WordPress教程
纯代码为WordPress移动端底部添加菜单栏功能
收藏
随着微信的崛起,连带着微信公众号也成为了一时火热。我依稀还记得当初给客户做微信商城的时候,商家的第一个要求几乎都会提到——底部自定义菜单功能。如今嘛,虽说这个功能已经逐渐没落了,但它也乘着站在风口之际,迅速成为了移动端的一个标配,比如有赞商城。前阶段,我一直想着啥时给公司网站重新写个移动端界面,今天终于有空处理了,然后忽然想到这个底部 nav 菜单栏功能,便顺手写上这个功能。总体马马虎虎,就一段简单的 html 代码跟 css 样式。
只是到了临近下班,才突然想起来:前段时间知更鸟的 begin 主题好像新添了这个功能,而且更完善(默认不显示菜单栏,下拉到一定位置以后才显示)。所以我晚上得空后审查一下元素,发现挺简单的,就索性移植到 leo 主题。

也想出现在这里?联系我们吧

功能步骤
1、在 footer.php 文件合适的位置插入如下代码:
<?php if ( wp_is_mobile() ){ ?>
<nav class="footer-nav" style="display: block;">
<ul class="footer-menu">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
</ul></nav>
<?php } ?>
2、打开 style.css 文件,在最后面添加 css 样式:
/** footer menu **/.footer-nav {
position: fixed;
rightright: 0;
bottombottom: 0;
width: 100%;
z-index: 2;
background: #fff;
display: none;
border-top: 1px solid #ddd;
}.footer-nav ul li {
float: left;
width: 25%;
text-align: center;
border-right: 1px solid #ddd;
}.footer-nav ul li:last-child {
border-right: 0;
}.footer-nav ul li a {
line-height: 35px;
}.footer-nav ul li a i {
font-size: 15px !important;
}
3、找到自用主题常用的 js 文件,打开并在其最后添加以下 js 代码:
// 页脚菜单$(window).scroll(function () {
var scrollTop = $(window).scrollTop();
var $windowHeight = $(window).innerHeight();
scrollTop > 350 ? $(".footer-nav").fadeIn(200).css("display","block") : $(".footer-nav").fadeOut(200);
});
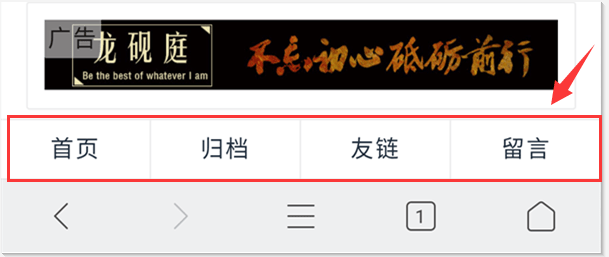
然后就没然后,有使用 cdn 的童鞋注意强刷、清除缓存。具体效果请看下图:

专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ