手风琴
CSS3扁平风格垂直手风琴UI设计

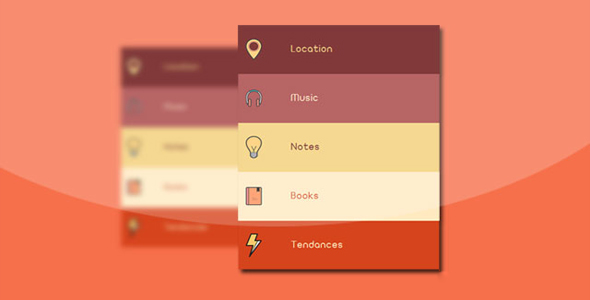
这是一款使用 CSS3 和少量 jQuery 代码来制作的炫酷扁平风格垂直手风琴 UI 设计效果。该手风琴通过色彩和阴影效果来展现 Material Design 的设计风格,时尚大方。
HTML 结构
该垂直手风琴使用一个<section>元素来作为包裹容器,它里面的每一个 div.item 是一个手风琴项。div 元素之后紧跟的<p>元素是该手风琴项的文本内容。
也想出现在这里?联系我们吧

<section class="accordion">
<div class="item">
<img src="img/Location-Pin.png" alt="">
<h3>Location</h3>
</div>
<p>.......</p>
......</section>
CSS 样式
该手风琴设置了固定的宽度,高度由手风琴项来控制。
.accordion {
margin: 50px auto;
width: 380px;
background: #ccc;
cursor: pointer;
}.accordion .item {
height: 100px;
}
为了使标题和图标垂直居中显示,样式中使用<h3>元素的:before 伪元素来撑开空间,标题 h3 和图片分别使用 vertical-align: middle;属性来垂直居中。
.accordion .item h3 {
display: inline-block;
vertical-align: middle;
height: 100%;
padding-left: 50px;
font-family: "JF Flat Regular";
font-size: 20px;
font-weight: 400;
}.accordion .item img {
padding-left: 15px;
width: 30px;
vertical-align: middle;
}.accordion .item h3:before {
content: "";
display: inline-block;
vertical-align: middle;
height: 100%;
}
样式中使用:first-of-type、:nth-of-type(n)和:last-of-type 来为手风琴项设置不同的背景颜色,由于 IE8 浏览器不支持这些 CSS 属性,所以看不到颜色效果。如果要支持 IE8,可以通过指定 class 或 ID 的方式来设置背景颜色。
.accordion .item:first-of-type {
background: #620808;
color: #f4ce74;
}.accordion .item:nth-of-type(2) {
background: #a53f3f;
color: #ffe9c1;
}.accordion .item:nth-of-type(3) {
background: #f4ce74;
color: #620808;
}.accordion .item:nth-of-type(4) {
background: #ffe9c1;
color: #d5441c;
}.accordion .item:last-of-type {
background: #d5441c;
color: #ffe9c1;
}
最后,手风琴项中的内容使用<p>元素来制作,为<p>元素足够的 padding 值和内部阴影效果,并设置开始时为不可见的状态。同样它们的背景颜色也是用:first-of-type、:nth-of-type(n)和:last-of-type 属性来分别进行设置。
.accordion p {
font-family: "JF Flat Regular";
font-size: 18px;
font-weight: 400;
padding: 15px;
display: none;
box-shadow: inset 0 3px 7px rgba(0, 0, 0, 0.2);
}.accordion p:first-of-type {
background: #620808;
color: #f4ce74;
}.accordion p:nth-of-type(2) {
background: #a53f3f;
color: #ffe9c1;
}.accordion p:nth-of-type(3) {
background: #f4ce74;
color: #620808;
}.accordion p:nth-of-type(4) {
background: #ffe9c1;
color: #d5441c;
}.accordion p:last-of-type {
background: #d5441c;
color: #ffe9c1;
}
JavaScript
该手风琴使用 jQuery 代码来在用户点击手风琴项时滑动显示手风琴项。
(function ($) {
'use strict';
$('.item').on("click", function () {
$(this).next().slideToggle(100);
$('p').not($(this).next()).slideUp('fast');
});
}(jQuery));
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ