图片/图形
纯CSS3制作逼真的汽车运动动画

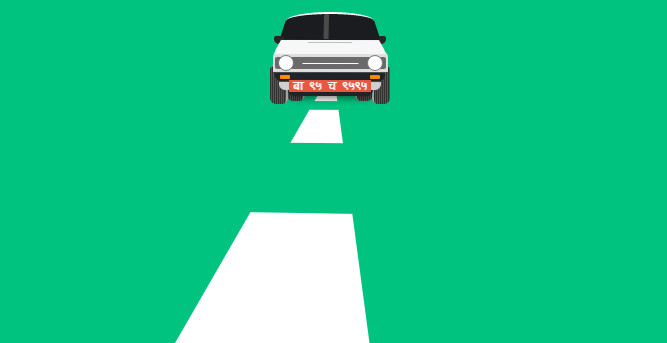
这是一款使用纯 CSS3 制作的逼真汽车运动动画特效。该特效中,所有元素都是通过 CSS 渲染得到的,没有使用任何图片。它通过公路斑马线的左右晃动来制作出汽车运动的视觉效果。
HTML 结构
整个汽车运动动画的 HTML 结构如下:
也想出现在这里?联系我们吧

<div class="car">
<div class="body">
<div class="mirror-wrap">
<div class="mirror-inner">
<div class="mirror">
<div class="shine"></div>
</div>
</div>
</div>
<div class="middle">
<div class="top">
<div class="line"></div>
</div>
<div class="bottom">
<div class="lights">
<div class="line"></div>
</div>
</div>
</div>
<div class="bumper">
<div class="top"></div>
<div class="middle" data-numb="..."></div>
<div class="bottom"></div>
</div>
</div>
<div class="tyres">
<div class="tyre back"></div>
<div class="tyre front"></div>
</div>
</div>
<div class="road-wrap">
<div class="road">
<div class="lane-wrap">
<div class="lane">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</div>
</div>

CSS 样式
CSS 样式中主要通过各个汽车组件的:before 和:after 伪元素来构造汽车。整个特效使用了 4 个 animation 动画,分别是:shine 前挡风玻璃的流光动画,suspension 车身左右摇晃动画,lane 公路左右移动动画和 steer 车道斑马线动画。
@keyframes shine{
0%,80%,100%{
-webkit-transform:translateX(-55px) rotate(24deg);
transform:translateX(-55px) rotate(24deg);
}5%,15%,25%,35%,45%,55%,65%,75%,85%,95%{background-color:#2d2d2d}
0%,10%,20%,30%,40%,50%,60%,70%,80%,90%,100%{background-color:#4d4d4d}
33%,44%{
-webkit-transform:translateX(30px) rotate(-14deg);
transform:translateX(30px) rotate(-14deg);
}66%{
-webkit-transform:translateX(0px) rotate(-10deg);
transform:translateX(0px) rotate(-10deg);
}}@keyframes lane{
0%{
-webkit-transform:translateY(320px);
transform:translateY(320px);
}100%{
-webkit-transform:translateY(-160px);
transform:translateY(-160px);
}}@keyframes steer{
0%,100%{
-webkit-transform:translateX(-15px) rotate(5deg);
transform:translateX(-15px) rotate(5deg);
}50%{
-webkit-transform:translateX(15px) rotate(-5deg);
transform:translateX(15px) rotate(-5deg)
}}@keyframes suspension{
0%,75%,100%{
-webkit-transform:rotate(3deg);
transform:rotate(3deg)
}10%,30%,50%,70%,90%{top:0}
20%,40%,60%,80%,100%{top:-1px}
25%,50%{
-webkit-transform:rotate(-3deg);
transform:rotate(-3deg)
}20%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}
90%{-webkit-transform:rotate(-1deg);transform:rotate(-1deg)}
}
完整的 CSS 代码请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ