布局框架
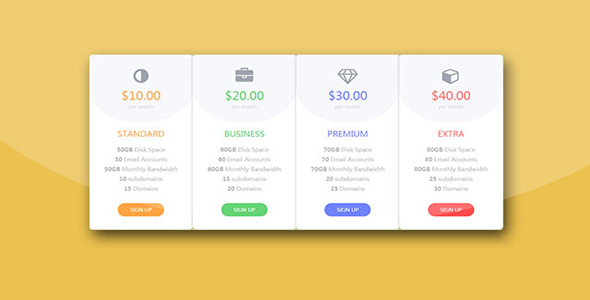
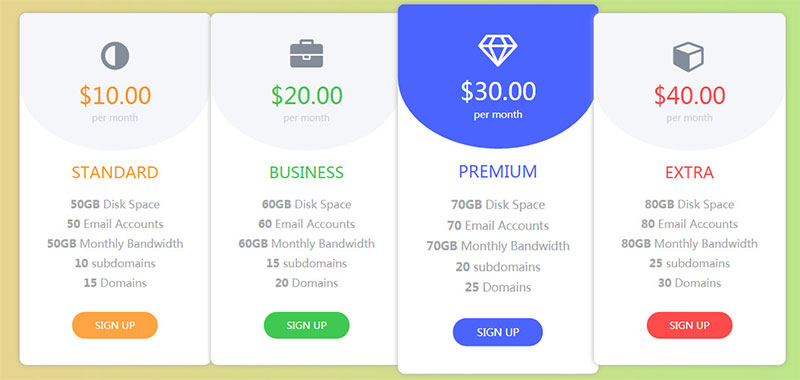
基于Bootstrap精美商品价格表设计

这是一款基于 Bootstrap 网格系统制作的精美价格表效果。该价格表效果时尚大方,在鼠标滑过价格表时,当前价格表会有变色和放大的动画特效。
HTML 结构
该价格表的 HTML 结构如下:
也想出现在这里?联系我们吧

<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="pricingTable">
<div class="pricingTable-header">
<i class="fa fa-adjust"></i>
<div class="price-value"> $10.00 <span class="month">per month</span> </div>
</div>
<h3 class="heading">Standard</h3>
<div class="pricing-content">
<ul>
<li><b>50GB</b> Disk Space</li>
<li><b>50</b> Email Accounts</li>
<li><b>50GB</b> Monthly Bandwidth</li>
<li><b>10</b> subdomains</li>
<li><b>15</b> Domains</li>
</ul>
</div>
<div class="pricingTable-signup">
<a href="#">sign up</a>
</div>
</div>
</div>
......</div>
</div>

CSS 样式
价格表的 CSS3 样式如下:
.pricingTable{text-align: center;
background: #fff;
margin: 0 -15px;
box-shadow: 0 0 10px #ababab;
padding-bottom: 40px;
border-radius: 10px;
color: #cad0de;
transform: scale(1);
transition: all 0.5s ease 0s;
}.pricingTable:hover{
transform: scale(1.05);
z-index: 1;
}.pricingTable .pricingTable-header{
padding: 40px 0;
background: #f5f6f9;
border-radius: 10px 10px 50% 50%;
transition: all 0.5s ease 0s;
}.pricingTable:hover .pricingTable-header{
background: #ff9624;
}.pricingTable .pricingTable-header i{
font-size: 50px;
color: #858c9a;
margin-bottom: 10px;
transition: all 0.5s ease 0s;
}.pricingTable .price-value{
font-size: 35px;
color: #ff9624;
transition: all 0.5s ease 0s;
}.pricingTable .month{
display: block;
font-size: 14px;
color: #cad0de;
}.pricingTable:hover .pricingTable-header i,
.pricingTable:hover .price-value,
.pricingTable:hover .month{
color: #fff;
}.pricingTable .heading{
font-size: 24px;
color: #ff9624;
margin-bottom: 20px;
text-transform: uppercase;
}.pricingTable .pricing-content ul{
list-style: none;
padding: 0;
margin-bottom: 30px;
}.pricingTable .pricing-content ul li{
line-height: 30px;
color: #a7a8aa;
}.pricingTable .pricingTable-signup a{
display: inline-block;
font-size: 15px;
color: #fff;
padding: 10px 35px;
border-radius: 20px;
background: #ffa442;
text-transform: uppercase;
transition: all 0.3s ease 0s;
}.pricingTable .pricingTable-signup a:hover{
box-shadow: 0 0 10px #ffa442;
}.pricingTable.blue .price-value,
.pricingTable.blue .heading{
color: #4b64ff;
}.pricingTable.blue:hover .pricingTable-header,
.pricingTable.blue .pricingTable-signup a{
background: #4b64ff;
}.pricingTable.blue .pricingTable-signup a:hover{
box-shadow: 0 0 10px #4b64ff;
}.pricingTable.red .price-value,
.pricingTable.red .heading{
color: #ff4b4b;
}.pricingTable.red:hover .pricingTable-header,
.pricingTable.red .pricingTable-signup a{
background: #ff4b4b;
}.pricingTable.red .pricingTable-signup a:hover{
box-shadow: 0 0 10px #ff4b4b;
}.pricingTable.green .price-value,
.pricingTable.green .heading{
color: #40c952;
}.pricingTable.green:hover .pricingTable-header,
.pricingTable.green .pricingTable-signup a{
background: #40c952;
}.pricingTable.green .pricingTable-signup a:hover{
box-shadow: 0 0 10px #40c952;
}.pricingTable.blue:hover .price-value,
.pricingTable.red:hover .price-value,
.pricingTable.green:hover .price-value{
color: #fff;
}@media screen and (max-width: 990px){
.pricingTable{ margin: 0 0 20px 0; }
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ