其他代码
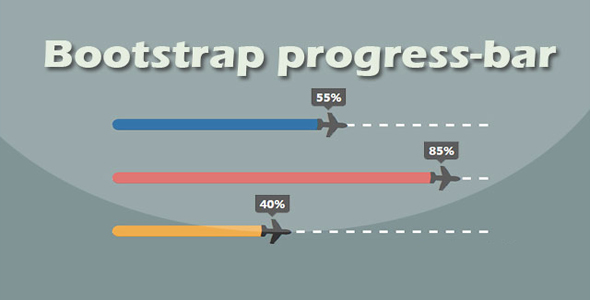
Bootstrap炫酷飞机跑道样式进度条动画特效

这是一款基于 Bootstrap 的网格系统和进度条组件来制作的炫酷飞机和跑道样式进度条 CSS3 动画特效。该进度条以飞机起飞作为进度条刻度动画,带进度数值显示,效果非常酷。
HTML 结构
该进度条特效使用 Bootstrap 网格系统来进行定位,进度条使用 Bootstrap 的.progress 组件来制作。每一个.progress-bar 元素都使用 style 属性来标注进度条的颜色和最终的进度(width 属性是进度条的最终刻度)。

<div class="container">
<div class="row">
<div class="col-md-offset-3 col-md-6">
<h3 class="progressbar-title">HTML5</h3>
<div class="progress">
<div class="progress-bar" style="width: 55%; background:#005394;">
<span>55%</span>
</div>
</div>
<h3 class="progressbar-title">CSS3</h3>
<div class="progress">
<div class="progress-bar" style="width: 85%; background:#d9534f;">
<span>85%</span>
</div>
</div>
<h3 class="progressbar-title">Java Script</h3>
<div class="progress">
<div class="progress-bar" style="width: 40%; background:#f0ad4e;">
<span>40%</span>
</div>
</div>
</div>
</div>
</div>
CSS 样式
进度条组件容器元素.progress 被设置了一些基本的样式:高度为 30 像素,行高为 35 像素,以及背景颜色和圆角效果。
.progress{height: 30px;
line-height: 35px;
background: #809495;
box-shadow: none;
padding: 6px;
margin-top:20px;
overflow: visible;
border-radius:10px;
}
然后使用.progress:after 伪元素来制作飞机跑道的虚线效果。虚线使用 border-top 属性来制作 4 像素的 dashed 样式的线条。
.progress:after{
content: "";
display: block;
border-top: 4px dashed #fff;
margin-top:8px;
}
.progress-bar 元素是进度条的进度刻度。在 HTML 代码中,通过 style 属性来设置了每一个进度条刻度的背景颜色和最终刻度。在 CSS 代码中,它的定位方式被设置了相对定位,被设置了一些圆角效果。最后使它执行 animate-positive CSS animation 动画。
.progress .progress-bar{
position: relative;
border-radius: 10px 0 0 10px;
animation: animate-positive 2s;
}
由于 Bootstrap 为.progress 内置了 0.6 秒 ease 效果的 transition 过渡动画效果,配合 animate-positive 帧动画,进度条将会在 2 秒的时间内,宽度(刻度)从 0 平滑增长到 style 属性指定的宽度值。进度条上面的刻度显示提示框是一个 span 元素,它的定位方式为决定定位,位于进度条刻度的顶部,它会随着进度条一起运动。
.progress .progress-bar span{
position: absolute;
top: -50px;
right: -40px;
color: #fff;
display: block;
font-size: 17px;
font-weight: bold;
padding: 5px 7px;
background: #333;
border-radius: 0 0 5px 5px;
}
提示框的小三角使用 span 元素的:before 伪元素来制作。
.progress .progress-bar span:before{
content: "";
position: absolute;
bottom: -14px;
left: 18px;
border: 7px solid transparent;
border-top: 7px solid #333;
}
最后,小飞机使用 fontawesome 字体图标来制作。
.progress .progress-bar span:after{
content: "\f072";
font-family: fontawesome;
font-size: 48px;
color: #333;
position: absolute;
top: 51px;
right: 6px;
transform: rotateZ(48deg);
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ