图片/图形
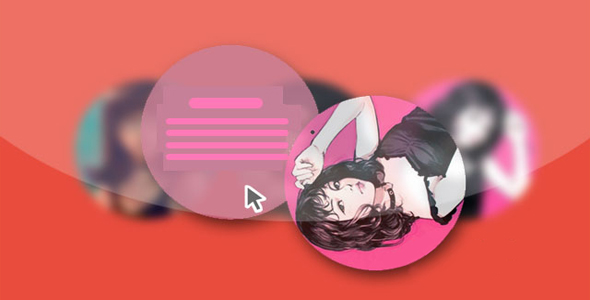
纯CSS3圆形鼠标滑过旋转翻盖动画特效

这是一款效果非常炫酷的纯 CSS3 圆形图片鼠标滑过旋转翻盖特效。该 CSS3 特效中,当鼠标滑过圆形图片时,图片以顶边的一个定位点为中心向下旋转,显示出下面的圆形说明文本。
HTML 结构
该特效使用 bootstrap 网格系统来布局,基本的 HTML 结构如下:
也想出现在这里?联系我们吧

<div class="box-bg">
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<div class="box">
<div class="pic">
<img src="images/img-1.jpg" alt="">
</div>
<div class="content">
<h3 class="title"><a href="#">......</a></h3>
<p class="description">......</p>
</div>
</div>
</div>
</div>
</div>
</div>
CSS 样式
该圆形图片鼠标滑过特效的 CSS 样式非常简单:每一个.box 元素是一张圆形图片,它的定位方式采用相对定位。.pic 元素是图片的包裹容器,它的定位方式采用相对定位,并通过 transform-origin 属性将旋转的原点设置在 X 轴 95%,Y 轴 50%的地方,这个点是圆形旋转的中心点。效果中通过.pic:after 为元素将这个点显示在图片上。
.box-bg{overflow: hidden;
}.box{position:relative;
}.box .pic{
position: relative;
z-index: 1;
transform-origin: 95% 50% 0;
transition: all 0.5s ease 0s;
}.box .pic:after{
content: "";
position: absolute;
top: 50%;
left:95%;
width: 8px;
height: 8px;
border-radius: 50%;
background: rgba(0, 0, 0, 0.8);
box-shadow: 0 0 1px rgba(255, 255, 255, 0.9);
margin: -4px 0 0 -4px;
}
在鼠标滑过时,.pic 元素被旋转了-140 度。
.box:hover .pic{
transform:rotate(-140deg);
}
其它的一些 CSS 代码是制作圆形图片和文本描述信息的代码。
.box .pic img{
width:100%;
height:auto;
border-radius:50%;
}.box .content{
position: absolute;
top: 0;
width: 100%;
height: 100%;
border-radius: 50%;
padding: 70px 20px;
background: #b9607e;
}.box .title{
text-align:center;
margin-bottom:5%;
text-transform:uppercase;
}.box .title a{
color:#fff;
transition: all 0.3s ease 0s;
}.box .title a:hover{
color:#333;
}.box .description{
color:#fff;
text-align:center;
text-transform:uppercase;
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ