导航菜单
ssMenu - 固定侧边栏jQuery插件

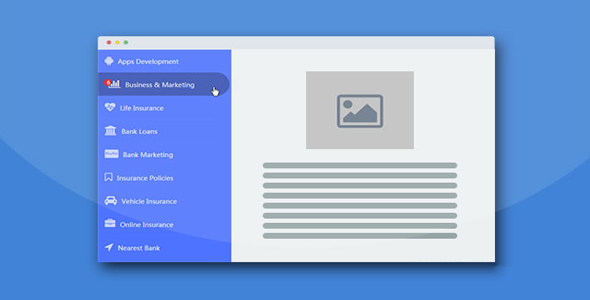
ssMenu 是一款 jQuery 固定侧边栏插件。ssMenu 侧边栏插件使用简单,内置多种颜色主题,也可以自定义侧边栏菜单的颜色,非常实用。
使用方法
在页面中引入 ss-menu.css、jquery 和 ss-menu.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/ss-menu.css">
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/ss-menu.js"></script>
HTML 结构
菜单的 HTML 结果如下。
<!--Start Side Sticky Menu-->
<nav class="ss-menu ">
<ul>
<li><a href="#1"><i class="fa fa-android"></i> Apps Development</a></li>
<li><a href="#1"> <span class="ss-badge">6</span> <i class="fa fa-bar-chart"></i> Business & Marketing </a></li>
<li><a href="#1"><i class="fa fa-heartbeat"></i> Life Insurance</a></li>
<li><a href="#1"><i class="fa fa-bank"></i> Bank Loans</a></li>
<li><a href="#1"><i class="fa fa-cc-paypal"></i> Bank Marketing</a></li>
<li><a href="#1"><i class="fa fa-bookmark-o"></i> Insurance Policies </a></li>
<li><a href="#1"><i class="fa fa-car"></i> Vehicle Insurance </a></li>
<li><a href="#1"><i class="fa fa-briefcase"></i> Online Insurance</a></li>
<li><a href="#1"><i class="fa fa-location-arrow"></i> Nearest Bank</a></li>
</ul>
</nav>
<!--End Side Sticky Menu-->
初始化插件
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化插件。
$(document).ready(function(){
$(".ss-menu").ssMenu();
});
要使用不同的主题效果,可以在配置参数中设置。
$(document).ready(function(){
$(".ss-menu").ssMenu({
theme: "theme-name",
});
});
可用的主题名称有:
red
yellow
blue
green
orange
brown
teal
purple
Github 网址:https://github.com/CodeHimBlog/jquery.ssMenu
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ