WordPress教程
纯代码WordPress站点添加倒计时功能
众所周知动态的倒计时代码是通过 javascript 来实现的[后面简称为 js],我们只需要运用 js 和 function 调用再通过 wordpress 短代码功能的获取就可以实现一个简单的倒计时功能。在发现限时的活动或是报名中,做为促进消费和转化用户是非常好用的一个营销功能,可以让访客抓紧时间想要获取内容或是福利。前两天分享了通过安装一个 Countdown Timer Ultimate 插件来实现为 WordPress 站点添加倒计时的功能,虽然很方便但是部分站长对插件天生不喜,所以今天就给大家转载分享一个纯代码的办法来为 WordPress 站点添加倒计时。代码结构有点小复杂或是应用起来非常简单,只需要在现有的 wordpress 主题里加入一个 js 文件,然后把调用的代码添加到主题 function 主函数文件内,然后找到需要触发和显示的位置。添加 wordpress 短代码功能就可以实现了。同样给大家了另外一种调用形式,对于时间的调整更灵活有兴趣的可以尝试一下。
实现步骤
1、把下面的代码保存为 countdownjs.js,保存在当前所使用主题的 js/目录里:

function getAdd(time){
if(time<10){
return "0"+time;
}else{
return time;
}}var interval = 1000;
function ShowCountDown(year,month,day,hourd,minuted){
var now = new Date();
var endDate = new Date(year, month-1, day, hourd, minuted);
var leftTime = endDate.getTime() - now.getTime();
var leftsecond = parseInt(leftTime/1000);
var day = Math.floor(leftsecond/(60*60*24));
day = day < 0 ? 0 : day;
var hour = Math.floor((leftsecond-day*24*60*60)/3600);
hour = hour < 0 ? 0 : hour;
var minute = Math.floor((leftsecond-day*24*60*60-hour*3600)/60);
minute = minute < 0 ? 0 : minute;
var second = Math.floor(leftsecond-day*24*60*60-hour*3600-minute*60);
second = second < 0 ? 0 : second;
var getDay = getAdd(day);
var getHour = getAdd(hour);
var getMinute = getAdd(minute);
var getSecond = getAdd(second);
if(endDate > now){
document.getElementById('time').innerHTML = '活动倒计时:';
document.getElementById('day').innerHTML = getDay +'天';
document.getElementById('hour').innerHTML = getHour +'时';
document.getElementById('min').innerHTML = getMinute +'分';
document.getElementById('sec').innerHTML = getSecond +'秒';
}else{
document.getElementById('countdown').innerHTML= '本次活动已经结束'
}}
2、把下面的代码添加到当前主题的 functions.php 文件最后一个 ?> 的前面:
function countdown($atts, $content=null) {
extract(shortcode_atts(array("time" => ''), $atts));
date_default_timezone_set('PRC');
$endtime=strtotime($time);
$nowtime=time();
global $endtimes;
$endtimes = str_replace(array("-"," ",":"),",",$time);
if($endtime>$nowtime){
return '
<div id="countdown"><span id="time"></span><span id="day"></span><span id="hour"></span><span id="min"></span><span id="sec"></span></div>';
}else{
return '本次活动已经结束';
}}function countdown_js() {
global $endtimes;
echo '<script>window.setInterval(function(){ShowCountDown('.$endtimes.');}, interval);</script>'."\n";
}add_shortcode('countdown', 'countdown');
add_action('wp_footer', 'countdown_js');
wp_register_script( 'countdown_js', get_template_directory_uri() . '/js/countdownjs.js', array(), '1.0', false );
wp_enqueue_script( 'countdown_js' );
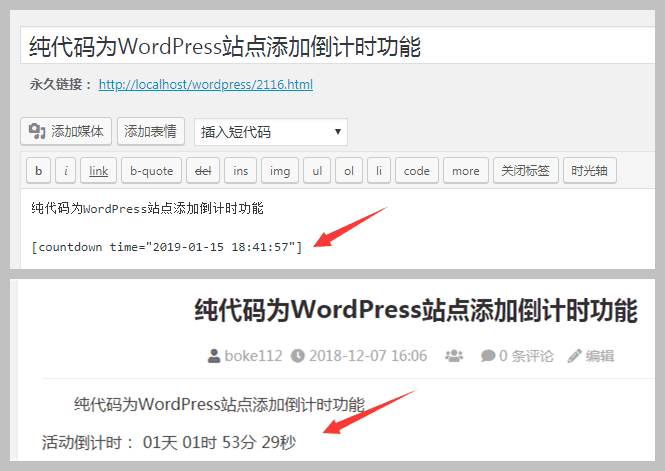
3、在发布/更新文章的时候,切换到文末模式,然后在想要插入倒计时的位置添加以下短代码:
[countdown time="2019-01-15 18:41:57"]
其中 time="2019-01-15 18:41:57"引号中的时间就是活动结束时间,修改为其他日期时间时请保持格式一致即可。

这个纯代码为 WordPress 站点添加倒计时还是非常简单易用的,只需要添加好 JS 文件和代码后,想添加倒计时就通过短代码来实现即可。如果担心忘记,我们还可以将倒计时的短代码集成到编辑器中。文章中的代码只是一种思路,倒计时的样式并没有美化,建议有需要的站长结合自己的主题来进行 DIY 会更好。
扩展应用:
如果不需要短代码功能,可以把第 2 步的代码修改如下:
function countdown($time) {
date_default_timezone_set('PRC');
$endtime=strtotime($time);
$nowtime=time();
global $endtimes;
$endtimes = str_replace(array("-"," ",":"),",",$time);
if($endtime>$nowtime){
return '
<div id="countdown"><span id="time"></span><span id="day"></span><span id="hour"></span><span id="min"></span><span id="sec"></span></div>';
}else{
return '本次活动已经结束';
}}function countdown_js() {
global $endtimes;
echo '<script>window.setInterval(function(){ShowCountDown('.$endtimes.');}, interval);</script>'."\n";
}add_action('wp_footer', 'countdown_js');
wp_register_script( 'countdown_js', get_template_directory_uri() . '/js/countdownjs.js', array(), '1.0', false );
wp_enqueue_script( 'countdown_js' );
然后在主题文件中添加调用代码:
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ