
WordPress教程
WordPress页面或文章中轻松添加JavaScript代码
您想在 WordPress 页面或帖子中添加 JavaScript 吗?有时您可能需要将 JavaScript 代码添加到整个网站或特定页面。默认情况下,WordPress 不允许您直接在帖子中添加代码。在本文中,我们将向您展示如何在 WordPress 页面或帖子中轻松添加 JavaScript。

JavaScript 是一种编程语言,不在您的服务器上运行,而是在用户的浏览器上运行。这种客户端编程允许开发人员在不降低网站速度的情况下做很多很酷的事情。典型的 JavaScript 代码段可能如下所示:
<script type="text/javascript">
// Some JavaScript code</script><!-- Another Example: --!>
<script type="text/javascript" src="/path/to/some-script.js"></script>

现在,如果您将一个 javascript 代码段添加到 WordPress 帖子或页面,那么当您尝试保存它时,它将被 WordPress 删除。虽然 WordPress 不允许直接添加 javascript 代码段,但是我们还是有办法在不破坏网站的情况下轻松地在 WordPress 页面或帖子中添加 JavaScript。
方法一
直接添加到 WordPress 站点的页眉页脚中,有时,系统会要求您将 JavaScript 代码段复制并粘贴到您的网站中,以添加第三方工具。这些脚本通常位于网站的标记之前的 head 部分或底部。这样,代码就会加载到每个页面视图上。例如,Google Analytics 安装代码需要出现在您网站的每个页面上,只有这样它才可以跟踪您的网站访问者。您可以将此类代码直接添加到 WordPress 主题的 header.php 或 footer.php 文件中。但是,在更新或更改主题时,这些更改将被覆盖。
方法二
首先,我们来看看如何将代码添加到 WordPress 网站的页眉中。您只需要根据以下情况添加相应代码到主题的 functions.php 文件或特定于站点的插件中即可。
//1.添加 JS 代码整个网站顶部
function wpb_hook_javascript() {?>
<script>
// your javscript code goes
</script>
<?php}add_action('wp_head', 'wpb_hook_javascript');
//2.添加 JS 代码到指定的文章中
function wpb_hook_javascript() {if (is_single ('16')) {?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php}}add_action('wp_head', 'wpb_hook_javascript');
如果你仔细看看上面的代码,你会发现我们已经在条件逻辑周围包装了 javascript 代码以匹配特定的帖子 ID。您可以使用自己的帖子 ID 替换 16 来使用此功能。
//3.添加 JS 代码到指定的页面中
function wpb_hook_javascript() {if (is_page ('10')) {?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php}}add_action('wp_head', 'wpb_hook_javascript');
//4.添加 JS 代码到站点的页脚中
function wpb_hook_javascript_footer() {?>
<script>
// your javscript code goes
</script>
<?php}add_action('wp_footer', 'wpb_hook_javascript_footer');
方法三
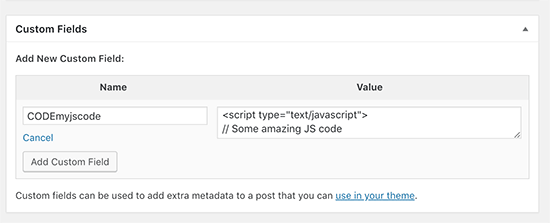
使用插件在帖子或页面内添加 Javascript 代码,此方法允许您直接在 WordPress 帖子和页面内的任何位置添加代码。您还可以选择要嵌入 javascript 代码的内容的位置。首先,您需要安装并激活 Code Embed 插件。激活后,您需要手工编辑需要添加 javascript 的帖子或页面,然后通过添加自定义字段的方式添加 javascript 代码。您需要使用 CODE 前缀(例如,CODEmyjscode)为自定义字段提供名称,接着将 javascript 代码粘贴到值字段中,然后点击“添加自定义字段”按钮以保存自定义字段。具体如下图所示:

现在,您可以使用此自定义字段将 JavaScript 代码嵌入此帖子或页面中的任何位置。只需在帖子内容的任何位置添加此嵌入代码即可。
{{CODEmyjscode}}
您现在可以保存帖子或页面并查看您的网站。您可以使用 Inspect 工具或查看页面源来查看 javascript 代码。
这些方法适用于初学者和网站所有者。如果您正在学习 WordPress 主题或插件开发,那么您需要将 JavaScript 和样式表正确地排列到您的项目中。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ


