图片/图形
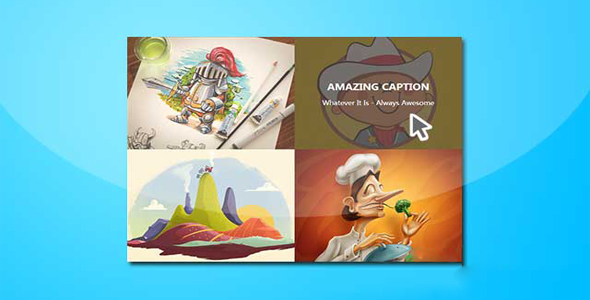
CSS3鼠标滑过图片标题和遮罩层动画

这是一款使用 CSS3 制作的简单的鼠标滑过图片标题和遮罩层动画特效。该鼠标滑过特效通过 CSS3 transitions 和 transform 属性,在鼠标滑过图片时制作遮罩层和图片标题动画效果。
HTML 结构
该鼠标滑过图片特效的 HTML 结构非常简单:使用一个<div>元素作为图片遮罩层,在里面放置图片的描述信息。
也想出现在这里?联系我们吧

<img src="img/01.jpg" alt="">
<div class="caption">
<div class="blur"></div>
<div class="caption-text">
<h1>图片标题</h1>
<p>描述信息</p>
</div>
</div>
CSS 样式
第一个 DEMO 使用透明度 opacity 属性来制作遮罩层的导入效果,并通过 transition 来制作平滑过渡动画。
.caption-style-1 li{
float: left;
padding: 0px;
position: relative;
overflow: hidden;
}.caption-style-1 li:hover .caption{
opacity: 1;
}.caption-style-1 img{
margin: 0px;
padding: 0px;
float: left;
z-index: 4;
}.caption-style-1 .caption{
cursor: pointer;
position: absolute;
opacity: 0;
-webkit-transition:all 0.45s ease-in-out;
-moz-transition:all 0.45s ease-in-out;
-o-transition:all 0.45s ease-in-out;
-ms-transition:all 0.45s ease-in-out;
transition:all 0.45s ease-in-out;
}.caption-style-1 .blur{
background-color: rgba(0,0,0,0.65);
height: 300px;
width: 400px;
z-index: 5;
position: absolute;
}.caption-style-1 .caption-text h1{
text-transform: uppercase;
font-size: 24px;
}.caption-style-1 .caption-text{
z-index: 10;
color: #fff;
position: absolute;
width: 400px;
height: 300px;
text-align: center;
top:100px;
}
其它效果的制作也非常简单,具体请参考下载的源文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ