图片/图形
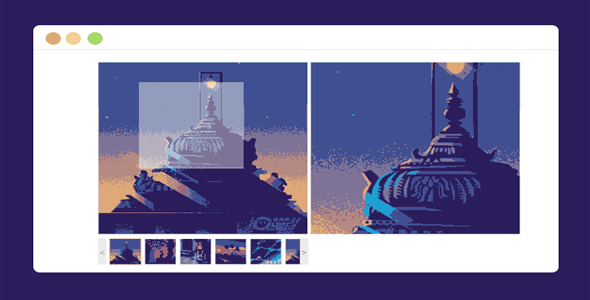
CSS3+JS炫酷3D拖拽卡片动画特效

这是一款使用 CSS3 和纯 JavaScript 制作的炫酷 3D 卡片拖拽特效。用户可以通过鼠标拖拽卡片,卡片在拖拽的过程中会发生 3D 变形,并且带有音效,效果非常炫酷。由于 IE 浏览器不支持 transform-style: preserve-3d;属性,所以该特效在 IE 浏览器中没有效果。
HTML 结构
该特效使用一个<div>作为容器,里面放置需要进行拖拽的卡片图片。
也想出现在这里?联系我们吧

<div class="card">
<img src="img/hearthstone-ragnaros.png" class="card-image" draggable="false">
</div>
CSS 样式
该卡片拖拽特效中使用了自定义的鼠标光标,要自定义鼠标光标的样式,可以在 body 元素中通过 cursor 属性来设置。
body {background: #66677c;
cursor: url(../img/hearthstone-cursor.png) 10 2, auto;
overflow: hidden;
}body:active {
cursor: url(../img/hearthstone-click.png) 10 2, auto;
}
卡片容器使用绝对定位,开始时位于视口的左上角位置。它被设置了固定的宽度 250 像素。并将它制作为 3D 透视空间,透视的为 400 像素。will-change 属性用于告诉浏览器优化即将执行的 transform 动画。user-select 属性用于禁止优化选择文本。user-drag 属性用于设置元素不能被拖动,在选中它后才以拖拽。
.card {
left: 0;
top: 0;
-webkit-perspective: 400px;
perspective: 400px;
position: absolute;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
will-change: transform;
width: 250px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-user-drag: none;
user-drag: none;
}
卡片被鼠标按下后光标变为拳头状。
.card:active {
cursor: url(../img/hearthstone-grab.png) 10 2, auto;
}
容器中的卡片图片的设置和容器相同。
.card-image {
display: block;
pointer-events: none;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
width: 100%;
will-change: transform;
user-drag: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-user-drag: none;
user-drag: none;
}
JavaScript
特效中使用 JavaScript 来处理优化和卡片的交互。由于不考虑在 IE 浏览器中使用该特效的情况,JS 代码中使用 DOM2 级事件处理程序 addEventListener 来监听事件。主要为卡片和浏览器窗口绑定了下面的一些事件:
function bindevents() {
card.addEventListener( 'mousedown', onmousedown );
window.addEventListener( 'mouseup', onmouseup );
window.addEventListener( 'mousemove', onmousemove );
window.addEventListener( 'resize', onresize );
}
完整的 JavaScript 实现代码请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ