的任务之一,对于行内元素,我们可以对父元素使用 text-align: center;属性来轻松处理;对于块状元素,想必用的最多的就是对其使用 margin:0 auto;这个属性了吧。但是这个居中方法在某些特定的情况下并不理想。比如我们在处理一个全屏 banner 的时候,利用一张高清大图作为背景,在图片上方布置文字或者其他元素来实现高端大气的效果。如下图所示,很典型的企业官网首页 banner。

一般情况下我们不会将背景图的 width 设为 100%;因为不同的屏幕尺寸会使其挤压变形,就算是高度自适应也会导致 banner 高度变化,内部元素位置混乱。所以很多图片背景都会直接将其 width 设为原图宽度,并将父元素增加 overflow: hidden;防止溢出,下面给出一个 demo。

预览 demo 可以看到,在浏览器宽度为 1920px 的时候,整个 banner 完美展现出来;但是当浏览器宽度小于 1920px 的时候,虽然文字依然居中,而背景图片却一直左对齐,导致本来颇具意境的眼镜、咖啡图像被遮盖,完全失去了 banner 的高端大气。那该怎么办?此时就算是再给.banner 元素加 margin:0 auto;它也不会居中显示,因为它本身的宽度大于父元素.wrap 的宽度了。
此时我们可以采用绝对定位来实现其自适应居中,首先给.banner 赋予绝对定位属性,然后给它一个定位值 left:50%;让它来到父容器的中间,然后再让它向左偏移自身宽度一半的距离 margin-left:-960px;此时它是不是已经在水平方向自适应居中了?
.banner {
position: absolute;
top:0;
left: 50%;
margin-left: -960px;
}
此时你是不是已经恍然大悟了,哦,原来是这样子啊。这个时候无论浏览器的宽度怎么变化,整张背景图都会牢牢的居中,重要的内容表达不会被遮盖掉。如下所示,同样的浏览器尺寸,却不一样的 Banner 效果。
同理,让一个元素水平垂直自适应居中的代码如下:
.xxx{position:absoulte;
overflow:hidden;
left:50%;
margin-left:自身宽度一半;
top:50;
margin-top:自身高度一半;
}
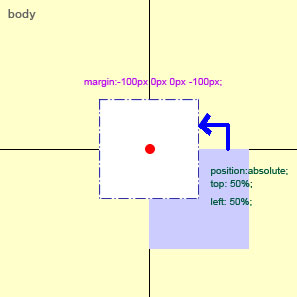
绝对定位的元素 left 或 top 设置为 50%的时候,其左侧或顶部就会处于父元素的水平或者垂直中间,此时在用 margin 属性添加负值补偿自身宽度/高度一半的距离,就可实现元素的绝对居中。使用 CSS 绝对定位实现块状元素自适应居中:

这个方法非常实用,在前端开发中处理元素定位问题上简单高效,常见的遮罩、弹窗都会使用它来实现在屏幕上的绝对居中。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ


