WordPress教程
WordPress主题集成FancyBox图片灯箱
FancyBox 是一款基于 jquery 开发的类 Lightbox 插件。支持对放大的图片添加阴影效果,对于一组相关的图片添加导航操作按纽,该 lightbox 除了能够展示图片之外,还可以展示 iframed 内容,通过 css 自定义外观。原先黑糖主题里是带有这个灯箱的,只不过显示的效果过于简单,从悟空博客分享的文章里,重新折腾了一下,如今图片的显示效果还是挺好看。
FancyBox 特点:
1、允许我们用鼠标滚轮 或者 键盘上的四个方向键切换图片。

2、可以根据当前窗口大小自动调整弹出框的大小,当我们改变浏览器窗口大小时,将会看到弹出框自动缩放了。
3、支持缩略图和按钮帮助导航。
4、弹出框支持显示多种类型的内容(图片,html,视频……)。
5、灯箱中按 ‘F’ 键快捷切换查看原图。
下载 fancybox
下载后解压,得到 css,img,js 三个文件夹,将这三个文件夹上传至主题根目录。本站提供的下载文件:fancyboX
引入下载
引入下载的 JS、css 文件,本站用的是开发的主题,所以在 functions.php 里找到加载 css 的函数块,加入
if (cs_get_option('i_function_fancybox_switcher') && !is_home()) {
wp_enqueue_style('FancyboxCss', get_template_directory_uri().'/fancybox/css/fancybox.css', array(), '2.1.7', 'all');
wp_enqueue_script('FancyboxJs', get_template_directory_uri().'/fancybox/js/jquery.fancybox.pack.js', array(), '2.1.7', true);
}
JS 代码
在主题 main.js 中添加以下代码创建灯箱实例,并设置相关效果等,为了能让之前的文章图片也有灯箱效果,加入了文章图片添加 fancybox-buttons 的样式。
//灯箱效果if (fancyboxSwitcher && !isHomePage) {
var siteTitle = $("title").html();
$(".article-body img").each(function () {
var alt = this.alt;
var src = this.src;
if (!alt) {
$(this).attr("alt", siteTitle);
}$(this).wrap("<a href='"+ src +"' class='fancybox-buttons' data-fancybox-group='button' title='"+ alt +"'></a>");
});
$('.fancybox-buttons').fancybox({
openEffect : 'elastic',
closeEffect : 'elastic',
prevEffect : 'elastic',
nextEffect : 'elastic',
closeBtn : false,
helpers : {
title : {
type : 'inside'
},
buttons : {}
},
afterLoad : function() {
this.title = 'Image ' + (this.index + 1) + ' of ' + this.group.length + (this.title ? ' - ' + this.title : '');
}});
}
添加函数
在主题的 functions.php 中添加一个自定义函数,重写文章中图片链接 a 标签的 class 属性,其实不用这一段也可以,因为上面已经添加了触发灯箱的重写,问题是如果你发的文章含有分页内容,并且是 AJAX 加载的话,还是要加上这一段才行,在发分页文章时,图片要选链接到媒体。
//自动添加标签属性(fancybox图片灯箱),发布含分页文章时,图片要选链接到媒体add_filter('the_content', 'fancybox_replace',99);
function fancybox_replace ($content)
{ global $post;
$pattern = "/<a(.*?)href=('|\")([^>]*).(bmp|gif|jpeg|jpg|png)('|\")(.*?)>(.*?)<\/a>/i";
$replacement = '<a$1href=$2$3.$4$5 data-fancybox-group="button" class="fancybox-buttons"$6>$7</a>';
$content = preg_replace($pattern, $replacement, $content);
return $content;
}
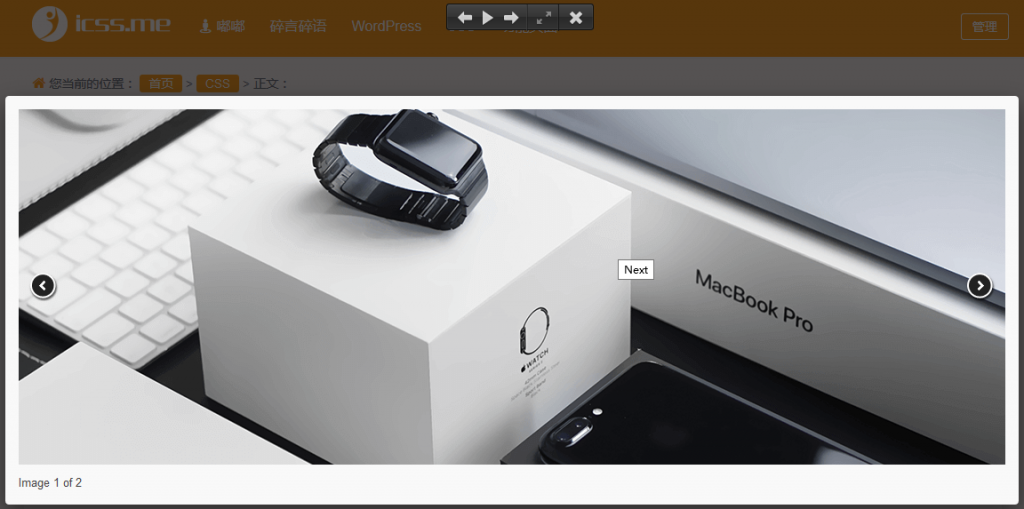
显示效果

专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ