表单/表格
表单input输入框聚焦动画特效

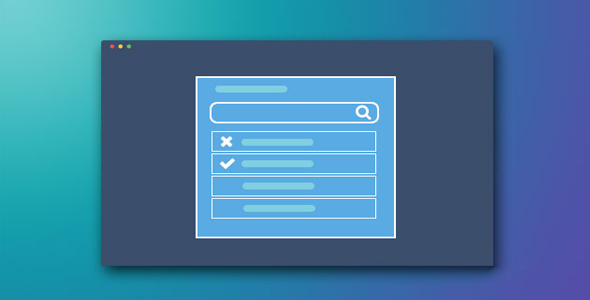
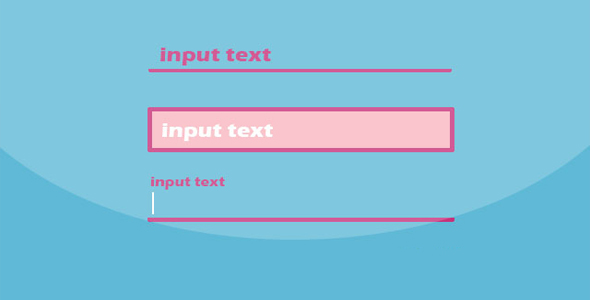
这是一组效果超酷的表单 input 输入框聚焦 CSS3 动画特效。这组特效共 24 种不同的聚焦动画效果,分为 3 个类别,分别是边框动画特效,背景动画特效和浮动标签动画特效。这组输入框聚焦特效主要使用 CSS3 :focus 选择器来制作。:focus 选择器允许我们在鼠标进入元素时为元素设置属性。
HTML 结构
下面是第一种聚焦效果的 HTML 结构:
也想出现在这里?联系我们吧

<div class="col-3">
<input class="effect-1" type="text" placeholder="Placeholder Text">
<span class="focus-border"></span>
</div>
CSS 样式
col-3 class 类用于布局,设置每一行分为 3 个列。
.col-3{
float: left;
width: 27.33%;
margin: 40px 3%;
position: relative;
}
然后为 input 元素设置一些通用样式。
input[type="text"]{
font: 15px/24px "Lato", Arial, sans-serif;
color: #333;
width: 100%;
box-sizing: border-box;
letter-spacing: 1px;
}
effect-1 是 24 种聚焦效果中的第一种效果。它将 input 元素的边框设置为 0,然后通过 border-bottom 属性为 input 元素设置底部的边框样式为 1 个像素的灰色实线。背景颜色为透明色。
.effect-1{
border: 0;
padding: 4px 0;
border-bottom: 1px solid #ccc;
background-color: transparent;
}
.focus-border 是输入框聚焦后的边框样式。它采用绝对单位,位置在输入框的左下角位置,高度为 2 像素,开始时宽度被设置为 0,不可见。并设置了 0.4 秒的过渡动画效果。
.effect-1 ~ .focus-border{
position: absolute;
bottom: 0;
left: 0;
width: 0;
height: 2px;
background-color: #3399FF;
transition: 0.4s;
}
当输入框聚焦时以及在输入框中有内容时,将.focus-border 的宽度设置为 100%。
.effect-1:focus ~ .focus-border,
.has-content.effect-1 ~ .focus-border{
width: 100%;
transition: 0.4s;
}
JavaScript
该输入框聚焦特效中使用一些 jQuery 代码来判断输入框中是否已近输入了内容,并为它添加和移除相应的 class 类。
$(window).load(function(){
$(".col-3 input").val("");
$(".input-effect input").focusout(function(){
if($(this).val() != ""){
$(this).addClass("has-content");
}else{
$(this).removeClass("has-content");
}});
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ