WordPress教程
导航菜单含有子菜单时图标切换的处理
收藏
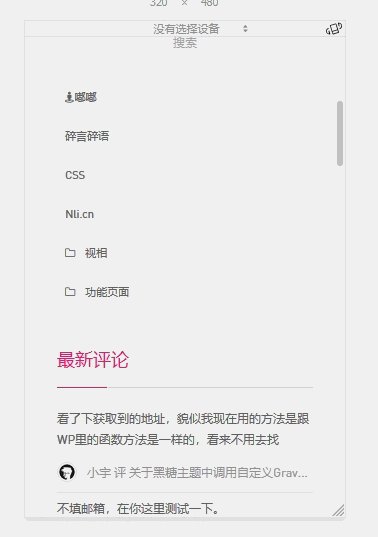
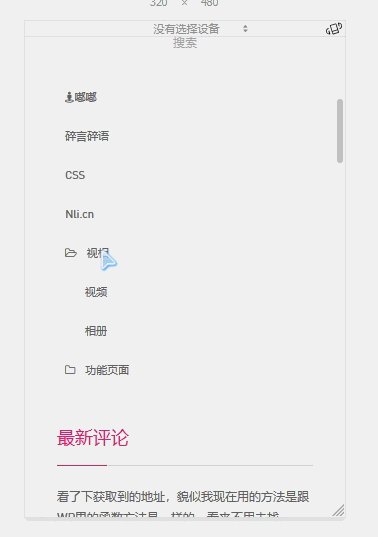
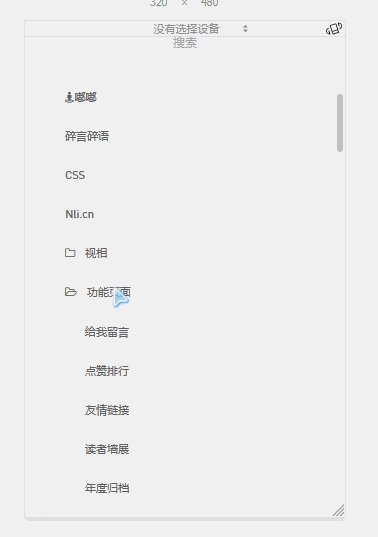
本站在重写移动端左侧菜单功能时,导航中的菜单有子菜单,并且有一个文件夹的图标,当点击这个子项的时候,他的子目录会打开,并且图标为原来的文件夹图标切换成文件夹打开状态的图标。刚开始一时卡住不知如何写,过了会终于找到了思路,感觉挺好!
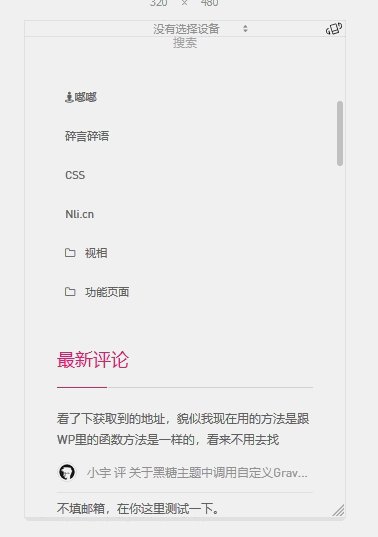
上效果图

也想出现在这里?联系我们吧

实现方法
wordpress 导航菜单中,如果含有子菜单的,那这个 li 的 class 里都含有一个:.menu-item-has-children 的样式,当点击项目时,执行以下代码:
//默认子项隐藏:$('.mobile-menu-wrap .menu-item-has-children a').next().hide();
//点击时执行:$('.mobile-menu-wrap .menu-item-has-children a').click(function(){
$(this).toggleClass('menu-item-open').next().slideToggle();
})
有了 menu-item-open 这个样式后,就可以处理打开与未打开图标的切换了
//默认未打开子菜单时的文件夹图标:.mobile-menu-wrap .menu-item-has-children>a:before {
content:"\f114";
font-family: FontAwesome;
display: inline-block;
margin-right: 10px;
color: #666;
transition:all 0.5s;
}//打开子菜单时切换图标:.mobile-menu-wrap .menu-item-open:before {
content:"\f115"!important;
}
这样就能做到效果图的效果了,一时思路卡住就休息休息,过会或许就有解决的办法了。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ