布局框架
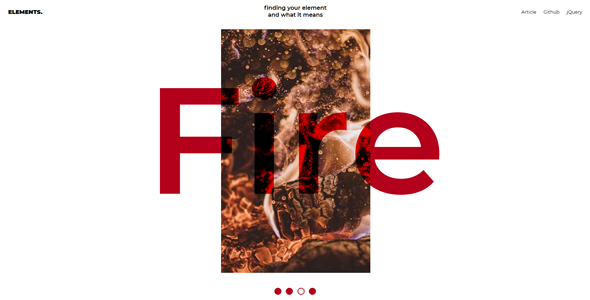
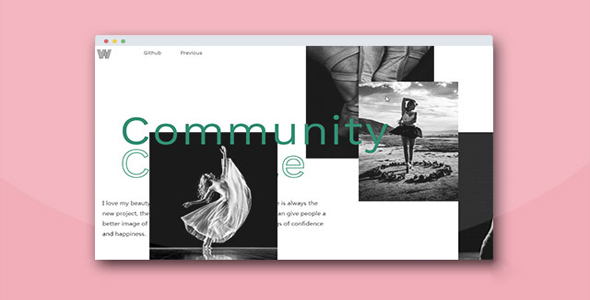
水平滚动展示图片jQuery特效

这是一款效果非常炫酷的 jQuery 水平滚动展示图片特效。该特效在滚动鼠标滚轮的时候,屏幕会水平滚动,展示图片内容。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="assets/css/demo.css" />
<script src="assets/js/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.2/TweenMax.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.2/plugins/ScrollToPlugin.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.6/ScrollMagic.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.6/plugins/animation.gsap.min.js"></script>
<script src="https://unpkg.com/imagesloaded@4.1.4/imagesloaded.pkgd.min.js"></script>
<script src="assets/js/demo.js"></script>
HTML 结构
基本 HTML 结构如下。
<main class="coidea-horizontal" id="intro" role="main">
<section class="horizontal-container">
<h1>Community</h1>
<h2>Capsule</h2>
<p>I love my beauty. It's not my fault......
</section><section class="horizontal-container"><div class="horizontal-container-content"><div class="image image-desktop bottom left"><img class="big" src="assets/img/img-1.jpeg" alt="coidea - horizontal scroll" /></div><div class="image image-desktop top right"><img class="big" src="assets/img/img-2.jpeg" alt="coidea - horizontal scroll" /></div></div></section><section class="horizontal-container"><div class="horizontal-container-content"><div class="image image-desktop middle center"><img class="middle" src="assets/img/img-3.jpeg" alt="coidea - horizontal scroll" /></div><div class="image image-desktop bottom right"><img class="big" src="assets/img/img-4.jpeg" alt="coidea - horizontal scroll" /></div></div></section><section class="horizontal-container"><div class="horizontal-container-content"><div class="image image-desktop top center"><img class="big" src="assets/img/img-5.jpeg" alt="coidea - horizontal scroll" /></div><div class="image image-desktop middle right"><img class="middle" src="assets/img/img-6.jpeg" alt="coidea - horizontal scroll" /></div></div></section></main>
初始化插件
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化该特效。
$('.coidea-horizontal').imagesLoaded(function() {
$('.loader').addClass('is-loaded');
var totalWidth = 0,
timeline = new TimelineMax({ paused: true });
// set width of our scrolling div$('.horizontal-container').each(function(index) {
totalWidth += parseInt($(this).width(), 10);
});
$('.coidea-horizontal').css({
'width': totalWidth
})
// timelinetimeline.staggerTo('.image', 0.75, {
scaleX: 1.20,
transformOrigin: "right",
ease: Back.easeOut.config(0.5)
})
.staggerTo('.image', 0.75, {
scaleX: 1,
transformOrigin: "right",
ease: Back.easeOut.config(0.5)
}, 0, '-=0.5');
// mouse wheelwindow.addEventListener("wheel", onWheel);
// mouse wheel - firefoxwindow.addEventListener('DOMMouseScroll', onWheel);
// touch mobilewindow.addEventListener("touchmove", onWheel);
// main functionfunction onWheel(event) {
event.preventDefault();
var normalized,
delta = event.wheelDelta,
scroll = (window.pageXOffset || document.scrollLeft) - (document.clientLeft || 0) || 0;
if (delta) {
normalized = (delta % 120) == 0 ? -delta / 120 : -delta / 3;
} else {
delta = event.deltaY || event.detail || 0;
normalized = -(delta % 3 ? delta * 10 : delta / 3);
}timeline.play().restart();
TweenLite.to(window, 0.4, {
scrollTo: {
x: scroll + 200 * normalized
}});
}});
// fast fix for resize window and refresh view, attention: not use in production!window.onresize = function(){ location.reload(); }
Github 网址:https://github.com/COIDEAwebsite/horizontal-scrolling-with-animated-images
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ