按钮图标
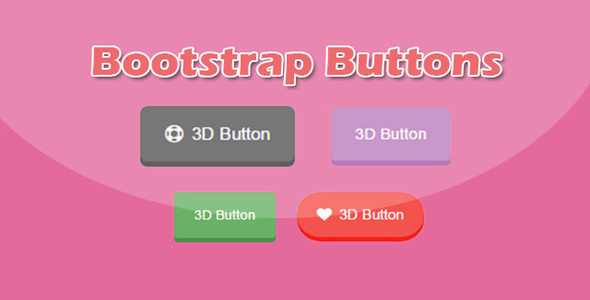
Bootstrap 超酷3D按钮设计效果

这是一款基于 Bootstrap 的超酷 3D 按钮设计效果。该 3D 按钮通过在按钮底部设置阴影效果来形成 3D 效果,并且在鼠标滑过按钮时,按钮有下凹的动画,效果非常的酷。
HTML 结构
这个 3D 按钮效果采用 Bootstrap 的按钮样式,你可以设置各种类型的 boostrap 按钮。例如下面是一组尺寸为 sm 的小按钮。
也想出现在这里?联系我们吧

<div class="row pad-15">
<div class="col-sm-3">
<a href="#" class="btn btn-sm blue">3D button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-sm light-brown">3D button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-sm light-green">3D button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-sm light-orange">3D button</a>
</div>
</div>
CSS 样式
首先为按钮添加一些通用样式:
.btn:hover, .btn:focus{
outline: none;
color:#fff;
}.btn{text-transform: capitalize;
color:#fff;
padding: 14px 20px;
}.btn:hover{
color:#fff;
}.btn-sm{padding: 11px 16px;
border-radius: 5px;
}.btn-lg{font-size: 15px;
}.button-left > i{
margin-left: 7px;
}.button-right > i{
margin-right: 7px;
}
class 类 blue、light-brown、light-green 和 light-orange 为几种预定义的按钮颜色。在按钮的底部,通过 box-shadow 首先为按钮添加阴影效果。按钮的定位方式为相对定位,并为所有的 CSS 动画设置 0.2 秒的 ease-in-out 效果过渡动画。
.blue,.light-brown,.light-green,.light-orange{background: #0088cc;
box-shadow:0 4px 0 #006394;
transition:all 0.2s ease-in-out 0s;
position: relative;
top:0;
}.light-brown{background: #cec2ab;
box-shadow: 0 4px 0 #b9a888;
}.light-green{background: #75d69c;
box-shadow:0 4px 0 #4ac97d;
border-radius: 25px;
}.light-orange{background: #f79468;
box-shadow: 0 4px 0 #f46e33;
}在鼠标滑过按钮的时候,按钮的背景颜色和阴影颜色被修改。
.blue:hover,
.light-brown:hover,
.light-green:hover,
.light-orange:hover{
top:2px;
box-shadow:0 2px 0 #006394;
}.light-brown:hover{
box-shadow: 0 2px 0 #b9a888;
}.light-green:hover{
box-shadow:0 2px 0 #4ac97d;
}.light-orange:hover{
box-shadow: 0 2px 0 #f46e33;
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ