按钮图标
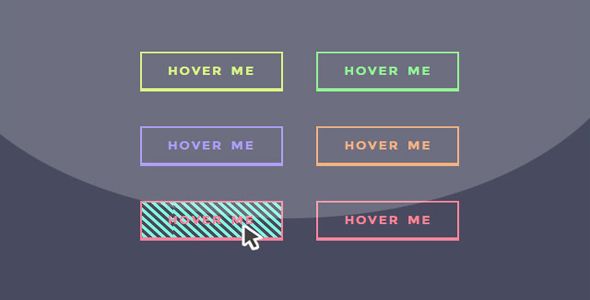
鼠标滑过按钮背景动画特效

这是一组效果非常酷的鼠标滑过按钮背景动画特效。该特效中,当鼠标滑过按钮时,使用 CSS3 animation 来动画 background-size 和 background-position 属性,来制作各种背景动画效果。
HTML 结构
该按钮效果使用标准的<button>组件来制作。
也想出现在这里?联系我们吧

<button class="btn btn-1">Hover me</button>
CSS 样式
首先为按钮设置通用样式。将按钮的背景去除,设置 2 像素的实线边框,并将底部边框设置为 4 个像素。通过 padding 来设置按钮的尺寸,并为按钮的文字颜色设置平滑动画过渡效果。
.btn {
background: none;
border: 2px solid;
border-bottom-width: 4px;
font: inherit;
letter-spacing: inherit;
margin: 1em;
padding: 1em 2em;
text-transform: inherit;
-webkit-transition: color 1s;
transition: color 1s;
}
在第一种按钮背景动画中,按钮的背景使用 2 个渐变图层来制作。当鼠标滑过按钮时执行 halftone 帧动画,该动画修改按钮的 background-size 属性。它缩小了背景图片的尺寸,使所有的圆点连成一片。
.btn-1 {
color: #9c89f7;
}.btn-1:hover {
-webkit-animation: halftone 1s forwards;
animation: halftone 1s forwards;
background: -webkit-radial-gradient(circle, #9c89f7 0.2em, rgba(0, 0, 0, 0) 0.25em) 0 0/1.25em 1.25em,
-webkit-radial-gradient(circle, #9c89f7 0.2em, rgba(0, 0, 0, 0) 0.25em) 6.25em 6.25em/1.25em 1.25em;
background: radial-gradient(circle, #9c89f7 0.2em, rgba(0, 0, 0, 0) 0.25em) 0 0/1.25em 1.25em,
radial-gradient(circle, #9c89f7 0.2em, rgba(0, 0, 0, 0) 0.25em) 6.25em 6.25em/1.25em 1.25em;
color: #e4f789;
}@-webkit-keyframes halftone {
100% {
background-size: 2.375em 2.375em, 0.1em 0.1em;
}}@keyframes halftone {
100% {
background-size: 2.375em 2.375em, 0.1em 0.1em;
}}
第二种按钮背景动画中,使用线性渐变作为按钮的背景图像。在鼠标滑过按钮时,通过修改按钮的 background-position 属性,使背景位置不断发生变化,形成斑马线运动效果。
.btn-2 {
color: #82f6d8;
}.btn-2:hover {
-webkit-animation: stripes-move 0.75s infinite linear;
animation: stripes-move 0.75s infinite linear;
background: -webkit-repeating-linear-gradient(45deg, #82f6d8 0, #82f6d8 0.25em, transparent 0.25em, transparent 0.5em);
background: repeating-linear-gradient(45deg, #82f6d8 0, #82f6d8 0.25em, transparent 0.25em, transparent 0.5em);
color: #f682a0;
}@-webkit-keyframes stripes-move {
100% {
background-position: 5em 0px;
}}@keyframes stripes-move {
100% {
background-position: 5em 0px;
}}
其它的按钮背景动画效果请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ