WordPress教程
WordPress首页文章页或其它自定义侧边栏
收藏
一般主题都有带侧边栏的吧,大部分都在首页或文章页有设定,如果想在页面上关连侧边栏并且是独立于首页和文章页的呢,这时候就要添加这些代码了,在主题的 function.php 中添加:
function widgetSetup(){
$args = array(
'name' => '首页固定侧边栏',
'id' => 'sidebar-index-affix',
'description' => '显示在首页固定侧边栏小工具',
'class' => 'custom',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<div class="widget-title">',
'after_title' => '</div>'
);
register_sidebar($args);
$args = array(
'name' => '首页侧边栏',
'id' => 'sidebar-index',
'description' => '显示在首页侧边栏小工具',
'class' => 'custom',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<div class="widget-title">',
'after_title' => '</div>'
);
register_sidebar($args);
$args = array(
'name' => '文章页固定侧边栏',
'id' => 'sidebar-article-affix',
'description' => '显示在文章页固定侧边栏小工具',
'class' => 'custom',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<div class="widget-title">',
'after_title' => '</div>'
);
register_sidebar($args);
$args = array(
'name' => '文章页侧边栏',
'id' => 'sidebar-article',
'description' => '显示在文章页侧边栏小工具',
'class' => 'custom',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<div class="widget-title">',
'after_title' => '</div>'
);
register_sidebar($args);
$args = array(
'name' => '页面页固定侧边栏',
'id' => 'sidebar-page-affix',
'description' => '显示在页面页固定侧边栏小工具',
'class' => 'custom',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<div class="widget-title">',
'after_title' => '</div>'
);
register_sidebar($args);
$args = array(
'name' => '页面页侧边栏',
'id' => 'sidebar-page',
'description' => '显示在页面页侧边栏小工具',
'class' => 'custom',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<div class="widget-title">',
'after_title' => '</div>'
);
register_sidebar($args);
}add_action('widgets_init', 'widgetSetup');
也想出现在这里?联系我们吧

以上的代码包括了首页,文章页,指定一个页面的侧边栏,同时每个侧边栏都包括一个不随滚动条滚动的边栏,在主题 sidebar.php 替换为以下代码:
<?php/*** The template for the sidebar containing the main widget area*/?><aside id="sidebar">
<div class="sidebar-wrap">
<?php if (!is_active_sidebar('sidebar-index') && !is_active_sidebar('sidebar-index-affix') && !is_active_sidebar('sidebar-article') && !is_active_sidebar('sidebar-article-affix')): ?>
<div class="widget"><p>请到[后台->外观->小工具]首页或文章页侧边栏中添加需要显示的小工具。</p></div>
<?php else: ?>
<?php if (is_home()): ?>
<div class="affix">
<?php dynamic_sidebar('sidebar-index-affix'); ?>
</div>
<div class='sidebar-index wow slideInUp'>
<?php dynamic_sidebar("sidebar-index"); ?>
</div>
<?php endif; ?>
<?php if (is_single()): ?>
<div class="affix">
<?php dynamic_sidebar('sidebar-article-affix'); ?>
</div>
<div class='sidebar-article wow slideInUp'>
<?php dynamic_sidebar("sidebar-article"); ?>
</div>
<?php endif; ?>
<?php if (is_page(1003)): ?>
<div class="affix">
<?php dynamic_sidebar('sidebar-page-affix'); ?>
</div>
<div class='sidebar-page wow slideInUp'>
<?php dynamic_sidebar("sidebar-page"); ?>
</div>
<?php endif; ?>
<?php endif; ?>
</div>
</aside>
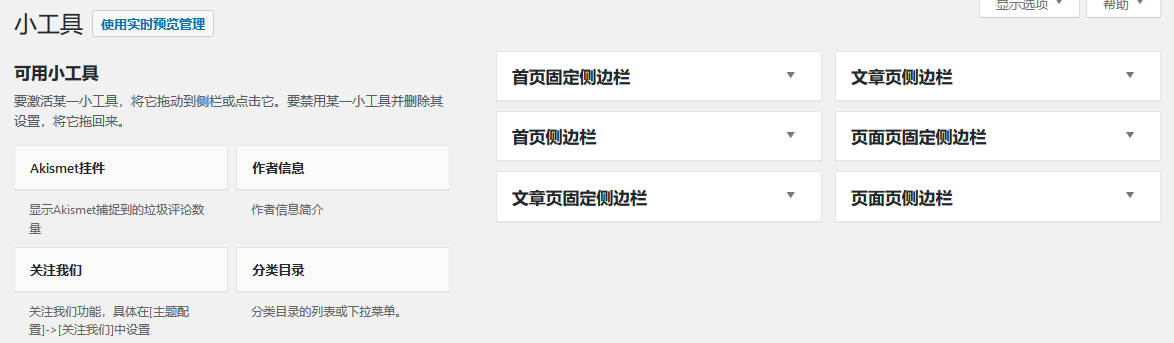
这里包括了固定栏的 affix,通过 JS 和 css 便能弄出各种样式了,设置这些后,找到:外观-小工具,就能看到这些侧边栏了的 JS

滚动超出侧边栏高度时,固定侧边栏:
var headerH = $('#header').height();
var footerH = $('#footer').innerHeight();
var windowH = $(window).height();
var sidebarW = $('#sidebar').width();
var sidebarH = $('#sidebar').outerHeight();
var sidebarTop = $('#sidebar').offset().top;
$(window).scroll(function(event) {
var bodyH = $(document).height();
var affixH = $(".affix").innerHeight();
var leftH = (windowH - headerH - affixH) > 0 ? (windowH - headerH - affixH) : 0;
var scrollTop = $(document).scrollTop();
var scrollBottom = bodyH - windowH - scrollTop;
if (scrollTop > sidebarTop+ sidebarH) {
if (scrollTop < (bodyH - footerH - windowH + leftH)) {
$('.affix').css({
position: 'fixed',
top: $('#header').height()+$('#header').position().top+3,
bottom: '',
width: sidebarW + 'px'
});
} else {
$('.affix').css({
position: 'fixed',
top: '',
bottom: footerH - scrollBottom,
width: sidebarW + 'px',
});
}} else {
$('.affix').css({
position: '',
top: '',
width: sidebarW + 'px',
});
}}
这滚动的处理,得用好多参数呀,看着都头晕,是否还有更简捷的处理方式呢,欢迎分享
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ