导航菜单
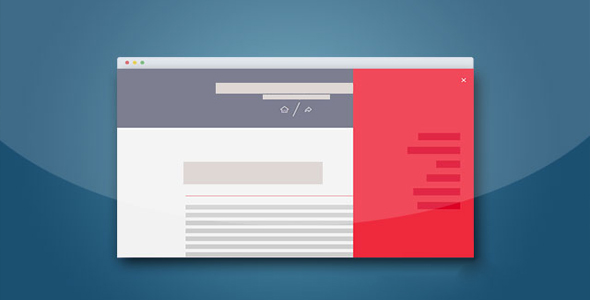
Material Design 风格侧边栏菜单变形效果

这是一款使用 CSS3 和少量 jQuery 代码来制作的 Material Design 风格侧边栏菜单变形效果。该侧边栏菜单开始时是一个汉堡包按钮,当用户点击该按钮之后,按钮会变形展开为右侧固定的侧边栏菜单。
HTML 结构
该侧边栏菜单的 HTML 结构如下:
也想出现在这里?联系我们吧

<div class="menu-expanded">
<div id="menu" class="menu"></div>
<span class="linee linea1"></span>
<span class="linee linea2"></span>
<span class="linee linea3"></span>
<div class="main-menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Categories</a></li>
<li><a href="#">Works</a></li>
<li><a href="#"><a href="#">Portfolio</a></a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">About Us</a></li>
</ul>
</div>
</div>
CSS 样式
侧边栏菜单的样式如下:
.menu-expanded {
background-color: transparent;
position: fixed;
width: 340px;
height:100%;
top: 0px;
right: 0px;
overflow: hidden !important;
z-index: 5;
}.menu {
float: right;
margin: 15px 15px 0 0;
height: 49px;
width: 49px;
border-radius: 50%;
background-color: #EE283D;
border: none;
transition: all 0.40s ease-out;
}.main-menu {
visibility: hidden;
position: absolute;
right: 50px;
top: 160px;
opacity: 0;
transition: all 0.300s;
transition-delay: 0s;
}.main-menu ul {
list-style-type: none;
}.main-menu ul li {
margin: 20px 0px;
}.main-menu ul li a {
float: right;
text-decoration: none;
color: transparent;
background-color: #DB0024;
margin-top: 20px;
}.main-menu ul li a:hover {
opacity: 0.7;
}
汉堡包按钮的主要样式如下:
.menu,.linee {
cursor: pointer;
}.over {
transform: scale(100);
transition: all 0.350s ease-in;
cursor: default;
}.linea1 {
background: #fff;
height: 2px;
width: 15px;
position: absolute;
right: 33px;
top: 33px;
transition: all 0.3s;
}.linea2 {
background: #fff;
height: 2px;
width: 15px;
position: absolute;
right: 33px;
top: 38px;
opacity: 1;
transition: opacity 0.5s;
}.linea3 {
background: #fff;
height: 2px;
width: 15px;
position: absolute;
right: 33px;
top: 43px;
}.overL1 {
animation: closetop 1s forwards;
animation-direction: alternate;
cursor: pointer;
}.overL2 {
opacity: 0;
transition: opacity 0.5s;
cursor: pointer;
}.overL3 {
animation: closebottom 1s forwards;
animation-direction: alternate;
cursor: pointer;
}
汉堡包按钮变形为侧边栏菜单的 CSS 代码如下:
@keyframes closetop {
0% {
transform: translateY(5px) rotate(0deg);
}25% {
transform: translateY(5px) rotate(0deg);
}75% {
transform: translateY(5px) rotate(-45deg);
}100% {
transform: translateY(5px) rotate(-45deg);
}}@keyframes closebottom {
0% {
transform: translateY(0px) rotate(0deg);
}25% {
transform: translateY(-5px) rotate(0deg);
}75% {
transform: translateY(-5px) rotate(45deg);
}100% {
transform: translateY(-5px) rotate(45deg);
}}.overmain {
visibility: visible;
opacity: 1;
transition: all 0.400s;
transition-delay: 0.370s;
}
JavaScript
该特效使用 jQuery 代码来为按钮点击时切换相应元素的 class。
$('.menu , .linee').on('click', function() {
$('.menu').toggleClass('over')
$('.linea1').toggleClass('overL1')
$('.linea2').toggleClass('overL2')
$('.linea3').toggleClass('overL3')
$('.main-menu').toggleClass('overmain')
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ