WordPress教程
WordPress自定义文章添加自定义字段面板
收藏
以前我们分享了 wordpress 创建自定义文章类型教程创建的文章类型仅有标题和正文内容,但是我们在开发 WordPress 主题时,以及 wordpress 自定义字段操作函数,但是对于自定义字段的时候,在后台添加的使用通过那个面板添加十分不方便,比如你要使用自定义字段来实现 seo 功能,那么你每次都需要重复输入字段名称。特别对于产品文章类型来说,不仅仅标题和正文,还需要单独设置一些其它的参数,如产品价格、产品型号、规格大小等,那么就需要给文章类型添加 Meta Box,通俗点理解就是自定义字段表单,下面以添加产品价格为例进行说明。自定义 Meta Box 需要用到 add_meta_box 函数:
add_meta_box( $id, $title, $callback, $post_type, $context,$priority, $callback_args );
也想出现在这里?联系我们吧

参数说明
$id:字段id,唯一$title:标题名称$callback:回调函数$post_type:文章类型$context:显示位置$priority:优先级
注册一个 Meta Box 示例
add_action( 'add_meta_boxes', 'product_director' );
function product_director() {
add_meta_box('product_director',
'产品价格',
'product_director_meta_box',
'product',
'side',
'low');
}
创建回调函数 product_director_meta_box
配置参数里面指定了回调函数 product_director_meta_box,需要在这个函数里面创建表单:
function product_director_meta_box($post) {// 创建临时隐藏表单,为了安全
wp_nonce_field( 'product_director_meta_box', 'product_director_meta_box_nonce' );
// 获取之前存储的值
$value = get_post_meta( $post->ID, '_product_director', true );
?>
<label for="product_director"></label>
<input type="text" id="product_director" name="product_director" value="<?php echo esc_attr( $value ); ?>" placeholder="输入产品价格">
<?php}
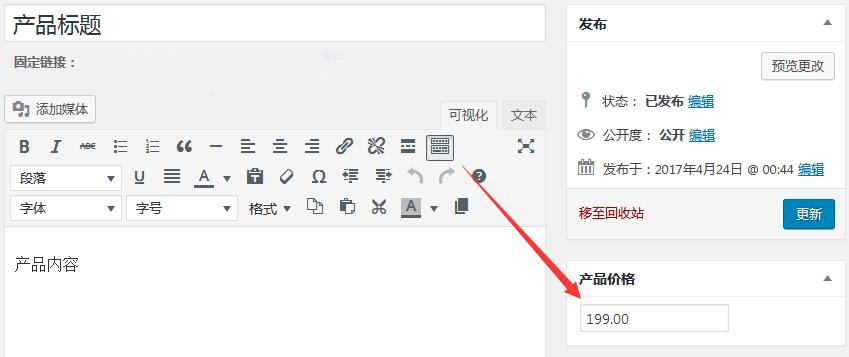
提示:添加上面代码后,新建文章时,在右则就可以看到一个产品价格的输入框。
这时候表单还不能用,因为提交文章之后并没有保存这个 Meta Box 的内容,下面是验证保存内容的代码:
add_action( 'save_post', 'product_director_save_meta_box' );
function product_director_save_meta_box($post_id){
// 安全检查// 检查是否发送了一次性隐藏表单内容(判断是否为第三者模拟提交)if ( ! isset( $_POST['product_director_meta_box_nonce'] ) ) {
return;
}// 判断隐藏表单的值与之前是否相同if ( ! wp_verify_nonce( $_POST['product_director_meta_box_nonce'], 'product_director_meta_box' ) ) {
return;
}// 判断该用户是否有权限if ( ! current_user_can( 'edit_post', $post_id ) ) {
return;
}// 判断 Meta Box 是否为空if ( ! isset( $_POST['product_director'] ) ) {
return;
}$product_director = sanitize_text_field( $_POST['product_director'] );
update_post_meta( $post_id, '_product_director', $product_director );
把上面的代码按顺序添加到主题的 functions.php 文件,至此,Meta Box 注册完成,就可以开始添加参数了:

调用代码
<?phpif(get_post_meta($post->ID,'_product_director',true)){
echo get_post_meta($post->ID,'_product_director',true);
}?>
扩展应用
把 Meta Box 添加把后台所有产品列表字段中显示,通过 manage_$post_type_posts_custom_column 实现,代码如下:
add_action("manage_posts_custom_column", "product_custom_columns");
add_filter("manage_edit-product_columns", "product_edit_columns");
function product_custom_columns($column){
global $post;
switch ($column) {
case "product_director":
echo get_post_meta( $post->ID, '_product_director', true );
break;
}}function product_edit_columns($columns){
$columns['product_director'] = '产品价格';
return $columns;
}
在主题 functions.php 文件中接着上面的代码添加,效果如下:

完整代码
add_action( 'add_meta_boxes', 'product_director' );
function product_director() {add_meta_box(
'product_director',
'产品价格',
'product_director_meta_box',
'product',
'side',
'low'
);
}
function product_director_meta_box($post) {// 创建临时隐藏表单,为了安全
wp_nonce_field( 'product_director_meta_box', 'product_director_meta_box_nonce' );
// 获取之前存储的值
$value = get_post_meta( $post->ID, '_product_director', true );
?>
<label for="product_director"></label>
<input type="text" id="product_director" name="product_director" value="<?php echo esc_attr( $value ); ?>" placeholder="输入产品价格">
<?php}add_action( 'save_post', 'product_director_save_meta_box' );
function product_director_save_meta_box($post_id){
if ( ! isset( $_POST['product_director_meta_box_nonce'] ) ) {
return;
}if ( ! wp_verify_nonce( $_POST['product_director_meta_box_nonce'], 'product_director_meta_box' ) ) {
return;
}if ( ! current_user_can( 'edit_post', $post_id ) ) {
return;
}if ( ! isset( $_POST['product_director'] ) ) {
return;
}$product_director = sanitize_text_field( $_POST['product_director'] );
update_post_meta( $post_id, '_product_director', $product_director );
}add_action("manage_posts_custom_column", "product_custom_columns");
add_filter("manage_edit-product_columns", "product_edit_columns");
function product_custom_columns($column){
global $post;
switch ($column) {
case "product_director":
echo get_post_meta( $post->ID, '_product_director', true );
break;
}}function product_edit_columns($columns){
$columns['product_director'] = '产品价格';
return $columns;
}
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ