按钮图标
Material Design 扁平风格按钮设计

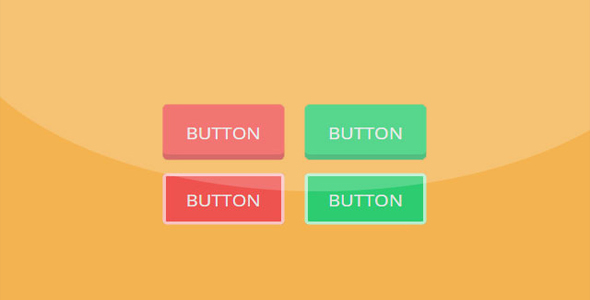
这是一款纯 CSS3 制作的 Material Design 扁平风格按钮设计效果。这组扁平风格按钮有 3D 效果,粗边框按钮效果,只带边框不带背景的按钮效果以及阴影按钮效果等。
HTML 结构
按钮使用标准的 HTML <button>元素来制作,data-button 实线用于设置按钮的颜色,可用的颜色有:red,green,blue 和 purple。你可以自己扩展其它颜色。
也想出现在这里?联系我们吧

<button class="button button_3d" data-button="red">BUTTON</button>
特效中为按钮预定义了几个 class 类:
button_3d:用于制作3D按钮效果。
button_em:用于制作粗边框效果。
button_border:用于制作自带边框,不带背景的按钮效果。
button_shadow:用于制作带阴影效果的按钮。
button_arrow:带鼠标滑过时箭头动画的按钮。
CSS 样式
该扁平风格按钮通过 SASS 来编写,文件中定义了 4 中基本颜色:
$red:#EF5350;
$green:#2ecc71;
$blue:#2980b9;
$purple:#BF4A67;
并且定义了按钮的通用样式:
.button{margin:8px;font-family:'Open Sans',sans-serif;cursor:pointer;transition:all 0.3s}
.button:focus{outline:0}
以及 5 种不同风格按钮的样式:
.button_3d {
padding:1em 1.3em .9em;
border: 0;box-shadow: inset 0 -7px 0 rgba(0, 0, 0, 0.15);
font-size: 1.2em;border-radius: 6px;
color: #e6e6e6;
background: #b4b4b4;
transition:all 0.1s;
&:hover {box-shadow: inset 0 -5px 0 rgba(0, 0, 0, 0.15)}}
.button_em {
padding:.9em 1.3em .8em;
border:0;font-size:1.2em;
border-radius:5px;color:#e6e6e6;
background:#b4b4b4;
box-shadow:inset 0 0 0 4.5px rgba(255, 255, 255, 0.65);
&:hover {box-shadow: inset 0 0 0 4.5px rgba(255, 255, 255, 0.25)}}
.button_border {
padding: .85em 1.3em .65em;
font-size: 1.2em;
background: none;
border-width: 2.7px;
border-style: solid;
border-color: #a0a0a0;
border-radius: 4px;
color: #787878;}
.button_shadow {
padding: .85em 1.3em .65em;
font-size: 1.2em;
background: #fafafa;
border: 0;
box-shadow: 0 0 20px silver;
color: #787878;}
.button_normal {
padding: .85em 1.3em .65em;
font-size: 1.2em;
background: silver;
border: 0;
color: white;
&:hover {background:darken(silver,10)}
&[data-button=red]:hover {background:darken($red,10)}
&[data-button=blue]:hover {background:darken($blue,10)}
&[data-button=green]:hover {background:darken($green,10)}
&[data-button=purple]:hover {background:darken($purple,10)}
}.button_3d, .button_em, .button_normal {
&[data-button=red] {background: $red;}
&[data-button=green] {background: $green;}
&[data-button=blue] {background: $blue;}
&[data-button=purple] {background: $purple;}}
.button_shadow, .button_border {
&:hover {color: #fff !important;background: #a0a0a0}
&[data-button=red] {border-color: $red;color: $red}
&[data-button=blue] {border-color: $blue;color: $blue}
&[data-button=green] {border-color: $green;color: $green}
&[data-button=purple] {border-color: $purple;color: $purple}
&[data-button=red]:hover {background: $red}
&[data-button=blue]:hover {background: $blue}
&[data-button=green]:hover {background: $green}
&[data-button=purple]:hover {background: $purple}}
.button_arrow {
&:hover:after {content:" 》";position:absolute;margin-left:4px;opacity:.6}
&:hover {padding-left:1em;padding-right:1.6em}}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ